
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:22.
- Naposledy změněno 2025-01-22 17:20.
Tyto stavební kameny nepřetržitého dodávání jsou:
- Kontinuální vývoj & integrace ,
- Kontinuální testování. a.
- Kontinuální uvolnění.
S ohledem na to, jaké jsou tři součásti potrubí pro kontinuální dodávky?
Jak je znázorněno na obrázku 1, potrubí se skládá ze čtyř aspektů: Kontinuální Průzkum (CE), Průběžná integrace ( CI ), Průběžné nasazení (CD) a Release on Demand, z nichž každý je popsán ve vlastním článku. The potrubí je významným prvkem Agile Product dodávka kompetence.
Kromě výše uvedeného, jaké jsou hlavní součásti CI CD? Klíč komponent z CI / CD ekosystém je testovací prostředí, které zkracuje dobu testování automatickým zjišťováním nejzávažnějších chyb v raných fázích dodávání softwaru. Automatizované testování kódu celý proces vyhlazuje.
Jednoduše tedy, co umožňují klíčové komponenty kontinuálního zásobovacího potrubí?
Nepřetržité doručování je o povolení vaší organizaci přinášet nové funkce do produkce, jeden po druhém, rychle a spolehlivě. To znamená, že každá jednotlivá funkce musí být před zavedením otestována, aby bylo zajištěno, že funkce splňuje požadavky na kvalitu celkového systému.
Co je průběžné doručování v DevOps?
Nepřetržité doručování je důležitý proces dodávání softwaru/aktualizací do výroby v menších krocích, což zajišťuje, že software může být uvolněn kdykoli. S tímto přístupem DevOps , tým bude vždy připraven na 'Dodání kdykoliv' do výroby.
Doporučuje:
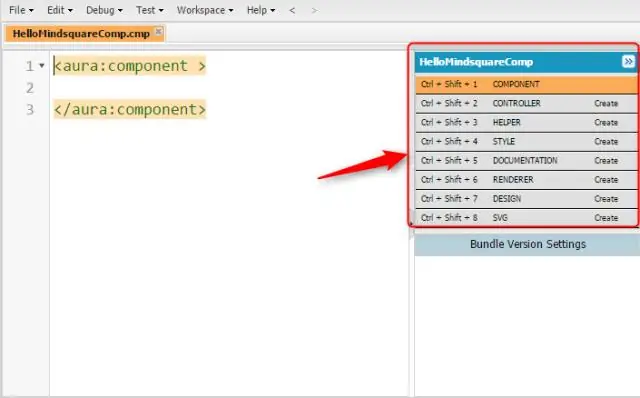
Jaké jsou tři různé způsoby, jak stylizovat komponenty v reakci?

Zdá se, že existuje asi osm různých způsobů stylování komponent React JS široce používaných v průmyslu pro práci na úrovni produkce: Inline CSS. Normální CSS. CSS v JS. Stylizované komponenty. CSS moduly. Sass a SCSS. Méně. Stylový
Jaký je rozdíl mezi kontinuální a nespojitou změnou?

Průběžná změna znamená, že fáze po změně v organizaci udržuje spojení s fází před změnou. Naproti tomu nespojitá změna by znamenala téměř žádný vztah mezi fázemi před a po změně
Jaké komponenty jsou nutné k vytváření webových aplikací?

Komponenty webových aplikací. Všechny webové databázové aplikace mají tři primární komponenty: webový prohlížeč (nebo klient), webový aplikační server a databázový server
Jaké barvy tvoří mahagon?

Hnědé mahagonové barvy začínají červenou barvou a přidáním trochu Burnt Umber pro ztmavení a trochou Van Dyke Brown, můžete získat pěkný barevný povrch. Na úrovni primární barvy je uvedeno několik příkladů míchání barev: Červená + žlutá = oranžová; Modrá + žlutá = zelená; Červená + modrá = fialová
Jaké komponenty tvoří IT infrastrukturu a jak spolupracují?

IT infrastruktura se skládá ze všech prvků, které podporují správu a použitelnost dat a informací. Patří mezi ně fyzický hardware a zařízení (včetně datových center), ukládání a získávání dat, síťové systémy, starší rozhraní a software na podporu obchodních cílů podniku
