
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Odpověď: Použijte CSS :: výběr pseudoprvek
Ve výchozím nastavení, když jste vybrat nějaký text v prohlížečích je zvýrazněn normálně modrou barvou. Ale můžeš zakázat toto zvýraznění pomocí CSS :: výběr pseudoprvek.
Jak také zabráníte výběru textu v CSS?
Zakázat výběr textu zvýraznění v Google Chrome pomocí CSS : Komu zakázat výběr textu zvýraznění v prohlížeči Google Chrome pomocí CSS stačí nastavit -user- vyberte CSS majetek žádnému. A pro prohlížeče Google Chrome a Opera není vyžadována žádná předpona.
Následně je otázkou, jak vypnete výběr v HTML? Deaktivovaný rozevírací seznam je nepoužitelný a nelze na něj kliknout. Atribut disabled lze nastavit tak, aby uživateli zabránil v používání rozevíracího seznamu, dokud nebude splněna nějaká jiná podmínka (např vybírání zaškrtávací políčko atd.). Potom může JavaScript odstranit zakázanou hodnotu a zpřístupnit rozevírací seznam.
Kromě toho, jak zastavím zvýraznění mého textu?
Odstraňte zvýraznění z části nebo celého dokumentu
- Vyberte text, ze kterého chcete odstranit zvýraznění, nebo stiskněte Ctrl+A a vyberte celý text v dokumentu.
- Přejděte na domovskou stránku a vyberte šipku vedle položky Barva zvýraznění textu.
- Vyberte Bez barvy.
Jak zakážu text v HTML?
v HTML , k „zašednutí“. text krabici nebo do zakázat ve vaší vstupní značce jednoduše zmiňuje klíčové slovo „vypnuto“. V XHTML je minimalizace zakázána a atribut disabled musí být definován jako.
Doporučuje:
Jak zastavíte server uzlů?

Server můžete zastavit zabitím procesu. Ve Windows spusťte CMD a zadejte taskkill /F /IM node.exe To zabije (zastaví) všechny Node. js procesy. A pak to můžete restartovat
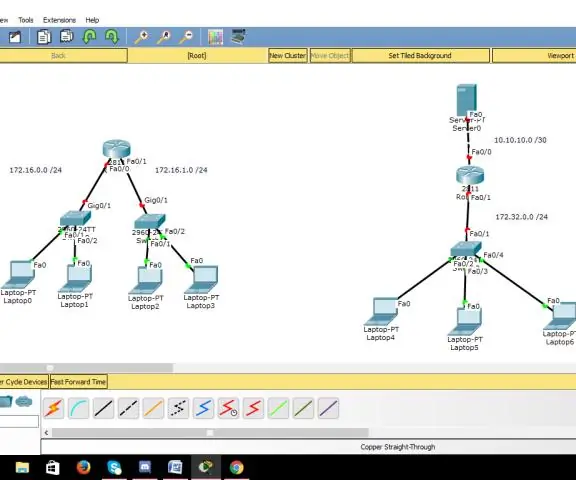
Jak zastavíte simulaci v Packet Tracer?

Pro zastavení simulace klikněte znovu na tlačítko Auto Capture / Play. Chcete-li odstranit komplexní PDU, klikněte na tlačítko Odstranit v podokně Simulace událostí ve spodní části okna Packet Tracer
Jak zastavíte opakované útoky?

Replay útokům lze zabránit označením každé šifrované komponenty ID relace a číslem komponenty. Použití této kombinace řešení nevyužívá nic, co je na sobě vzájemně závislé. Protože neexistuje vzájemná závislost, existuje méně zranitelných míst
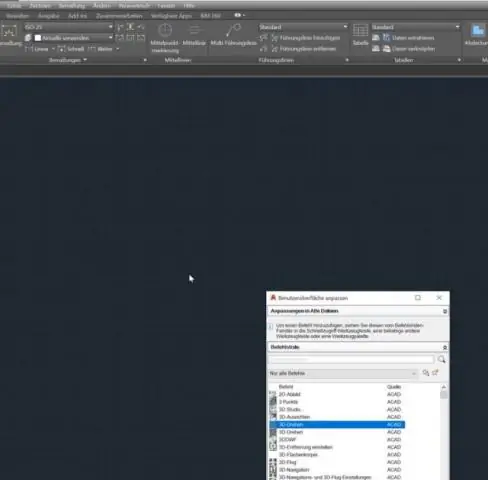
Jak zastavíte příkaz v AutoCADu?

Řešení Klepněte pravým tlačítkem na panel nástrojů a klepněte na Přizpůsobit nebo zadejte CUI na příkazovém řádku. V levé horní části dialogového okna CUI rozbalte položku Klávesové zkratky > Klávesové zkratky. V seznamu příkazů klepněte pravým tlačítkem myši na příkaz Storno. Klepněte pravým tlačítkem myši na nový příkaz
Jak zabráním zalamování textu v CSS?

Pokud chcete zabránit zalamování textu, můžete použít mezery: nowrap; Všimněte si, že v příkladu kódu HTML v horní části tohoto článku jsou ve skutečnosti dva konce řádků, jeden před řádkem textu a druhý za ním, které umožňují, aby byl text na samostatném řádku (v kódu)
