
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-06-01 05:07.
Celkem, asynchronní / čekat je čistší syntaxe pro zápis asynchronní Javascript kód. Zlepšuje čitelnost a tok vašeho kódu. Na co je třeba pamatovat při používání asynchronní / čekat : Async funkce vrátí slib. Počkejte lze použít pouze uvnitř asynchronní blok.
Vzhledem k tomu, co znamená async v JavaScriptu?
The asynchronní deklarace funkce definuje an asynchronní function - funkce, která vrací objekt AsyncFunction. Asynchronní funkce pracují v odděleném pořadí než zbytek kódu prostřednictvím smyčky událostí a jako výsledek vracejí implicitní příslib.
Také víte, co je asynchronní a čeká v node JS? S Uzel v8, asynchronní / čekat funkce byla oficiálně uvedena na trh Uzel vypořádat se se sliby a řetězením funkcí. Funkce nemusí být řetězeny jedna po druhé, jednoduše čekat funkce, která vrací Promise. Ale funkce asynchronní musí být deklarován před čekáním na funkci vracející Promise.
Lidé se také ptají, jak mohu použít asynchronní čekání?
jestli ty použití a asynchronní klíčové slovo před definicí funkce, pak můžete použití čeká v rámci funkce. Když vás čekat příslib, funkce se neblokujícím způsobem pozastaví, dokud se příslib nevyrovná. Pokud se slib splní, dostanete hodnotu zpět. Pokud je příslib odmítnut, je vyhozena odmítnutá hodnota.
Co dělá wait v JavaScriptu?
Popis. The čekat výraz způsobí, že se provádění asynchronní funkce pozastaví, dokud není příslib vyřízen (tj. splněn nebo zamítnut), a po splnění bude pokračovat v provádění asynchronní funkce. Po obnovení se hodnota čekat výrazem je splněný slib.
Doporučuje:
Je log4j asynchronní?

Asynchronní protokolování může zlepšit výkon vaší aplikace prováděním I/O operací v samostatném vláknu. Log4j 2 přináší v této oblasti řadu vylepšení. Asynchronní Loggery jsou novým přírůstkem v Log4j 2. Jejich cílem je vrátit se z volání do Loggeru
Co je asynchronní programování?

Asynchronní programování je prostředek paralelního programování, ve kterém jednotka práce běží odděleně od hlavního aplikačního vlákna a oznamuje volajícímu vláknu jeho dokončení, selhání nebo průběh. Možná se ptáte, kdy byste měli používat asynchronní programování a jaké jsou jeho výhody a problematické body
Je paralelní ForEach asynchronní?

Celá myšlenka Parallel. ForEach() znamená, že máte sadu vláken a každé vlákno zpracovává část kolekce. Jak jste si všimli, toto nefunguje s async - wait, kde chcete uvolnit vlákno po dobu trvání asynchronního volání. ForEach(), která dobře podporuje asynchronní Task
Co je synchronní a asynchronní čítač?

V asynchronním čítači se externí událost používá k přímému NASTAVENÍ nebo VYMAZÁNÍ klopného obvodu, když k němu dojde. V asynchronním čítači se však externí událost používá k vytvoření impulsu, který je synchronizován s vnitřními hodinami. Příkladem asynchronního čítače je ripplecounter
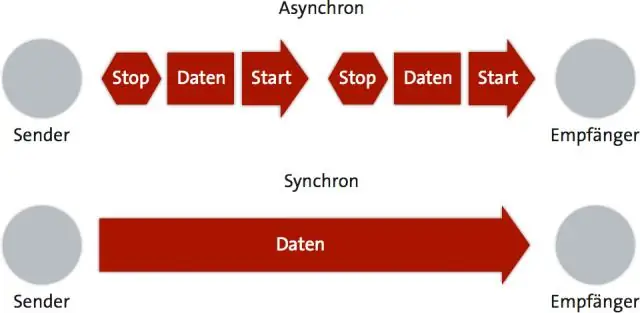
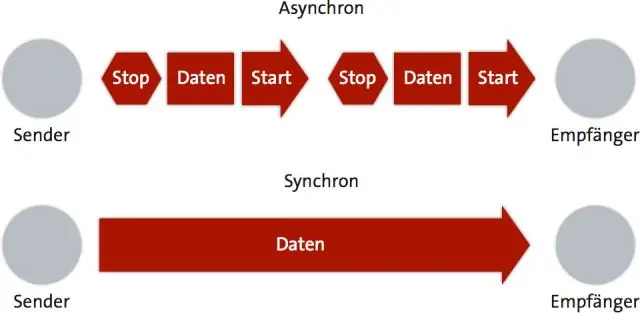
Co je asynchronní odložení skriptu?

Rozdíl mezi asynchronním a odloženým se soustředí kolem okamžiku, kdy je skript spuštěn. Každý asynchronní skript se spustí při první příležitosti po dokončení stahování a před událostí načtení okna. Zatímco odložené skripty jsou na druhé straně zaručeny, že budou provedeny v pořadí, v jakém se vyskytují na stránce
