
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:20.
Sass je rozšířením CSS3, které přidává vnořená pravidla, proměnné, mixiny, dědičnost selektoru a další. Je přeložen do dobře naformátovaného standardního CSS pomocí nástroje příkazového řádku nebo webového rámec zapojit. Tak Sass je skvělý způsob, jak psát stručnější a funkčnější způsob psaní CSS.
Dále, co je SASS a jak funguje?
Sass funguje zapsáním svých stylů do. scss (nebo. sass ), které se poté zkompilují do běžného souboru CSS. Nově zkompilovaný soubor CSS je to, co se načte do vašeho prohlížeče a upraví styl vaší webové aplikace. To prohlížeči umožňuje správně aplikovat styly na vaši webovou stránku.
Kromě výše uvedeného, co je soubor sass? A soubor SASS je Syntakticky úžasné StyleSheets soubor . Obsahuje Sass syntaxe, což je rozšíření kaskádových stylů (CSS) používané k formátování rozložení webových stránek. Namísto, soubory SASS lze zkompilovat do CSS soubory které se pak používají k formátování obsahu webových stránek.
K čemu se tímto způsobem Sass používá?
Sass (což znamená „Syntakticky úžasné šablony stylů“) je rozšíření CSS, které vám to umožňuje použití věci jako proměnné, vnořená pravidla, vložené importy a další. Pomáhá také udržovat věci uspořádané a umožňuje vám rychleji vytvářet šablony stylů. Sass je kompatibilní se všemi verzemi CSS.
Jak se Sass liší od CSS?
FAQ: Sass vs SCSS Ve skutečnosti jsou oba Sass s odlišný syntax. SCSS je v podstatě novější verze, Sass Verze 3. Jak vidíme, SCSS (Drzý CSS ) má CSS -jako syntaxe, která se čte mnohem snadněji. Jedná se o rozšíření CSS , zatímco Sass má více odlišný syntax.
Doporučuje:
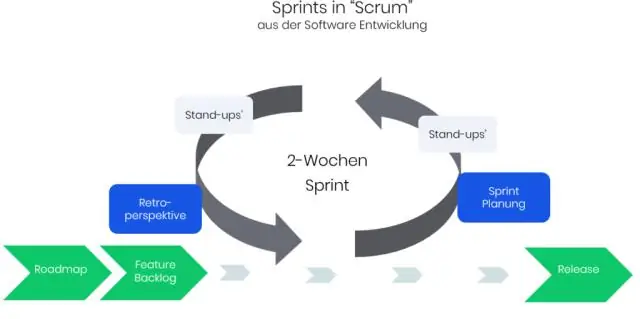
Je Scrum metodologie nebo rámec?

Scrum je součástí Agile, která pomáhá při dokončení složitých projektů. Je to vývojový proces, kdy tým spolupracuje na dosažení cíle. Mnoho lidí to vypadá jako metodologie, ale scrum je ve skutečnosti procesní rámec pro agilní vývoj
Co je autentizační rámec Samsung?

Autentizační rámec Cocoon je flexibilní modul pro autentizaci, autorizaci a správu uživatelů. Pokud je uživatel ověřen, má přístup ke všem těmto dokumentům
Jaký je nejlepší rámec pro testování jednotek pro C#?

Najděte seznam 5 nejlepších rámců pro testování jednotek pro automatizaci testů jednotek. Unit testing framework pro c# Jedním z nejpopulárnějších frameworků pro testování jednotek C# je NUnit. NUnit: Unit testing frameworks pro Javu. JUnit: TestNG: Unit testing framework pro C nebo C++ Embunit: Unit testing framework pro JavaScript
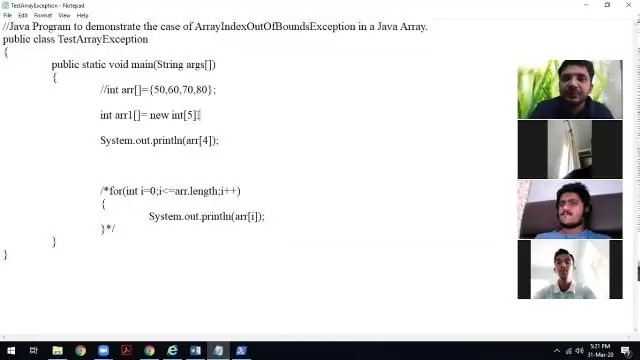
Co je výjimka indexu mimo rámec v Javě?

Index mimo rámec výjimky. Index Out of Bound Exception jsou nekontrolované výjimky, ke kterým dochází při chybách běhu. To vzniká z důvodu neplatného parametru předaného metodě v kódu. Java Compiler nekontroluje chybu během kompilace programu
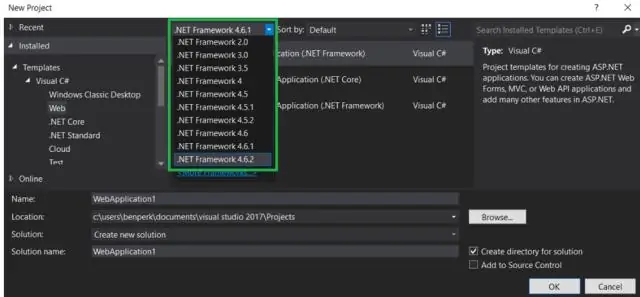
Co je cílový rámec ve Wordu?

Jak vytvořit cílový rámec v dokumentu aplikace Word. Uživatelé mohou určit rámec, který zobrazí cílový dokument nebo webovou stránku daného hypertextového odkazu. Mohou to udělat s pomocí funkce cílového snímku
