
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Otevřete Visual Studio 2017, stiskněte Ctrl+Shift+N a vyberte webovou aplikaci ASP. NET Core (. NET Core) projekt zadejte ze šablon. Když kliknete na OK, zobrazí se následující výzva. Vyberte ASP. NET Core 2.2 a zvolte Reagovat šablona.
Kromě toho, jak mohu otevřít projekt v Reag JS?
Přehled výzvy
- Krok 1:-Nastavení prostředí. Nainstalujte Node.
- Krok 2: Vytvořte soubor projektu.
- Krok 3: Nakonfigurujte webpack a babel.
- Krok 4: Aktualizujte soubor package.json.
- Krok 5: Vytvořte soubor Index.html.
- Krok 6: Vytvořte komponentu React s JSX.
- Krok 7: Spusťte aplikaci (Hello World).
Podobně, co je NPX vs NPM? npx se většinou používá ke spouštění skriptů umístěných v./node_modules/. bin, ale má několik dalších použití, včetně spouštění příkazů z konkrétní verze balíčku, zatímco npm slouží k instalaci samotných balíčků. Pokud používáte linux nebo mac, napište man npx a uvidíte dokumentaci o jeho použití.
Někdo se také může zeptat, jak spustím projekt React ve Visual Studiu?
Otevřeno Vizuální studio 2017, stiskněte Ctrl+Shift+N a vyberte webovou aplikaci ASP. NET Core (. NET Core) projekt zadejte ze šablon. Když kliknete na OK, zobrazí se následující výzva. Vyberte ASP. NET Core 2.2 a zvolte Reagovat šablona.
Je JQuery mrtvý?
Ne, není. Je to velmi živé, protože stále závisí na mnoha webových stránkách a pluginech. Trend je ale klesající. Navíc v roce 2019 JQuery není nutností, protože podpora prohlížeče Javascript je konzistentnější než kdy jindy.
Doporučuje:
Jak otevřu projekt Git ve Visual Studiu?

Otevření projektu z úložiště GitHub Otevřete Visual Studio 2017. Na horním panelu nabídek vyberte Soubor > Otevřít > Otevřít z ovládání zdroje. V sekci Local Git Repositories vyberte Clone. Do pole s nápisem Zadejte adresu URL úložiště Git ke klonování zadejte nebo vložte adresu URL svého úložiště a stiskněte klávesu Enter
Jak otevřu projekt WiX ve Visual Studiu 2015?

Když otevřete Visual Studio 2015, WiX 3.9 a starší projekty budou kompatibilní. Pokud máte VS 2012 a VS 2015, nainstalujte Wix ToolSet V3. Dále v Ovládacích panelech --> Programy vyberte instalaci WIX, klikněte pravým tlačítkem a změňte
Jak otevřu IIS ve Visual Studiu?

Povolit IIS V systému Windows přejděte na Ovládací panely > Programy > Programy a funkce > Zapnout nebo vypnout funkce systému Windows (levá strana obrazovky). Zaškrtněte políčko Internetová informační služba. Vyberte OK
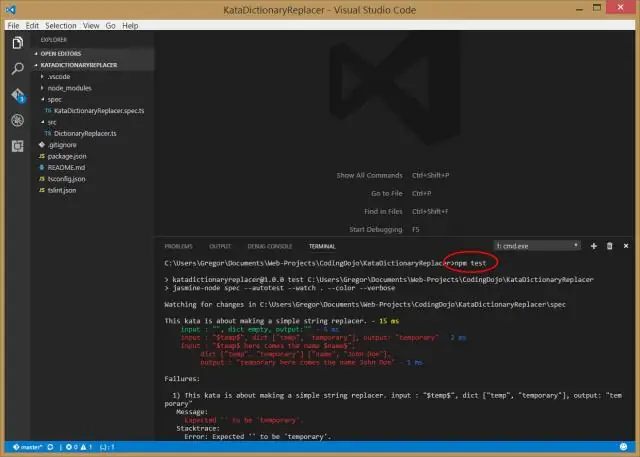
Jak otevřu terminál ve Visual Studiu 2017?

Povolení nového terminálu Visual Studio Přejděte na Nástroje > Možnosti > Funkce náhledu, povolte možnost Experimentální terminál VS a restartujte Visual Studio. Jakmile je povoleno, můžete jej vyvolat prostřednictvím položky nabídky Zobrazit > Okno terminálu nebo pomocí vyhledávání
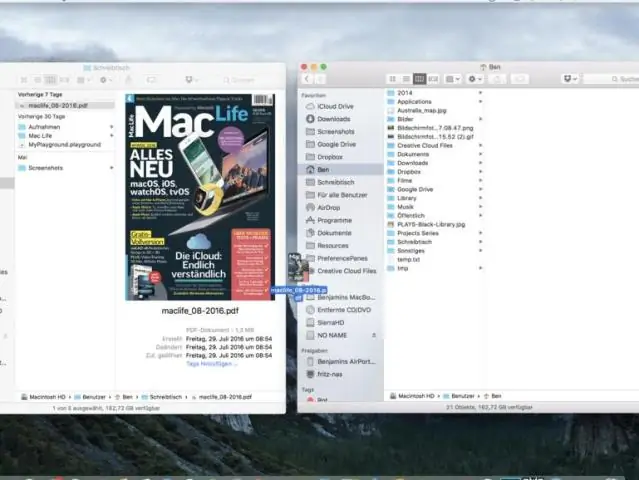
Jak otevřu soubory vedle sebe ve Visual Studiu?

Zobrazení stejného dokumentu vedle sebe Otevřete dokument, který chcete zobrazit vedle sebe. Vyberte svůj nedávno přidaný příkaz Nové okno (možná je to v okně Okno > Nové okno) Klepněte pravým tlačítkem myši na novou kartu a vyberte možnost Nová skupina svislých záložek nebo vyberte příkaz z nabídky Okno
