
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
HTML: Použijte prvek kontejneru (jako) a přidejte „ popis Když uživatel na něj najede myší, bude ukázat a popis text. The popis text je umístěn uvnitř vloženého prvku (jako) s.
Kromě toho, jak zobrazíte nápovědu?
A popis se zobrazí po klepnutí a podržení prvku na obrazovce nebo komponentu (v mobilu) nebo po najetí myší na něj (desktop). Nepřetržitě Zobrazit a popis pokud uživatel prvek dlouze stiskne nebo na něj najede.
Fungují navíc popisky na mobilu? Když uživatelé spustí vaši aplikaci nebo web na a mobilní, pohybliví přístroj. Protože popisky nedaří se dobře překládat na dotykových zařízeních. Ano, můžete navrhnout popis aktivovat dotykem, ale pro vaše uživatele to není ta nejpředvídatelnější interakce.
Jak potom dostanu popis na deaktivované tlačítko?
Ve výchozím stavu, popisky se nezobrazí na zakázáno elementy. Nicméně můžete umožnit toto chování pomocí následujících kroků: Přidat a zakázaný prvek jako tlačítkový prvek do div, jehož Zobrazit styl je nastaven na inline-block. Nastavte událost ukazatele jako žádnou pro zakázaný prvek ( knoflík ) prostřednictvím CSS.
Jak mohu používat tipy pro Bootstrap?
Popisky lze spustit pomocí JavaScriptu - stačí zavolat popis () Bootstrap metoda s id, třídou nebo libovolným selektorem CSS cílového prvku ve vašem kódu JavaScript. Můžete buď inicializovat popisky jednotlivě nebo všechny najednou.
Doporučuje:
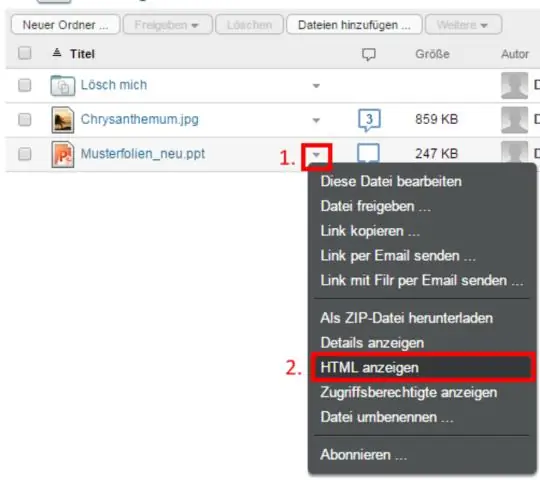
Jak zobrazím soubory WSDL v prohlížeči?

Zde jsou kroky pro zobrazení dokumentu: Otevřete třídu Web Service, v tomto případě SOAPTutorial.SOAPService, v aplikaci Studio. Na panelu nabídek aplikace Studio klikněte na Zobrazit -> Webová stránka. Tím se v prohlížeči otevře stránka katalogu. Klepněte na odkaz Popis služby. Tím se otevře WSDL v prohlížeči
Jak zobrazím záznam o používání aplikace Outlook?

Proveďte jeden nebo více z následujících úkonů: Zaznamenávejte položky a soubory automaticky. V nabídce Nástroje klepněte na tlačítko Možnosti. Klepněte na položku Možnosti deníku. Zaznamenejte položku Microsoft Outlook ručně. V nabídce Soubor přejděte na příkaz Nový a potom klepněte na položku Položka deníku. Nahrajte soubor mimo aplikaci Outlook ručně. Vyhledejte soubor, který chcete zaznamenat
Jak zobrazím základní plán v MS Project 2016?

Microsoft Project 2016 umožňuje zobrazit data směrného plánu použitím tabulky směrného plánu. Postup: V zobrazení:Data použijte šipku rozbalovací nabídky Tabulky a vyberte Další tabulky. V dialogovém okně Další tabulky klikněte na Baseline a potom na Apply
Jak zobrazím panel nástrojů Rychlý přístup v aplikaci AutoCAD?

Zobrazení panelu nástrojů Chcete-li zobrazit nabídku, klepněte na rozevírací nabídku Panel nástrojů Rychlý přístup > Zobrazit panel nabídek. Chcete-li zobrazit panel nástrojů, klikněte na nabídku Nástroje >Panely nástrojů a vyberte požadovaný panel nástrojů
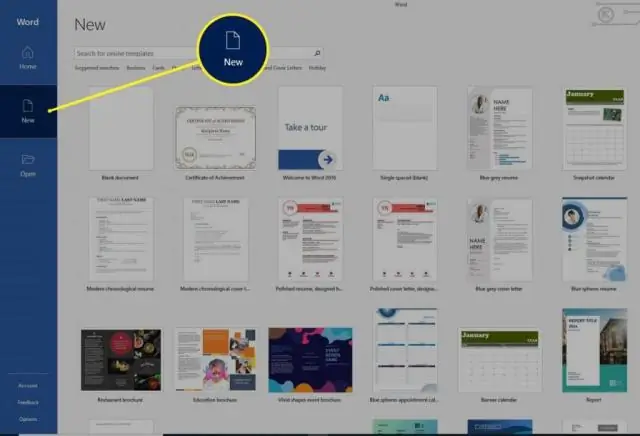
Jak přidáte popisek k obrázku ve Wordu 2013?

Popisky k obrázkům a tabulkám - Word 2013 Klikněte na obrázek nebo tabulku, kde chcete popisek zobrazit. Na kartě Reference klikněte na tlačítko InsertCaption. V okně Titulek v nabídce Popis vyberte obrázek nebo tabulku štítku. V nabídce Pozice vyberte, kde se má titulek zobrazit
