
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Způsobů je více úkryt prvek v CSS . Můžeš skrýt nastavením opacity na 0, viditelnosti na skrytý , zobrazení na žádné nebo nastavením extrémních hodnot pro absolutní polohování.
Také víte, jak skryjete prvek třídy v CSS?
Způsobů je více úkryt an prvek v CSS . Můžeš skrýt nastavením opacity na 0, viditelnosti na skrytý , zobrazení na žádné nebo nastavením extrémních hodnot pro absolutní polohování.
Jak navíc skryji obsah v HTML? Text zůstane v kódu HTML, ale ne v okně prohlížeče uživatele.
- Spusťte svůj HTML editor.
- Vyhledejte text v dokumentu HTML, který chcete skrýt.
- Napište "<" následované "!
- Napište "---" následované ">" (bez uvozovek a mezer) na konec bloku textu, který chcete skrýt.
- Uložte dokument HTML.
Také víte, jak skryjete text v CSS?
Zde je několik metod, jak pomocí CSS skrýt text:
- Zadejte atribut display:none.
- Zadejte atribut viditelnosti: skrytý.
- Pomocí příkazu z-index umístěte text do vrstvy pod aktuálně viditelnou vrstvou.
- Výměna obrazu Fahrner.
- Pomocí CSS umístěte text mimo obrazovku.
Jak uděláte div neviditelným a viditelným v HTML?
4 Odpovědi. Tvorba to neviditelný s viditelnost stále to zabírá místo. Raději zkuste nastavit displej na none to udělat to neviditelný a poté nastavte displej na blokování na udělat to viditelné . Potom div nebude viditelné a nebude tam žádné bílé místo.
Doporučuje:
Jak zesměšňujete statickou třídu?

Vytvořte rozhraní pro DriverManager, zesměšněte toto rozhraní, vložte jej pomocí nějakého druhu vložení závislosti a ověřte na tomto falešném. Pozorování: Když voláte statickou metodu v rámci statické entity, musíte změnit třídu v @PrepareForTest. pak byste museli připravit třídu, ve které tento kód sídlí
Jak skryjete sdílení?

Chcete-li sdílenou složku nebo jednotku skrýt, jednoduše přidejte znak dolaru ($) na konec názvu sdílené položky. Následující kroky ilustrují, jak vytvořit skrytou sdílenou složku: V systému Windows XP klepněte pravým tlačítkem myši na složku nebo jednotku, pro kterou chcete vytvořit skrytou sdílenou složku, a vyberte Sdílení a zabezpečení
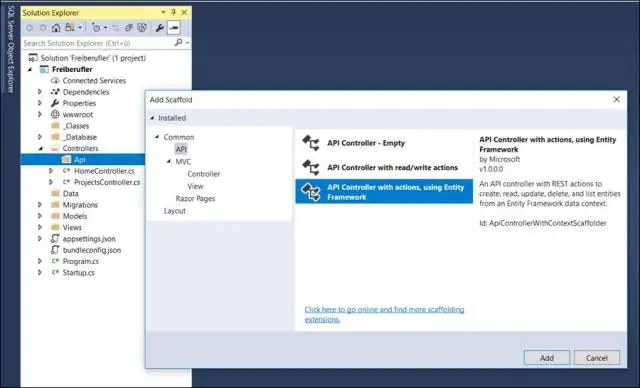
Jak přidám třídu do řadiče webového rozhraní API?

Přidání řadičů Web API Controller je podobné řadičům MVC, ale dědí třídu ApiController namísto třídy Controller. V Průzkumníku řešení klikněte pravým tlačítkem na složku Řadiče. Vyberte Přidat a poté vyberte Řadič. V dialogovém okně Přidat scaffold vyberte Web API Controller - Empty
Jak skryjete svou kořist aplikaci?

Okna. Prey nevytváří zástupce ani ikony v systému a lze jej nalézt pouze v jeho instalační složce, kterou můžete skrýt kliknutím pravým tlačítkem myši na složku, výběrem 'Vlastnosti' a zaškrtnutím políčka 'Skrytý'. Ve správci úloh také neuvidíte jméno Prey
Jak skryjete obsah zpráv na Samsungu?

Samsung Galaxy S8 / S8+ – Nastavení upozornění na uzamčené obrazovce Na domovské obrazovce se dotkněte a přejeďte prstem nahoru nebo dolů, abyste zobrazili všechny aplikace. Tyto pokyny platí pro standardní režim a výchozí rozložení domovské obrazovky. Navigace: Nastavení > Uzamknout obrazovku. Klepněte na Oznámení. Klepnutím na Skrýt obsah zapněte nebo vypněte. Klepněte na Zobrazit oznámení z a poté klepnutím na Všechny aplikace zapněte nebo vypněte
