
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
V Javascriptu, jak vyprázdnit pole
- Nahrazení novým pole − arr =; Toto je nejrychlejší způsob.
- Nastavení délky prop na 0 − arr.length = 0. Tím se vymaže stávající pole nastavením jeho délky na 0.
- Spojte celek pole . arr.splice(0, arr.length) Toto odstraní všechny prvky z pole a vlastně bude čistý originál pole .
Pokud jde o to, jak zkontroluji, zda je pole prázdné v JavaScriptu?
The pole lze zkontrolovat, zda je prázdný pomocí pole . vlastnost délky. Tato vlastnost vrací počet prvků v pole . Pokud je číslo větší než 0, vyhodnotí se jako true.
Za druhé, jak vyprázdníte objekt v JavaScriptu? je prázdný
- function isEmpty(obj) { for(var key in obj) { if(obj. hasOwnProperty(key)) return false; } return true; }
- var myObj = {}; // Empty Object if(isEmpty(myObj)) { // Objekt je prázdný (v tomto příkladu by vrátil true) } else { // Objekt NENÍ prázdný }
- Objekt. prototyp.
- var myObj = { myKey: "Nějaká hodnota" } if(myObj.
Podobně je položena otázka, jak v JavaScriptu vytvoříte pole?
JavaScript nám poskytuje čtyři způsoby, jak přidat nebo odebrat položky ze začátku nebo konce polí:
- pop(): Odebere položku z konce pole.
- push(): Přidá položky na konec pole.
- shift(): Odebere položku ze začátku pole.
- unshift(): Přidá položky na začátek pole.
Jak připojíte k poli?
Existuje několik způsobů, jak připojit pole v JavaScriptu:
- 1) Metoda push() přidá jeden nebo více prvků na konec pole a vrátí novou délku pole.
- 2) Metoda unshift() přidá jeden nebo více prvků na začátek pole a vrátí novou délku pole: var a = [1, 2, 3]; A.
Doporučuje:
Jak se vyhnete výjimce z vazby indexu pole?

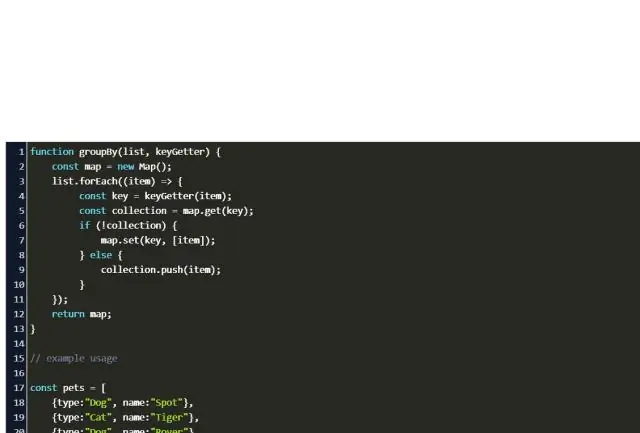
Aby se předešlo výjimce „index pole mimo hranice“, nejlepším postupem je ponechat počáteční index takovým způsobem, že když se provede vaše poslední iterace, zkontroluje prvek na indexu i & i-1 namísto kontroly i & i+1 (viz řádek 4 níže)
Jak třídíte pole v Javascriptu?

Metoda JavaScript Array sort() Seřadit pole: Seřadit čísla v poli ve vzestupném pořadí: Seřadit čísla v poli sestupně: Získat nejvyšší hodnotu v poli: Získat nejnižší hodnotu v poli: Seřadit pole podle abecedy a pak otočte pořadí seřazených položek (sestupně):
Co je pole objektů v JavaScriptu?

JavaScript - The Arrays Object. Objekt Array umožňuje uložit více hodnot do jedné proměnné. Ukládá sekvenční kolekci prvků stejného typu s pevnou velikostí. Pole se používá k ukládání kolekce dat, ale často je užitečnější uvažovat o poli jako o kolekci proměnných stejného typu
Vrátí mapa pole nové pole?

Jednoduše zavolá poskytnutou funkci pro každý prvek ve vašem poli. Toto zpětné volání může zmutovat volající pole. Mezitím metoda map() také zavolá poskytnutou funkci pro každý prvek v poli. Rozdíl je v tom, že map() využívá návratové hodnoty a ve skutečnosti vrací nové pole stejné velikosti
Jak změníte řetězec na pole v JavaScriptu?

Řetězec v JavaScriptu lze převést na pole znaků pomocí split() a Array. funkce from(). Použití funkce String split(): Funkce str. Funkce split() se používá k rozdělení daného řetězce na pole řetězců jeho rozdělením na podřetězce pomocí zadaného oddělovače poskytnutého v argumentu
