
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Jak nasadit soubor WAR na Apache Tomcat (Windows)
- Nejprve budete muset vytvořit základní webovou stránku vytvořením adresáře a jednoduchého JSP (Java Server Strana).
- Otevřete příkazový řádek a přejděte na c:/DemoWebsite.
- Zkopírujte soubor WAR právě jste vytvořili do CATALINA_HOME/webapps, např. c:/Tomcat8/webapps.
- Spusťte Tomcat server .
Podobně je dotázáno, jak nasadím válečný soubor v tomcat 9?
Nasadit
- Nasaďte adresář nebo WAR podle adresy URL. Nainstalujte adresář webové aplikace nebo soubor „. war“umístěný na serveru Tomcat.
- Nasaďte adresář nebo válku z hostitelské appBase. Nainstalujte adresář webové aplikace nebo soubor ". war" umístěný v adresáři Host appBase.
- Nasazení pomocí kontextového konfiguračního souboru ".xml".
Víte také, jak zjistím, zda je v Tomcatu nasazena válka? Definitivní cesta k určit jestli A válka skončil nasazení a webová aplikace začala, je podívat se do kataliny. odhlásit se. Bude zaznamenána zpráva. Z provozního hlediska Kocour bude reagovat na požadavek podaný této webové aplikaci různými způsoby v závislosti na tom, jak daleko je.
Také vědět, kam vložím válečný soubor v kocourkovi?
Ruční kroky - Windows
- Zkopírujte soubor.war (např.: prj.war) do %CATALINA_HOME%webapps (např.: C: omcatwebapps)
- Spusťte %CATALINA_HOME%instartup.bat.
- Váš soubor.war bude automaticky extrahován do složky se stejným názvem (bez přípony) (např.: prj)
- Přejděte na %CATALINA_HOME%confserver.
Co je válečný soubor v kocouru?
VÁLKA . Java webové aplikace jsou obvykle baleny jako WAR soubory pro nasazení. Tyto soubory lze vytvořit na příkazovém řádku nebo pomocí IDE, jako je Eclipse. Po nasazení našeho soubor WAR , Kocour rozbalí jej a uloží celý projekt soubory v adresáři webapps v novém adresáři pojmenovaném po projektu.
Doporučuje:
Jak vytvořím soubor odpovědí ve Správci obrázků systému Windows?

Vytvoření a úprava souboru odpovědí Spusťte Správce bitových kopií systému Windows. Klikněte na Soubor > Vybrat obrázek Windows. V části Vyberte bitovou kopii Windows vyhledejte a vyberte soubor bitové kopie (D:install.wim). Dále vyberte edici Windows, například Windows 10 Pro, a klikněte na OK. Klepnutím na tlačítko Ano vytvořte soubor katalogu
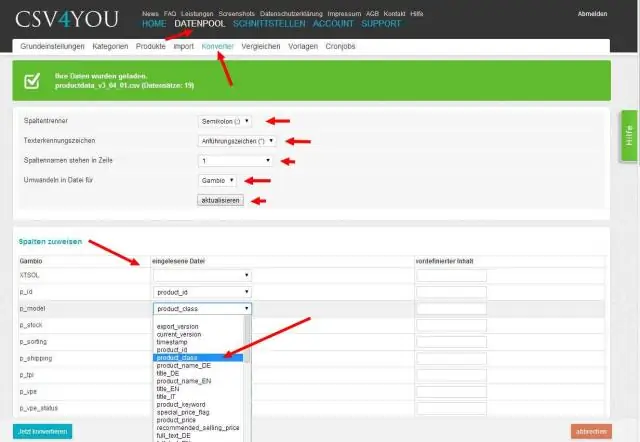
Jak převedu soubor oddělený tabulátory na soubor csv?

Přejděte do nabídky Soubor, zvolte 'OpenCSVTab-Delimited File' (nebo jednoduše stiskněte Ctrl+O) a poté v otevřeném dialogovém okně vyberte soubor oddělený tabulátory, který chcete otevřít. Řetězec oddělený tabulátory můžete zkopírovat do schránky a poté použít možnost „Otevřít text ve schránce“(Ctrl+F7)
Jak nasadím kontejner dockeru v systému Windows Server 2016?

Spusťte PowerShell: Nainstalujte funkci kontejneru: Restartujte virtuální počítač: Základní operační systém lze nainstalovat pomocí modulu ContainerImage PowerShell. Podívejte se na seznam dostupných bitových kopií operačního systému: Nainstalujte bitovou kopii základního operačního systému Windows Server Core: Stáhněte si skript pro instalaci Dockeru: Spusťte skript:
Jak změním soubor a.TXT na soubor a.bat?

Můžete je otevřít pomocí textového editoru, jako je například Poznámkový blok, ačkoli a. bat může být nutné kliknout pravým tlačítkem a potom zvolit možnost Upravit místo Otevřít (Otevřít znamená spustit kód v souboru bat). Můžete „Uložit jako“v textovém editoru, jako je Poznámkový blok, v obou formátech, explicitním zadáním přípony
Jak změním soubor JPEG na soubor JPG?

Převést JPEG na JPG pomocí Malování Otevřete obrázek JPEG v Malování. Přejděte na možnost Uložit jako v nabídce Soubor. Nyní vyberte možnost obrázek JPEG a přejmenujte soubor obrázku a přidejte jej. jpg na konci názvu souboru. Klikněte na Uložit, nyní jste úspěšně převedli obrázek JPEG na JPG
