
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Projekce obsahu umožňuje vložit stínový DOM do vaší komponenty. Jednoduše řečeno, pokud chcete do komponenty vložit prvky HTML nebo jiné komponenty, uděláte to pomocí konceptu promítání obsahu . v Hranatý , dosáhnete promítání obsahu pomocí < ng- obsah >< /ng- obsah >.
Jen tak, co je projekce obsahu?
Projekce obsahu (také známý jako transclusion) je způsob importu HTML obsah . z vnějšku součásti a vložte ji obsah do šablony komponenty. na určeném místě. Proto pomocí obsah - projekce můžete získat výsledek uvedený v. následující obrázek.
Také, co je úhlová transkluze? Transkluze je velmi výkonná a užitečná funkce AngularJS směrnice. Umožňuje direktivě používat šablonu a přitom mít stále možnost klonovat původní obsah a přidat jej do DOM. Transkluze umožňuje direktivám generovat dynamické struktury DOM řízené daty, které vytvářejí působivé uživatelské prostředí.
Také víte, jaký je obsah Ng v úhlovém?
Používáte < ng - obsah ></ ng - obsah > tag jako zástupný symbol pro tuto dynamiku obsah a poté, když je šablona analyzována Hranatý nahradí tuto zástupnou značku vaší obsah.
Co je Shadow DOM v úhlovém?
Stínový DOM je jako paralela DOM strom hostovaný uvnitř komponenty (prvek HTML, nezaměňujte s ním Hranatý komponenty), skryté mimo hlavní DOM strom. Jedná se o implementaci Stínový DOM standard, který umožňuje zapouzdření zobrazení, stylu a chování.
Doporučuje:
Co je doručování obsahu v AWS?

Amazon CloudFront je služba rychlého doručování obsahu (CDN), která bezpečně dodává data, videa, aplikace a rozhraní API zákazníkům po celém světě s nízkou latencí, vysokými přenosovými rychlostmi, to vše v prostředí příznivém pro vývojáře
Co je načítání obsahu BranchCache?

Pro optimalizaci šířky pásma WAN, když uživatelé přistupují k obsahu na vzdálených serverech, BranchCache načítá obsah z vaší hlavní kanceláře nebo hostovaných serverů cloudového obsahu a ukládá obsah do mezipaměti v umístěních poboček, což umožňuje klientským počítačům na pobočkách přistupovat k obsahu lokálně, nikoli přes WAN
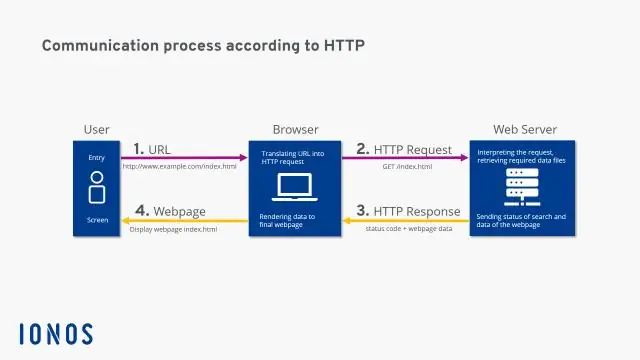
Co je typ obsahu HTTP?

Záhlaví Content-Type se používá k označení typu média zdroje. Typ média je řetězec odeslaný spolu se souborem označující formát souboru. Například pro obrázkový soubor bude jeho typ média jako obrázek/png nebo obrázek/jpg atd. V odpovědi informuje o typu vráceného obsahu klientovi
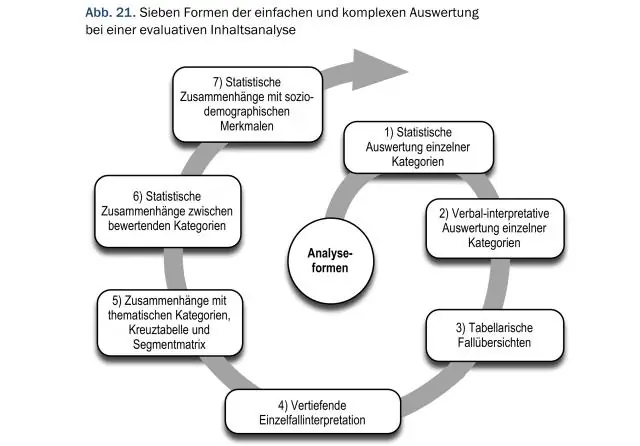
Co je kódování v analýze obsahu?

Obsah kódování. Kódování v obsahové analýze je stejné jako kódování odpovědí v průzkumu: shrnutí odpovědí do skupin, snížení počtu různých odpovědí, aby se usnadnilo porovnávání. Musíte tedy být schopni třídit pojmy do skupin, aby v každé skupině byly oba pojmy
Jaké jsou kroky analýzy obsahu?

Kroky k provedení analýzy obsahu Existuje šest fází provádění analýzy obsahu: 1) formulovat výzkumnou otázku, 2) rozhodnout o jednotkách analýzy, 3) vytvořit plán vzorkování, 4) vytvořit kategorie kódování, 5) spolehlivost kódování a interkodéru kontrola a 6) sběr a analýza dat (Neuman, 2011)
