
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Věci, o kterých jste pravděpodobně nevěděli, že je můžete dělat s Vývojářskou konzolí Chrome
- Vyberte Prvky DOM.
- Převeďte svůj prohlížeč na editor.
- Najděte události spojené s prvkem v DOM.
- Sledování událostí.
- Najděte čas provedení bloku kódu.
- Uspořádejte hodnoty proměnné do tabulky.
- Zkontrolujte prvek v DOM.
Následně se lze také ptát, k čemu slouží vývojářské nástroje?
Web vývojové nástroje dovolit vývojáři pracovat s různými webovými technologiemi, včetně HTML, CSS, DOM, JavaScriptu a dalších komponent, které jsou spravovány webovým prohlížečem. Vzhledem k rostoucí poptávce webových prohlížečů dělat více, oblíbené webové prohlížeče obsahují více funkcí zaměřených na vývojáři.
co můžete dělat s nástroji pro vývojáře Chrome? Chrome DevTools je soubor webu vývojářské nástroje zabudované přímo do Google Chrome prohlížeč.
Začít
- Zobrazit a změnit DOM.
- Zobrazení a změna stylů stránky (CSS)
- Ladění JavaScriptu.
- Zobrazte zprávy a spusťte JavaScript v konzole.
- Optimalizujte rychlost webu.
- Zkontrolujte síťovou aktivitu.
Také se zeptali, k čemu je užitečný nástroj pro vývojáře prohlížeče?
Umožňuje vám spouštět řádky JavaScriptu na stránce aktuálně načtené v prohlížeč a hlásí zjištěné chyby jako prohlížeč pokusí spustit váš kód. Pro přístup ke konzoli v libovolném prohlížeč : Pokud vývojářské nástroje jsou již otevřené, klikněte nebo stiskněte kartu Konzola.
Jak mohu používat nástroje pro vývojáře f12?
Pro přístup k IE Vývojářské nástroje , spustíte Internet Explorer a stisknete F12 na klávesnici nebo vyberte „ F12 Vývojářské nástroje " na " Nástroje " Jídelní lístek. Tím se otevře vývojářské nástroje na kartě prohlížeče.
Doporučuje:
Co můžete dělat s DAZ Studio?

DAZ Studio je v podstatě: Pro POZOVÁNÍ postav. Vytváření animací. Rendering konečných výsledků (jpg, png, filmy, atd.) Rigging a Weight mapping obrázky. Skládání scén dohromady
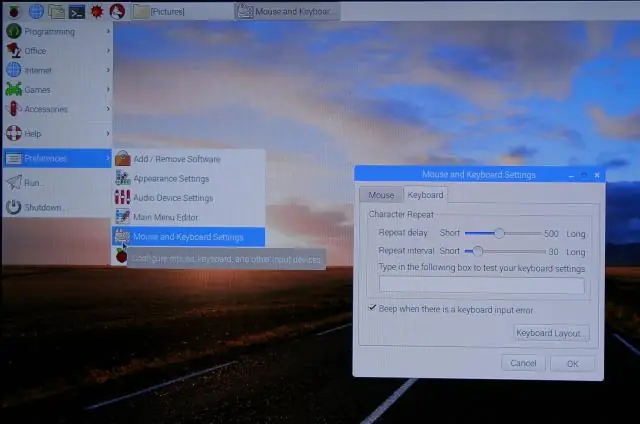
Co můžete dělat se starým Raspberry Pi?

Co dělat se svým starým Pi po vydání Raspberry Pi 4? 1 Vyzkoušejte jiný systém Smart Home. 2 Znovu jej nainstalujte jako systém Smart Home pro přítele nebo člena rodiny. 3 Proměňte svůj starý Raspberry v retro-herní stroj. 4 Proměňte jej v Media Center. 5 Proměňte jej v NAS
Co můžete dělat s gradle?

Gradle umožňuje správu třídní cesty vašich projektů. Může přidat soubory JAR, adresáře nebo jiné projekty do cesty sestavení vaší aplikace. Podporuje také automatické stahování závislostí vaší knihovny Java. Jednoduše zadejte závislost v souboru sestavení Gradle
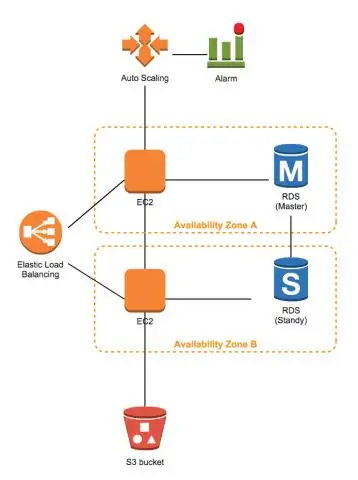
Jak se dostanu ke svému nástroji pro vyrovnávání zatížení AWS?

Otevřete konzolu Amazon EC2 na https://console.aws.amazon.com/ec2/. Na navigačním panelu vyberte oblast pro nástroj pro vyrovnávání zatížení. Ujistěte se, že jste vybrali stejnou oblast, kterou jste použili pro své instance EC2. V navigačním podokně v části VYVÁŽENÍ ZÁTĚŽE vyberte Vyrovnávání zátěže
Jak můžete získat přístup k ručnímu nástroji při použití jakéhokoli jiného nástroje?

Nástroj ručička je spíše funkcí než skutečným nástrojem, protože k jeho použití zřídka potřebujete kliknout na nástroj ručička. Jednoduše podržte mezerník při používání jakéhokoli jiného nástroje a kurzor se změní na ikonu ruky, což vám umožní pohybovat s obrázkem v jeho okně tažením
