
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
A flex nádoba rozšíří položky tak, aby zaplnily dostupné volné místo, nebo je zmenší, aby se zabránilo přetečení. Nejdůležitější je, flexbox rozvržení je směrově agnostické na rozdíl od běžných rozvržení (blok, který je založen vertikálně a inline, který je založen na horizontále).
Jak v tomto ohledu používáte Flexbox?
souhrn
- Použijte displej: flex; k vytvoření flex kontejneru.
- Použijte justify-content k definování vodorovného zarovnání položek.
- Pomocí align-items definujte vertikální zarovnání položek.
- Pokud potřebujete sloupce místo řádků, použijte flex-direction.
- K převrácení pořadí položek použijte hodnoty pro obrácení řádku nebo obrácení sloupce.
jak vyrobíte nádobu Flex? Než budete moci použít jakýkoli flexbox vlastnost, musíte definovat a flex nádoba ve vašem rozvržení. Vy vytvořte flex kontejner nastavením vlastnosti display prvku na jednu z flexbox hodnoty rozložení: flex nebo inline- flex . Ve výchozím stavu, flex položky jsou rozmístěny vodorovně na hlavní ose zleva doprava.
K čemu se Flexbox tímto způsobem používá?
Flexbox je model rozvržení, který umožňuje prvkům zarovnat a distribuovat prostor v kontejneru. Pomocí flexibilních šířek a výšek lze prvky zarovnat tak, aby vyplnily prostor nebo rozdělily prostor mezi prvky, což z něj dělá skvělý nástroj pro použít na responzivní designové systémy.
Jaká je výchozí orientace v kontejneru Flex?
The výchozí uspořádání po aplikaci displeje: flex je pro položky, které mají být uspořádány podél hlavní osy zleva doprava. Animace níže ukazuje, co se stane, když flex - směr : sloupec je přidán k kontejner živel. Můžete také nastavit flex - směr na řádek-zpět a sloupec-obrátit.
Doporučuje:
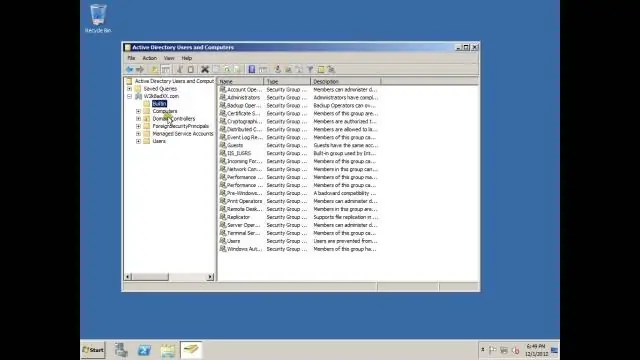
Co je kontejner služby Active Directory?

Slovník Microsoft Windows Active Directory definuje organizační jednotku jako typ kontejneru v doméně Active Directory. Může obsahovat objekty, jako jsou uživatelé, počítače, kontakty, skupiny nebo jiné organizační jednotky nebo kontejnery. Na organizační jednotky lze také použít zásady skupiny
Kolik jader má dokovací kontejner?

Další podrobnosti najdete v dokumentaci ke spuštění dockeru. To by omezilo váš kontejner na 2,5 jádra na hostiteli
Jak spustím docker kontejner v AWS?

Nasazení kontejnerů Docker Krok 1: Nastavte své první spuštění s Amazon ECS. Krok 2: Vytvořte definici úkolu. Krok 3: Nakonfigurujte svou službu. Krok 4: Nakonfigurujte svůj cluster. Krok 5: Spusťte a zobrazte své zdroje. Krok 6: Otevřete ukázkovou aplikaci. Krok 7: Odstraňte své zdroje
Jak nasadíte kontejner v Azure?

Přihlaste se do Azure na https://portal.azure.com. Na Azure Portal vyberte vytvořit prostředek, web a potom vyberte webovou aplikaci pro kontejnery. Zadejte název své nové webové aplikace a vyberte nebo vytvořte novou skupinu prostředků. Vyberte Konfigurovat kontejner a vyberte Azure Container Registry. Počkejte, dokud nebude vytvořena nová webová aplikace
Co je plošinový kontejner?

Plošinové kontejnery. Plošinové kontejnery jsou bez bočnic, čel a střechy. Používají se pro náklad liché velikosti, který se nevejde na žádný jiný typ kontejneru nebo do něj
