
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Definice a použití. The cílová událost vlastnost vrací prvek, který spustil událost . The cílová vlastnost získá prvek, na kterém je událost původně došlo, na rozdíl od vlastnosti currentTarget, která vždy odkazuje na prvek, jehož událost posluchač spustil událost.
Otázkou také je, co je to událost v JavaScriptu?
JavaScript interakce s HTML je řešena prostřednictvím Události ke kterým dochází, když uživatel nebo prohlížeč manipuluje se stránkou. Když se stránka načte, nazývá se an událost . Když uživatel klikne na tlačítko, je to také kliknutí událost . Mezi další příklady patří Události jako je stisknutí libovolné klávesy, zavření okna, změna velikosti okna atd.
co je objekt události? Objekt události . An událost posluchač je objekt který „poslouchá“. Události z komponenty GUI, jako je tlačítko. Když uživatel vygeneruje událost , systém vytvoří objekt události který je poté odeslán do posluchače, který byl zaregistrován pro komponentu GUI. Pak metoda v posluchači objekt je vyvoláno.
Podobně se můžete ptát, co je cílová hodnota události?
Události jsou objekty s určitými vlastnostmi a e. cílová téměř vždy představuje prvek DOM. Tak e. cílová . hodnota je hodnota vlastnost nějakého prvku DOM, v tomto případě to znamená text zadaný do vyhledávacího vstupu.
Jaký je rozdíl mezi cílem události a aktuálním cílem události?
V podstatě, Události bublina ve výchozím nastavení tak rozdíl mezi dvě jsou: cílová je prvek, který spustil událost (např. uživatel klikl na) aktuální cíl je prvek, který událost posluchač je připojen k.
Doporučuje:
Co je systém správy bezpečnostních informací a událostí SIEM?

Správa bezpečnostních informací a událostí (SIEM) je přístup ke správě zabezpečení, který kombinuje funkce SIM (správa bezpečnostních informací) a SEM (správa bezpečnostních událostí) do jednoho systému správy zabezpečení. Zkratka SIEM se vyslovuje „sim“s tichým e. Stáhněte si tohoto bezplatného průvodce
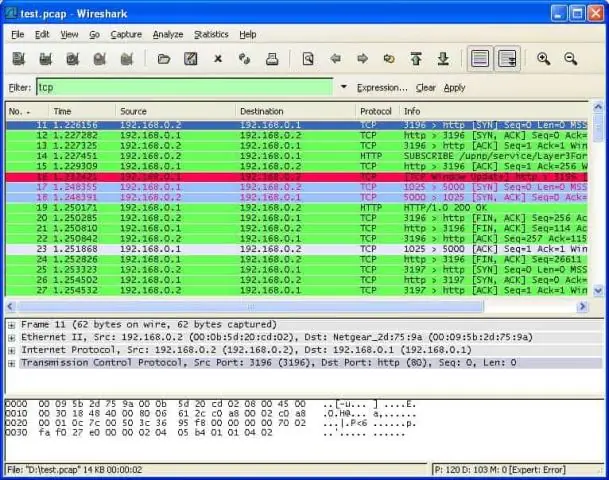
Co je zdroj a cíl ve Wiresharku?

Pokud nahraji soubor, můj počítač bude zdrojem a server bude cílem. Zdroj je systém odesílající data; thedestination je systém přijímající data. V jednosměrném datovém toku uvidíte (relativně) velké pakety z jednoho koncového bodu s tcp
Co je cíl MSBuild?

MSBuild obsahuje několik. cílové soubory, které obsahují položky, vlastnosti, cíle a úlohy pro běžné scénáře. cílové soubory, aby definoval jejich proces sestavení. Například projekt C# vytvořený Visual Studio bude importovat Microsoft
Kdy šlo o cíl?

Společnost v tichosti vydala AOL Instant Messenger, běžně známý jako AIM, v květnu 1997
Co je Maven cíl?

Cílová složka je výchozí výstupní složka maven. Když je projekt sestaven nebo zabalen, veškerý obsah zdrojů, zdrojů a webových souborů bude vložen do něj, bude použit pro konstrukci artefaktů a pro spuštění testů. Veškerý obsah cílové složky můžete odstranit pomocí příkazu mvn clean
