
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
JQuery je JavaScriptová knihovna. Je užitečný a usnadňuje ovládání funkcí HTML DOM (Document Object Model), událostí a animací a Ajaxu. JQuery snížit kód ve srovnání s JavaScriptem. Většinou používáme JQuery nebo JavaScript pro aktivity na straně klienta a volání Ajaxu ASP . SÍŤ Webový formulář/mvc, webová služba a WCF.
Navíc, k čemu se jQuery používá?
jQuery je lehká JavaScriptová knihovna typu „pište méně, dělejte více“. Účel jQuery je to hodně usnadnit použití JavaScript na vašem webu. jQuery přebírá mnoho běžných úkolů, které vyžadují mnoho řádků kódu JavaScript, a zabaluje je do metod, které můžete volat pomocí jediného řádku kódu.
Podobně, jaké je použití Ajaxu v síti ASP? AJAX = Asynchronní JavaScript a XML. AJAX je technika pro vytváření rychlých a dynamických webových stránek. AJAX umožňuje asynchronní aktualizaci webových stránek výměnou malého množství dat se serverem v zákulisí. To znamená, že je možné aktualizovat části webové stránky, aniž by bylo nutné znovu načítat celou stránku.
Také víte, jak lze používat obsahovou stránku jQuery v asp net?
Použití jQuery s ASP. NET Master Page
- Krok 1: Vytvořte stránku předlohy (MasterPage. master) a přidejte odkaz na knihovnu jQuery.
- Krok 2: Nyní vytvořte obsahovou stránku s názvem „Výchozí. aspx' a přidejte na tuto stránku dva ovládací prvky TextBox, jak je znázorněno níže:
- Krok 3: Nyní ve složce 'Scripts' vytvořte klon textového pole. js a přidejte do něj následující kód.
JAK zahrnout jQuery do ASP NET MVC?
Tři kroky k použití uživatelského rozhraní jQuery v ASP. NET MVC 5
- Krok 1: Přidejte referenci uživatelského rozhraní jQuery. Přidejte odkaz na uživatelské rozhraní jQuery do projektu pomocí správce NuGet.
- Krok 2: Sbalte požadované soubory. Otevřete BundleConfig.
- Krok 3: Viz balíčky. Jakmile jsou balíčky pro uživatelské rozhraní jQuery vytvořeny, musíte je přidat do souboru rozvržení.
Doporučuje:
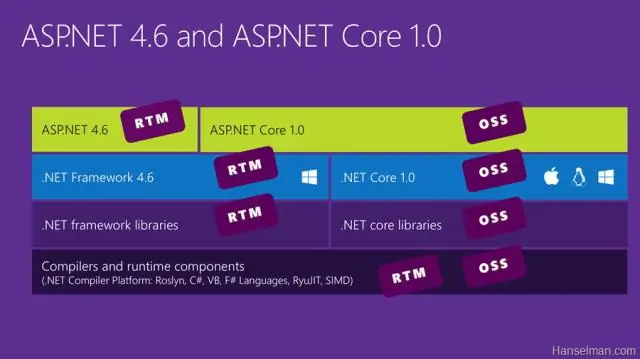
Je jádro ASP NET rychlejší než asp net?

3 odpovědi. ASP.Net Core 2.0 je téměř 2x rychlejší než ASP.net 4.6 a také z rámce ASP.Net 4.7. Výkon Net Core, ASP.Net Core vítězí, ale. Net Framework má také určitou výhodu, protože některé předpřipravené funkce fungují s rámcem asp.net
Jaký znak používá jQuery jako zkratku pro jquery?

Standardní zkratka pro funkci jQuery poskytovaná knihovnou jQuery je $ Například: $('p'). css('barva','červená'); Vybere každý odstavec na stránce a změní barvu písma na červenou. Tento řádek je přesně stejný jako: jQuery('p')
Podporuje Java vícenásobnou dědičnost Proč nebo proč ne?

Java nepodporuje vícenásobnou dědičnost prostřednictvím tříd, ale prostřednictvím rozhraní můžeme použít vícenásobnou dědičnost. Žádná java nepodporuje vícenásobnou dědičnost přímo, protože vede k přepsání metod, když obě rozšířené třídy mají stejný název metody
Proč píšeme Runat server v asp net?

Značka runat='server' v ASP.NET umožňuje převést/zacházet s většinou libovolných prvků HTML jako s ovládacím prvkem na straně serveru, se kterým můžete manipulovat pomocí kódu v době generování. Některé ovládací prvky mají explicitní implementace, jiné se jednoduše vrátí k implementaci obecného ovládacího prvku
Jaký je rozdíl mezi ASP NET a ASP NET MVC?

ASP.NET na své nejzákladnější úrovni vám poskytuje prostředky k poskytování obecných značek HTML v kombinaci s „ovládacími prvky“na straně serveru v rámci programovacího modelu řízeného událostmi, který lze využít pomocí VB, C# atd. ASP.NET MVC je aplikační rámec založený na architektonickém vzoru Model-View-Controller
