
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Začněte s Docker Compose
- Předpoklady.
- Krok 1: Nastavení.
- Krok 2: Vytvořte a Dockerfile .
- Krok 3: Definujte služby v a Komponovat soubor.
- Krok 4: Vytvořte a spusťte aplikaci pomocí Komponovat .
- Krok 5: Upravte soubor Komponovat soubor pro přidání připojení.
- Krok 6: Znovu sestavte a spusťte aplikaci s Komponovat .
- Krok 7: Aktualizujte aplikaci.
Vzhledem k tomu, jak mohu spustit existující kontejner Docker?
Chcete-li restartovat a stávající kontejner , použijeme Start příkaz s parametrem -a k připojení a parametrem -i, aby byl interaktivní, následovaný buď kontejner ID nebo jméno. Nezapomeňte nahradit své ID kontejner v příkazu níže: start dockeru -ai 11cc47339ee1.
Také, jak spustím Docker compose v odděleném režimu? Běh v pozadí Spusťte Docker Compose v odděleném režimu předáním příznaku -d do přístavní dělník - komponovat nahoru. Použití přístavní dělník - komponovat ps zkontrolovat, co máte běh.
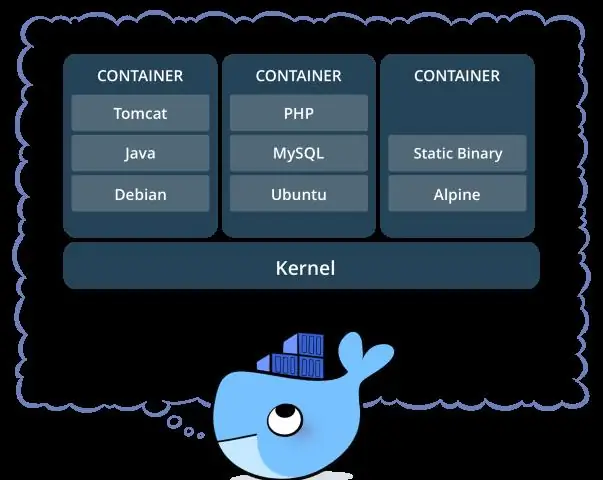
Otázkou také je, co je soubor docker compose?
The Vytvořte soubor je YAML soubor definování služeb, sítí a svazků. Výchozí cesta pro a Vytvořte soubor je./ přístavní dělník - komponovat . yml . Definice služby obsahuje konfiguraci, která se aplikuje na každý kontejner spuštěný pro danou službu, podobně jako předávání parametrů příkazového řádku přístavní dělník vytvořit kontejner.
Jak vytvořím kontejner dockeru z obrázku?
Jak vytvořit obrázek Dockeru z kontejneru
- Krok 1: Vytvořte základní kontejner. Začněme vytvořením běžícího kontejneru.
- Krok 2: Prohlédněte si obrázky.
- Krok 3: Zkontrolujte nádoby.
- Krok 4: Spusťte kontejner.
- Krok 5: Upravte běžící kontejner.
- Krok 6: Vytvořte obrázek z kontejneru.
- Krok 7: Označte obrázek.
- Krok 8: Vytvořte obrázky se značkami.
Doporučuje:
Jak spustím docker kontejner v AWS?

Nasazení kontejnerů Docker Krok 1: Nastavte své první spuštění s Amazon ECS. Krok 2: Vytvořte definici úkolu. Krok 3: Nakonfigurujte svou službu. Krok 4: Nakonfigurujte svůj cluster. Krok 5: Spusťte a zobrazte své zdroje. Krok 6: Otevřete ukázkovou aplikaci. Krok 7: Odstraňte své zdroje
Jaký nástroj lze použít k vytvoření ikon a úvodních obrazovek pro všechna podporovaná zařízení?

Jednou z nejlepších věcí na Ionic je nástroj zdrojů, který poskytují pro automatické generování všech úvodních obrazovek a ikon, které potřebujete. I když nepoužíváte Ionic, stálo by za to nainstalovat pouze tento nástroj a poté přenést úvodní obrazovky a ikony do vašeho skutečného projektu
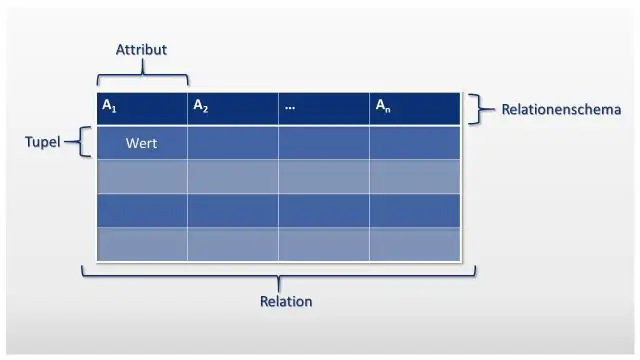
Jaký je důvod pro vytvoření relační databáze?

Primární výhodou přístupu relační databáze je schopnost vytvářet smysluplné informace spojením tabulek. Spojení tabulek vám umožní porozumět vztahům mezi daty nebo tomu, jak se tabulky propojují. SQL zahrnuje schopnost počítat, sčítat, seskupovat a také kombinovat dotazy
Jak sloužíte k vytvoření aplikace pro reakce?

Použití Create-React-App s Express Krok 1: Nainstalujte create-react-app. create-react-app your-app-name. Krok 2: Nainstalujte balíčky pro vytvoření aplikace reagovat. instalace npm; Krok 3: Nainstalujte expres. npm install express --save. Krok 4: Vytvořte server. js soubor. Krok 5: Aktualizujte soubor package.json. Krok 6: Spusťte expresní server. Krok 7: Spusťte aplikaci Reagovat
Jak odstraním tlačítko pro vysunutí z panelu nabídek?

Pokud nemůžete najít ikonu Bezpečně odebrat hardware, stiskněte a podržte (nebo klikněte pravým tlačítkem) na hlavní panel a vyberte Nastavení hlavního panelu. V části Oznamovací oblast vyberte možnost Vybrat ikony, které se zobrazí na hlavním panelu. Přejděte na Průzkumník Windows: Bezpečně odebrat hardware a vysunout médium a zapněte jej
