
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Účelem porovnat funkci je definovat alternativní pořadí řazení. Pokud je výsledek kladný, b se řadí před a. Pokud je výsledek 0, neprovedou se žádné změny v pořadí řazení dvou hodnot. Příklad: The porovnat funkci porovná všechny hodnoty v poli, dvě hodnoty najednou (a, b).
S ohledem na to, jak porovnáváte objekty v JavaScriptu?
Porovnávání objektů je snadné, použijte === nebo Object.is(). Tato funkce vrací true, pokud mají stejný odkaz, a false, pokud nemají. Znovu, dovolte mi zdůraznit, je to tak srovnávání odkazy na objektů , nikoli hodnotu objektů . Takže z příkladu 3 Object.is(obj1, obj2); vrátí false.
Následně je otázkou, co je localeCompare v JavaScriptu? Definice a použití. The localeCompare () metoda porovnává dva řetězce v aktuálním národním prostředí. Národní prostředí je založeno na jazykovém nastavení prohlížeče. The localeCompare () metoda vrací číslo označující, zda řetězec následuje před, za nebo je stejný jako porovnávací řetězec v pořadí řazení.
Navíc, jaký je rozdíl mezi == a === v JS?
= se používá pro přiřazení hodnot proměnné in JavaScript . == se používá pro srovnání mezi dvě proměnné bez ohledu na datový typ proměnné. === se používá pro srovnání mezi dvě proměnné, ale to zkontroluje přísný typ, což znamená, že zkontroluje datový typ a porovná dvě hodnoty.
Proč používáme === v JavaScriptu?
Rozdíl mezi == a === v JavaScriptu Ve skutečnosti, vy by měl vždy použití " === " operátor pro porovnávání proměnných nebo jen pro jakékoli srovnání. operátor je striktně nerovný operátor, který bude brát v úvahu typ při porovnávání dvou proměnných nebo dvou hodnot v JavaScript.
Doporučuje:
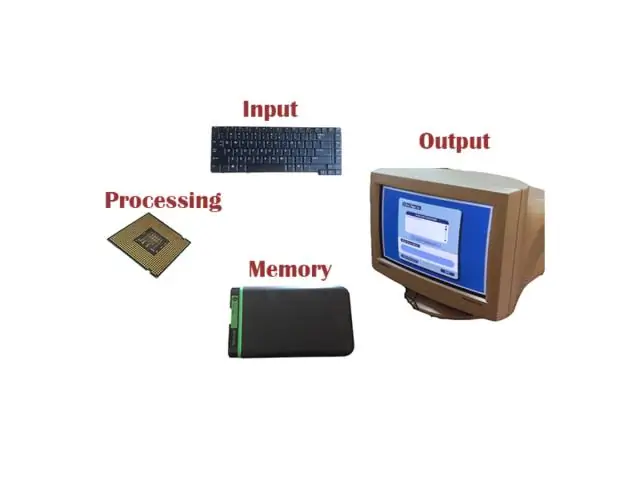
Jaké jsou čtyři hlavní funkce počítače?

Všechny počítače plní čtyři základní funkce. Jedná se o vstup, zpracování, výstup a ukládání dat
Jaká je funkce funkce refaktorování sady Visual Studio 2012?

Tato možnost refaktoringu vám umožňuje odstranit další parametry z metody a aktualizovat odkazy všude tam, kde byly použity. Obecně tuto funkci potřebujete k odstranění nepoužívaných parametrů z metod
Který operátor porovnání se používá k porovnání hodnoty s každou hodnotou vrácenou poddotazem?

Operátor ALL se používá k výběru všech n-tic SELECT STATEMENT. Používá se také k porovnání hodnoty s každou hodnotou v jiné sadě hodnot nebo výsledku z dílčího dotazu. Operátor ALL vrátí hodnotu TRUE, pokud všechny hodnoty poddotazů splňují podmínku
Která metoda řetězců se používá k porovnání dvou řetězců mezi sebou v C#?

Syntaxe funkce strcmp() je: Syntaxe: int strcmp (const char* str1, const char* str2); Funkce strcmp() se používá k porovnání dvou řetězců, dvou řetězců str1 a str2. Pokud jsou dva řetězce stejné, strcmp() vrátí 0, jinak vrátí nenulovou hodnotu
Existuje v JavaScriptu funkce rozsahu?

JavaScript má také iterátory a jsou prostorově efektivnější než generování celého pole a jeho ukládání do paměti. Takže přesnější reprezentace funkce range(n) Pythonu 3 je Array(n). klíče (). Ne, žádný neexistuje, ale můžete si ho vyrobit
