
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:22.
- Naposledy změněno 2025-01-22 17:21.
Jak vytvořit textové pole s ikonou vyhledávání v HTML a CSS?
- Krok 1: Vytvořte index. html s jeho základní strukturou. <!
- Přidat a vstupní pole uvnitř a štítek . Taky zahrnout zástupný symbol říká " Vyhledávání "
- Krok 3: Stáhněte si a ikona vyhledávání .
- Krok 4: Přidat div s obrázkem ikona uvnitř .
- Krok 5: Přidat magické CSS.
Následně se lze také zeptat, jak přidám vyhledávací panel do HTML?
V Ovládacích panelech klikněte na Vyhledávání motor, který chcete použít. Klikněte na Nastavení v postranním panelu a poté klikněte na kartu Základní. V části Podrobnosti klikněte na Získat kód. Zkopírujte kód a vložte jej do své stránky HTML zdrojový kód tam, kde chcete Custom Vyhledávání prvek, který se objeví.
Víte také, jak přidám vyhledávací pole? Pokud váš vyhledávací lišta je skrytý a chcete jej zobrazit na hlavním panelu, stiskněte a podržte (nebo klikněte pravým tlačítkem) na hlavní panel a vyberte Vyhledávání > Zobrazit vyhledávací pole . Pokud výše uvedené nefunguje, zkuste otevřít nastavení hlavního panelu. Vyberte Start > Nastavení > Přizpůsobení > Hlavní panel.
jak přidám ikonu do textového pole v bootstrapu?
Zde je to, co musíte udělat:
- Otevřete náš bezplatný Bootstrap Form Builder ve svém prohlížeči.
- Přidejte pole na kartě "Přidat pole".
- Vyberte "Ikona" z rozbalovací nabídky Před nebo Přidat na kartě "Upravit pole".
- Vyberte ikonu z okna pro výběr ikon.
- Upravte styl barvy ikony a barvy pozadí na kartě „Nastavení“.
Jak změním velikost vyhledávacího pole?
Musíte umístit kurzor mezi url bar a vyhledávací lišta . Kurzor bude změna tvar na obousměrnou šipku a její stisknutí vám to umožní změnit velikost z vyhledávací lišta.
Doporučuje:
Je lineární vyhledávání stejné jako sekvenční vyhledávání?

Třída: Vyhledávací algoritmus
Jaký je účel oddělovačů v názvu textového souboru dvou běžných oddělovačů textového souboru?

Textový soubor s oddělovači je textový soubor používaný k ukládání dat, ve kterém každý řádek představuje jednu knihu, společnost nebo jinou věc a každý řádek má pole oddělená oddělovačem
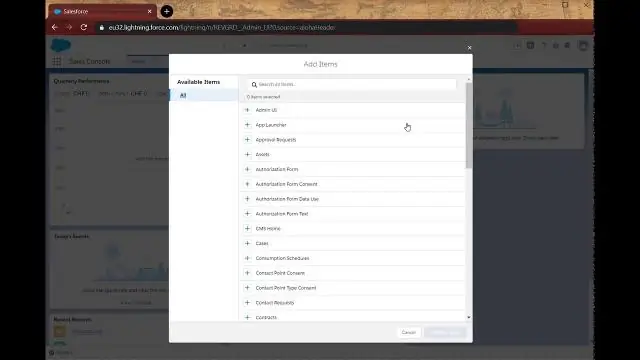
Jak přidám pole vzorce do sestavy Salesforce?

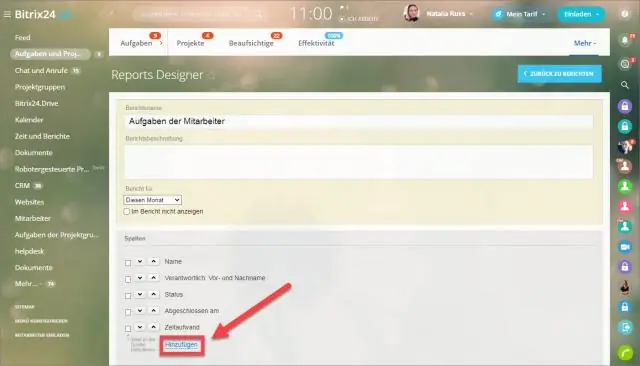
Upravte nebo vytvořte zprávu. V případě potřeby seskupte data zprávy. V podokně Pole ve složce Vzorce klikněte na Přidat vzorec. Zadejte název sloupce vzorce. Z rozevíracího seznamu Formát vyberte vhodný datový typ pro vzorec na základě výstupu vašeho výpočtu
Jak přidám pole do zprávy SSRS?

V podokně Data sestavy klikněte pravým tlačítkem na datovou sadu a poté klikněte na Přidat pole dotazu. Pokud nevidíte podokno Data sestavy, klepněte v nabídce Zobrazit na položku Data sestavy. Na stránce Pole v dialogovém okně Vlastnosti datové sady klikněte na Přidat a potom klikněte na Pole dotazu. Do spodní části mřížky se přidá nový řádek
Který příkaz se používá pro psaní do textového pole v selenu?

Příkaz type je jedním ze selenských příkazů v Selenium IDE a používá se hlavně k psaní textu do textového pole a polí textové oblasti
