
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Pokud chcete zobrazit datum na straně klienta, použijte místo toho javascript (viz výše)
- <! doctype html > < html >
- Nakonfigurujeme čas formát (timefmt) nejprve pomocí #config, poté #echo (výstup) "LOCAL_DATE":
-
datum / Čas : MM/DD/RRRR hh:mm
#
-
datum / Čas : MM/DD/RRRR hh:mm
#
Jen tak, jak mohu zobrazit čas v HTML?
Kroky
- Otevřete jednoduchý textový editor, jako je Notepad nebo Notepad++ v systému Windows nebo TextEdit v systému Macintosh.
- Začněte HTML dokument skládající se z následujícího kódu. function startTime() { var dnes=new Date(); var h=dnes.
- Uložte stránku.
- Otevřete soubor.
Dále, jak JavaScript ukládá data do objektu data? The Objekt Datum . The Objekt data je vestavěný objekt v JavaScript že obchody a datum a čas. JavaScript , však chápe datum založené na časovém razítku odvozeném z unixového času, což je hodnota skládající se z počtu milisekund, které uplynuly od půlnoci 1. ledna 1970.
Podobně, co je nové Datum () v JavaScriptu?
The datum objekt je vestavěný datový typ JavaScript Jazyk. Používá se k práci s Termíny a časy. The datum objekt je vytvořen pomocí Nový klíčové slovo, tj. nové datum() . The datum objekt lze použít datum a čas vyjádřený v milisekundové přesnosti během 100 milionů dní před nebo po 1. 1. 1970.
Co je datumovka?
Reklamy. The datumovka umožňuje formátovat a datum rychlým a snadným způsobem. Uživatel může zadat vlastní formát (např. „dd/MM/rrrr hh:mm“), může generovat snadno čitelné notace (např. „za 2 hodiny, 14 minut“) nebo se může jednoduše vrátit k předdefinovanému formátu pomocí klíče ' vzpěry. datum.
Doporučuje:
Jak změníte datum a čas na fotografii?

Klikněte pravým tlačítkem na fotografii, pro kterou chcete změnit datum, a poté klikněte na [Vlastnosti]. Klikněte na datum nebo čas [Datum pořízení] a zadejte číslo, poté stiskněte klávesu [Enter]. Datum bude změněno
Jak změním datum a čas v terminálu?

Pokud používáte grafické rozhraní Linuxu, jako je Ubuntu, otevřete okno Terminálu a zobrazte příkazový řádek. Na výzvu zadejte následující příkaz, nahraďte datum, čas a časové pásmo datem, časem a časovým pásmem, které chcete nastavit, a stiskněte „Enter“. Tento příkaz nastavuje systémové hodiny
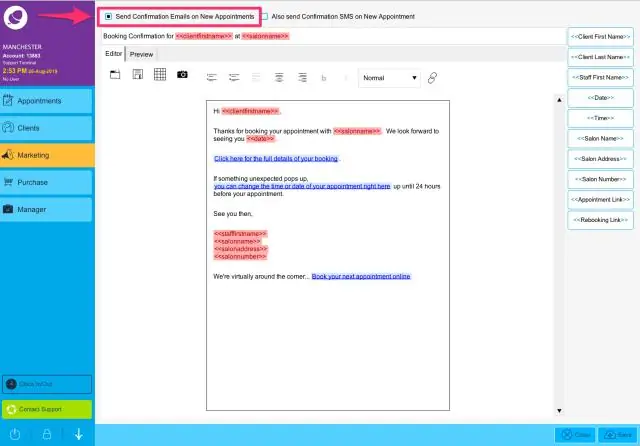
Jak získám datum a čas, které se zobrazí na hlavním panelu Windows 10?

Poslední aktualizace 12. prosince 2019 Zobrazení 18 087 Platí pro:Windows 10. / Nastavení Windows. Zde jsou kroky: Otevřete Nastavení. Klikněte na Čas a jazyk. Klikněte na Datum a čas. V části Formát klikněte na odkaz Změnit formát data a času. Pomocí rozevírací nabídky Krátký název vyberte formát data, který chcete zobrazit na hlavním panelu
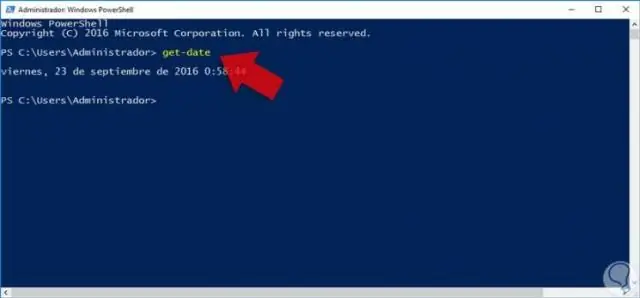
Jak získám aktuální datum a čas v PowerShellu?

Je jednoduché, aby PowerShell zobrazoval aktuální datum. Chcete-li to provést, stačí zadat rutinu Get-Date. Pokud potřebujete zobrazit datum určitým způsobem, PowerShell k tomu nabízí řadu různých možností. Nejjednodušší metodou je použít nápovědu k zobrazení
Jak zobrazím datum na svém Iphone?

Jakmile je váš iPhone odemčený, táhněte dolů z horní části obrazovky, abyste zobrazili widgety. Uvidíte čas úplně nahoře na obrazovce a datum těsně pod ním ve velmi velkém písmu
