
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
< procento > CSS datový typ představuje a procento hodnota. Často se používá k definování velikosti vzhledem k nadřazenému objektu prvku. Mnoho vlastností může používat procenta, jako je šířka, výška, okraj, odsazení a velikost písma.
Tímto způsobem bych měl v CSS používat procenta?
Další věcí, kterou je třeba zvážit, jsou pixely a procentech pro písma. Zde je moje pravidlo: Pokud vyvíjíte webové stránky s procentech , používat procenta pro písmo z důvodu zachování správných proporcí. Pokud vyvíjíte web s pixely, použití pixelů pro písmo.
Jaké tvrzení také nejlépe popisuje procentuální hodnoty v CSS? Je to zlomek hodnota která přišla před tím. Je to nejmenší ovladatelný prvek na obrazovce. Vždy je to šířka odrážky.
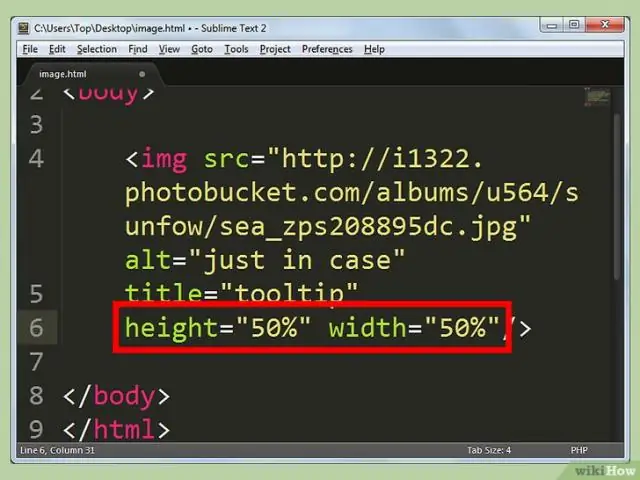
Kromě výše uvedeného můžeme v CSS zadat výšku v procentech?
The výška vlastnost nastavuje výška prvku. The výška prvku nezahrnuje odsazení, okraje nebo okraje! Li výška je soubor na číselnou hodnotu (jako jsou pixely, (r)em, procentech ), pokud obsah nezapadá do zadaného výška , to vůle přetékat.
Jaký je rozdíl mezi PX a procentem v CSS?
Pixely ( px ): Pixely jsou jednotky pevné velikosti, které se používají na obrazovkových médiích (tj. ke čtení na obrazovce počítače). Body jsou hodně podobné pixelů v tom, že se jedná o jednotky s pevnou velikostí a nelze je měnit ve velikosti. Procento (%): The procento jednotka je velmi podobná jednotce „em“, až na několik základních rozdíly.
Doporučuje:
Jaké procento modelek je nafotografováno?

„Je naší prací jako herců a/nebo modelek být ve formě. Máme přístup do posiloven a trenérů a zdravého jídla. A k tomu navíc, 99,9 procenta času jsou obrázky upraveny ve Photoshopu
Jaké procento webových stránek používá HTML?

HTML používá 83,5 % všech webových stránek
Jaké procento veřejných škol v USA má přístup k internetu?

Přístup do škol Na podzim roku 2001 mělo 99 procent veřejných škol ve Spojených státech přístup k internetu. Když NCE v roce 1994 poprvé začalo s odhadem přístupu k internetu ve školách, mělo přístup 35 procent veřejných škol (tabulka 1)
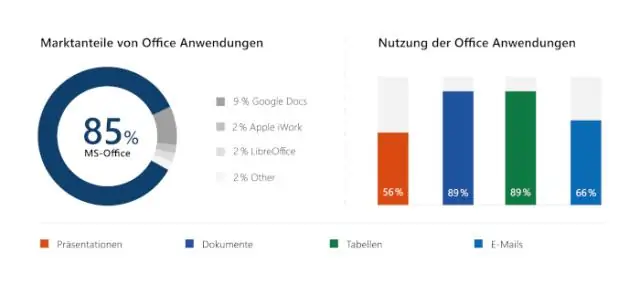
Jaké procento společností používá Microsoft Office?

Studie ukázala, že přibližně 58 procent „citlivých“dat v cloudu – včetně obchodních plánů, lékařských záznamů a finančních prognóz – je uloženo v dokumentech Office. Asi 30 procent je v Excelu, 17 procent ve Wordu a 10 procent v PowerPointu
Jaký je datový typ pro procento v SQL?

Specifikátor formátu procent ('P') vynásobí číslo 100 a převede ho na řetězec, který představuje procento. Pokud je vaše úroveň přesnosti 2 desetinná místa, pak by to 'smallint' zvládl na nejmenším prostoru (2 bajty). Uložíte procento vynásobené 100
