
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Otevřete perspektivu Java EE. V Projekt Průzkumník, klikněte pravým tlačítkem na Dynamické webové projekty a zvolte Nový > Dynamický webový projekt z kontextové nabídky. Nové Dynamický webový projekt spustí se průvodce. Následuj projekt výzvy průvodce.
Jak si mohu stáhnout dynamický webový projekt v Eclipse?
Jak opravit chybějící dynamický webový projekt v problému Eclipse
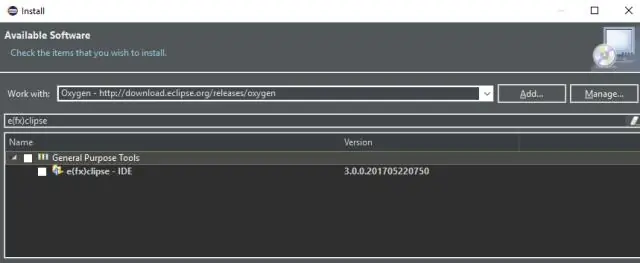
- Krok 1: Klikněte na Nápověda a poté klikněte na „Instalovat nový software“.
- Krok 2: Do části Práce s vložte tento odkaz:
- Krok 3: Přejděte dolů a vyhledejte možnost „Web, XML, Java EE a OSGI Enterprise Development“a rozbalte ji.
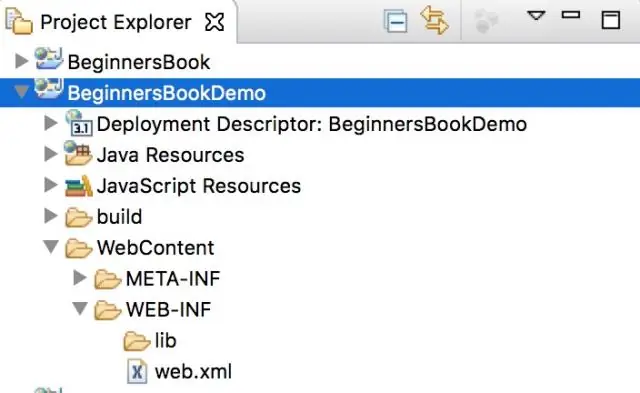
Někdo se také může ptát, co je dynamický webový projekt v Eclipse? Dynamické webové projekty může obsahovat dynamický prostředky Java EE, jako jsou servlety, JSP soubory, filtry a související metadata, kromě statických zdrojů, jako jsou obrázky a soubory HTML. Statický webové projekty obsahuje pouze statické zdroje. Dynamické webové projekty jsou vždy zabudovány do Enterprise Aplikační projekty.
Jak tedy spustím dynamický webový projekt v Eclipse?
Vytvoření dynamického webového projektu pomocí Eclipse
- Spusťte Eclipse a přepněte do perspektivy Java EE.
- Klikněte pravým tlačítkem pod průzkumníkem projektu a vyberte Dynamický webový projekt, jak je znázorněno na obrázku.
- Pojmenujte projekt jako HelloWorld.
- Ponechte výchozí hodnoty pro všechna pole a vyberte Dokončit.
Kam vložím soubory HTML v dynamickém webovém projektu Eclipse?
Vytváření souborů HTML a XHTML a sad rámců
- Pokud jste tak ještě neučinili, vytvořte statický nebo dynamický webový projekt.
- V Průzkumníku projektu rozbalte svůj projekt a klikněte pravým tlačítkem na složku WebContent nebo na podsložku v části WebContent.
- Z kontextové nabídky vyberte Nový > Jiné > Web > HTML.
Doporučuje:
Jak funguje webový server?

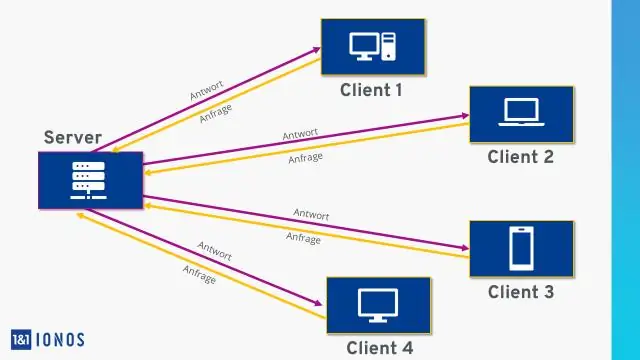
Webový server zpracovává příchozí síťové požadavky přes HTTP a několik dalších souvisejících protokolů. Primární funkcí webového serveru je ukládat, zpracovávat a doručovat webové stránky klientům. Komunikace mezi klientem a serverem probíhá pomocí Hypertext Transfer Protocol (HTTP)
Jak vytvořím dynamický webový projekt v Spring Tool Suite?

Krok 1: Vyberte Soubor -> Nový -> Jiné. Krok 2: Z nabídky vyberte dynamický webový projekt a klikněte na tlačítko Další. Krok 3: Pojmenujte dynamický webový projekt a klikněte na tlačítko Dokončit. Krok 4: Vytvoří se nový projekt, jak je uvedeno níže, se strukturou webového projektu
Jak získám JavaFX v Eclipse?

Dobrý den, zatmění začíná světem. V zobrazení Průzkumník balíčků klikněte pravým tlačítkem myši a vyberte Nový > Java Project. Vytvořte nový JavaTM projekt. Pojmenujte jej MyJavaFXProject a stiskněte tlačítko Dokončit. Otevřete místní nabídku projektu a vyberte JavaFX > Přidat JavaFX Nature. Je aktivována perspektiva JavaFX. Voila
Jak opravím dynamický neplatný disk?

Krok 1: Nejprve prosím spusťte Správa disků stisknutím kláves Win + R a zadejte compmgmt. msc a kliknutím na OK spusťte tento nástroj pro správu disku. Krok 2: Poté klikněte pravým tlačítkem myši na dynamický disk, který je neplatný, lze použít dvě možnosti včetně Znovu aktivovat disk a Převést na základní disk
Jak získám dynamický vstup v AutoCADu?

Proveďte libovolný z následujících úkonů: Stisknutím klávesy F12 jej zapněte a vypněte. Ověřte, zda je proměnná DYNMODE nastavena na jinou hodnotu než 0. Přepněte ikonu dynamického vstupu v levém dolním nebo pravém dolním rohu programu:
