
- Autor Lynn Donovan [email protected].
- Public 2024-01-08 23:22.
- Naposledy změněno 2025-01-22 17:21.
A blok - prvek úrovně může zabírat jeden řádek nebo více řádků a má zalomení řádku před a za živel . Další příklady blok - značka úrovně jsou: Záhlaví značky
naSeznam (Objednáno, Neobjednáno, Popis a Položka seznamu) značky
,
,
Co je zde obsah na úrovni bloku v HTML?
Blok prvky se objeví na obrazovce, jako by měly před a za sebou zalomení řádku. Například th
,
,
,
,
,
,
,
,
,,
a prvky jsou všechny úroveň bloku elementy.
Také, co jsou blokové prvky? Blok -úroveň elementy obvykle obsahují inline elementy a další blok -úroveň elementy . Při vizuálním vykreslení, blok -úroveň elementy obvykle začínají na novém řádku. Následující jsou definovány jako blok -úroveň elementy v HTML 4: ADDRESS -Adresa. BLOCKQUOTE - Blok citát.
Následně je otázkou, co jsou vložené značky v HTML?
Inline prvky jsou ty, které zabírají pouze prostor ohraničený značky definování živel namísto přerušení toku obsahu. V tomto článku to probereme HTML vložené prvky a jak se liší od úrovně bloku elementy.
Co jsou značky DIV a SPAN v HTML?
Rozdíl mezi rozpětí a div je to a rozpětí prvek je in-line a obvykle se používá pro malý kus HTML uvnitř řádku (například uvnitř odstavce), zatímco a div (divize) živel je blokový řádek (což je v podstatě ekvivalentní zalomení řádku před ním a za ním) a používá se ke seskupování větších částí kódu.
Doporučuje:
Kolik úrovní nepřímosti v ukazatelích můžete mít v jedné deklaraci?

Můžete mít v jediném prohlášení?" odpověď je "nejméně 12." více podporovat. vkusu, ale existuje omezení. Mít dvě úrovně nepřímosti (ukazatel na ukazatel na něco) je běžné
Jaké jsou všechny značky v HTML?

Nejčastěji používané značky v HTML značce HTML: Je to kořen dokumentu html, který se používá k určení, že dokument je HTML. Head tag: Head tag se používá k tomu, aby obsahoval všechny prvky head v html souboru. Body tag: Používá se k definování těla html dokumentu. Značka názvu: Používá se k definování názvu html dokumentu
Co jsou protokoly na úrovni aplikace?

Protokoly aplikační úrovně. Sítě staví své různé komunikační protokoly na sobě. Zatímco IP umožňuje počítači komunikovat přes síť, chybí mu různé funkce, které TCP přidává. SMTP, protokol používaný pro odesílání e-mailů, je dříč postavený na TCP/IP
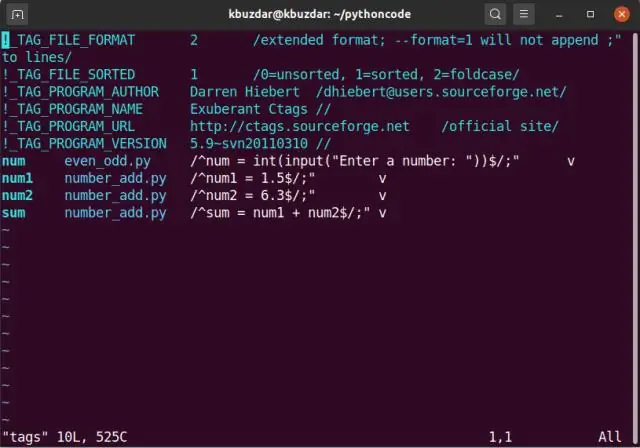
Co jsou značky vim?

Jako pomoc používá Vim soubor značek, který uvádí každé slovo, které pravděpodobně budete chtít, a jejich umístění (cesta k souboru a číslo řádku). Každé hledané slovo je známé jako 'tag', například každý název funkce nebo globální proměnná může být tag
Jaké jsou značky spojené s různými úrovněmi nadpisů?

HTML definuje šest úrovní nadpisů. Prvek nadpisu zahrnuje všechny změny písma, zalomení odstavců před a po a jakékoli prázdné místo potřebné k vykreslení nadpisu. Prvky nadpisu jsou H1, H2, H3, H4, H5 a H6, přičemž H1 je nejvyšší (nebo nejdůležitější) úroveň a H6 je nejnižší
