
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Jen musíte dělat jeden z výše uvedených, abyste mohli používat ES moduly . Vy umět také použít npm balíček s názvem esm, který vám umožňuje používat moduly ES6 v uzel . Nepotřebuje žádnou konfiguraci. S esm ty vůle umět používat export/ import ve vašich JS souborech.
Odpovídajícím způsobem, podporuje uzel import es6?
ode dneška Uzel . js ne podpora importu ES6 dosud. Nicméně vy umět použijte je dnes s Pomoc z Babylonu. Následující příklad je pro expres.
Za druhé, co jsou moduly uzlů? Modul v Uzel . js je jednoduchá nebo komplexní funkce organizovaná v jednom nebo více souborech JavaScriptu, které lze znovu použít v celém Uzel . js aplikace. Každý modul v Uzel . js má svůj vlastní kontext, takže nemůže zasahovat do jiných moduly nebo znečišťují globální rozsah.
Podporuje tedy uzel 12 es6?
Konečně se to stalo: téměř 4 roky poté, co bylo zavedeno klíčové slovo import ES6 , Uzel . js představil experimentální Podpěra, podpora pro ES6 dovoz a vývoz. v Uzel . js 12 , můžete ve svém projektu použít import a export, pokud ano dělat obě níže uvedené položky.
Jak používáte uzel ESM?
Existují dva způsoby, jak povolit esm
- Povolit esm pro balíčky: Pomocí esm načtěte hlavní modul ES a exportujte jej jako CommonJS. index.js. // Nastavení voleb jako parametr, proměnná prostředí nebo soubor rc.
- Povolte esm pro místní spuštění: node -r esm main.js. ?? Chcete-li povolit esm v REPL, vynechejte název souboru.
Doporučuje:
Co jsou dynamické studijní moduly?

Dynamické studijní moduly fungují tak, že neustále vyhodnocují váš výkon a aktivitu, poté využívají data a analýzy k poskytování personalizovaného obsahu v reálném čase k posílení konceptů, které se zaměřují na konkrétní silné a slabé stránky každého studenta
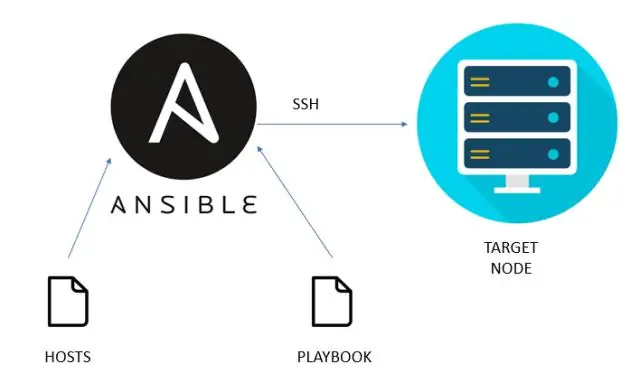
Co jsou moduly Ansible?

Moduly (také označované jako „zásuvné moduly úloh“nebo „zásuvné moduly knihoven“) jsou samostatné jednotky kódu, které lze použít z příkazového řádku nebo v úloze playbooku. Ansible spustí každý modul, obvykle na vzdáleném cílovém uzlu, a shromáždí návratové hodnoty. Každý modul podporuje převzetí argumentů
Podporuje uzel 12 es6?

Konečně se to stalo: téměř 4 roky poté, co bylo klíčové slovo import zavedeno v ES6, Node. js zavedl experimentální podporu pro importy a exporty ES6. V Node. js 12, můžete ve svém projektu použít import a export, pokud provedete obě níže uvedené položky
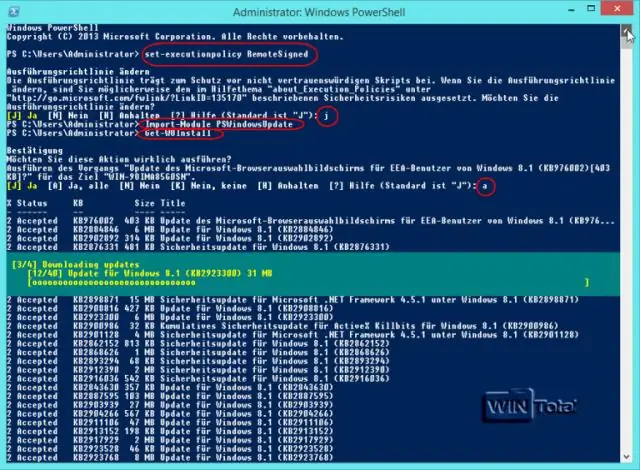
Kde jsou umístěny moduly PowerShell?

V prostředí PowerShell 4.0 a novějších verzích PowerShellu jsou uživatelsky přidané moduly a prostředky DSC uloženy v C:Program FilesWindowsPowerShellModules.Moduly a prostředky DSC v tomto umístění jsou přístupné všem uživatelům počítače
Jak mohu používat moduly v reagovat CSS?

Použití modulů CSS je opravdu, opravdu jednoduché: Nejprve vytvořte normální soubor CSS. Přidejte do tohoto souboru třídy CSS. Importujte modul, který jste právě vytvořili, z vaší komponenty takto: Chcete-li použít třídu definovanou ve vašem modulu, označte ji jako normální vlastnost z objektu styles, například:
