
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-06-01 05:07.
Asynchronní načítání (sliby)
Výchozí prostředek aportování data s vynést je jako slib. Za předpokladu, že to naše aplikace potřebuje vynést informace z dané adresy URL, zde je jeden způsob naší vynést může vypadat. Vše v pořádku, získali jsme naše data a jsou vrácena jako pole - výsledek.
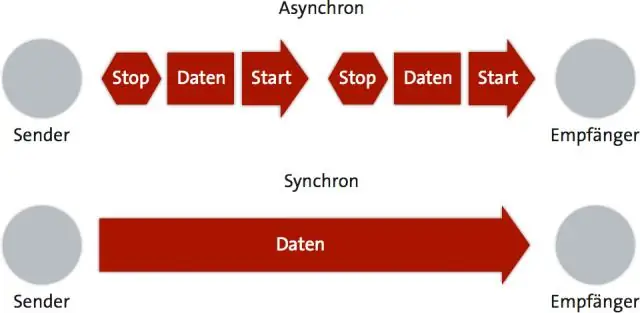
Kromě toho je načítání asynchronní?
pro Každý je synchronní , zatímco vynést je asynchronní . Zatímco každý prvek pole výsledků bude navštíven v pořadí, forEach se vrátí bez dokončení vynést , takže zůstanete s prázdnýma rukama.
jak mohu použít fetch API? Velmi jednoduchým způsobem vše, co opravdu uděláte, je zavolat vynést s požadovanou adresou URL, ve výchozím nastavení Načíst API používá metodu GET, takže velmi jednoduché volání by vypadalo takto: vynést (url) // Zavolejte vynést funkce předávání adresy URL API jako parametr.
Také se zeptali, co je API pro načtení?
The Načíst API poskytuje rozhraní JavaScript pro přístup a manipulaci s částmi kanálu HTTP, jako jsou požadavky a odpovědi. Poskytuje také globální vynést () metoda, která poskytuje snadný a logický způsob vynést zdroje asynchronně v celé síti.
Co je izomorfní načítání?
VYNÉST je polyfill pro prohlížeče, které nemají vynést funkce (caniuse.com/#search= vynést ). Přidá se vynést funkce k objektu okna vašeho prohlížeče. Zatímco izomorfní - vynést je implementace vynést pro oba uzel. js a prohlížeč, postavené na nich vynést polyfill.
Doporučuje:
Je log4j asynchronní?

Asynchronní protokolování může zlepšit výkon vaší aplikace prováděním I/O operací v samostatném vláknu. Log4j 2 přináší v této oblasti řadu vylepšení. Asynchronní Loggery jsou novým přírůstkem v Log4j 2. Jejich cílem je vrátit se z volání do Loggeru
Co je asynchronní programování?

Asynchronní programování je prostředek paralelního programování, ve kterém jednotka práce běží odděleně od hlavního aplikačního vlákna a oznamuje volajícímu vláknu jeho dokončení, selhání nebo průběh. Možná se ptáte, kdy byste měli používat asynchronní programování a jaké jsou jeho výhody a problematické body
Může rozhraní zdědit jiné rozhraní?

Také je možné, aby rozhraní Java dědilo z jiného rozhraní Java, stejně jako třídy mohou dědit z jiných tříd. Třída implementující rozhraní, které dědí z více rozhraní, musí implementovat všechny metody z rozhraní a jeho nadřazených rozhraní
Je paralelní ForEach asynchronní?

Celá myšlenka Parallel. ForEach() znamená, že máte sadu vláken a každé vlákno zpracovává část kolekce. Jak jste si všimli, toto nefunguje s async - wait, kde chcete uvolnit vlákno po dobu trvání asynchronního volání. ForEach(), která dobře podporuje asynchronní Task
Jaké jsou výhody rozhraní SCSI oproti rozhraní IDE?

Výhody SCSI: Moderní SCSI může dokonce provádět sériovou komunikaci se zlepšenými datovými rychlostmi, lepším přidružením poruch, vylepšeným kabelovým připojením a delším dosahem. Další výhodou jednotek SCSI oproti IDEis je možnost deaktivace zařízení, které stále funguje
