
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:22.
- Naposledy změněno 2025-06-01 05:07.
U webhooků se obecně jedná o třístupňový proces:
- Dostaň webhook URL z aplikace, do které chcete odeslat data.
- Použití že URL v webhook části aplikace, ze které chcete přijímat data.
- Vyberte typ událostí, na které vás má aplikace upozornit.
Co je to webhook a jak jej používáte?
Webhooky obvykle se používají k propojení dvou různých aplikací. Když dojde k události ve spouštěcí aplikaci, serializuje data o této události a odešle je do a webhook Adresa URL z aplikace akce - ta, kterou chcete provést na základě dat z první aplikace.
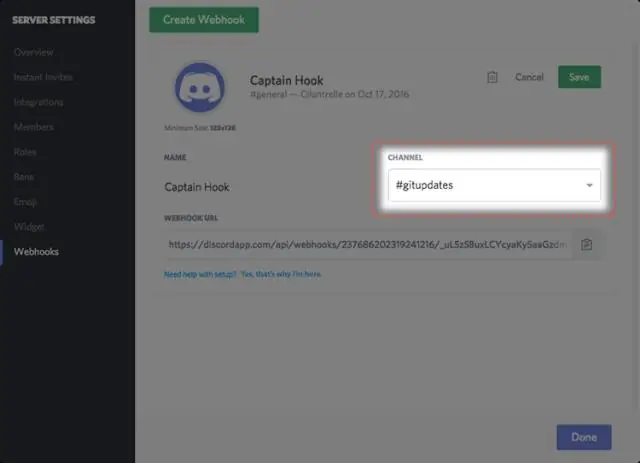
Také víte, jak používáte Dischood Webhooky? Můžeš použijte webhooky Discordu odeslat jakékoli sloučení kódu nebo odeslat aktualizace z vašeho úložiště do textového kanálu na vašem serveru. Vyberte úložiště, ze kterého chcete dostávat aktualizace Svár server. Jakmile vyberete repo, přejděte do nastavení > webhooky menu: Sladké.
Jen tak, co je příklad Webhooku?
A webhook je API koncept, který roste na popularitě. A webhook (také nazývané webové zpětné volání nebo HTTP push API ) je způsob, jak aplikace poskytuje ostatním aplikacím informace v reálném čase. A webhook doručuje data do jiných aplikací tak, jak se to děje, což znamená, že data získáte okamžitě.
Jaký je rozdíl mezi Webhookem a API?
Hlavní rozdíl mezi jak Webhooky a API obecně práce je, že zatímco API uskutečňovat hovory, aniž byste věděli, zda dostanou jako odpověď nějakou aktualizaci dat nebo ne, Webhooky přijímat volání prostřednictvím HTTP POST z externích systémů pouze v případě, že mají nějaké aktualizace dat.
Doporučuje:
Jak používáte sprej na čištění klávesnice?

Vypněte počítač. Pokud používáte kabelovou stolní klávesnici, odpojte ji. Nakloňte klávesnici vzhůru nohama a zatřeste s ní, abyste odstranili všechny uvolněné nečistoty. Pokud máte plechovku se stlačeným vzduchem, můžete jej nastříkat i mezi klávesy
Jak používáte flex v CSS?

Shrnutí Použijte displej: flex; k vytvoření flex kontejneru. Použijte justify-content k definování vodorovného zarovnání položek. Pomocí align-items definujte vertikální zarovnání položek. Pokud potřebujete sloupce místo řádků, použijte flex-direction. K převrácení pořadí položek použijte hodnoty pro obrácení řádku nebo obrácení sloupce
Jak používáte TomEE?

Rychlý start Stáhněte a nainstalujte Apache TomEE a Eclipse. Spusťte Eclipse az hlavní nabídky přejděte na Soubor - Nový - Dynamický webový projekt. Zadejte nový název projektu. V sekci Target Runtime klikněte na tlačítko New Runtime. Vyberte Apache Tomcat v7.0 a klikněte na Další
Jak používáte netiketu?

Tipy pro netiketu pro online diskuse Používejte správný jazyk. Buďte přesní. Vyhněte se emotikonům a psaní textových zpráv. Buďte vysvětlující. Před kliknutím na „odeslat“si přečtěte všechny komentáře. Ztlumte svůj jazyk. Rozpoznat a respektovat rozmanitost. Ovládejte svou náladu
Jak přidám webhooky do bitbucketu?

Z Bitbucket otevřete úložiště, kam chcete přidat webhook. Klikněte na odkaz Nastavení na levé straně. Z odkazů na stránce Nastavení klikněte na odkaz Webhooky. Kliknutím na tlačítko Přidat webhook vytvoříte webhook pro úložiště
