
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Na udělat text tučně v HTML , použijte < b >… </ b > štítek nebo … tag . Oba značky mají stejnou funkci, ale štítek dodává textu sémantický význam.
Lidé se také ptají, jak udělám tučné písmo v HTML?
HTML nemá < tučně > tag, místo toho byste museli použít . Všimněte si však, že používání se ve prospěch CSS na chvíli nedoporučuje. K dosažení tohoto cíle by bylo lepší použít CSS. Značka je sémantický prvek pro silné zdůraznění, který je ve výchozím nastavení tučný.
Také víte, jak se v HTML píše tučné písmo a kurzíva? Otevřete frázi, kterou chcete tučně a kurzívou s štítek . Otevřete frázi, kterou chcete tučně a kurzívou s štítek . Zadejte text, který chcete zvýraznit tučným písmem a kurzívou. Zadejte uzávěrku štítek pro kurzívou ,.
Podobně, co je tučná značka v HTML?
Prvky formátování textu HTML
| Štítek | Popis |
|---|---|
| Definuje tučný text | |
| Definuje zvýrazněný text | |
| Definuje text kurzívou | |
| Definuje menší text |
Jak uděláte text tučným?
Udělejte text tučným písmem
- Přesuňte ukazatel na Mini panel nástrojů nad vaším výběrem a klikněte na Tučné.
- Klikněte na Tučné ve skupině Písmo na kartě Domů.
- Zadejte klávesovou zkratku: CTRL+B.
Doporučuje:
Jak vytvoříte graf čáry, která nejlépe sedí na TI 84?

Nalezení nejvhodnější linie (regresní analýza). Stiskněte znovu tlačítko STAT. Pomocí pravé šipky TI-84 Plus vyberte CALC. Pomocí šipky dolů na TI-84 Plus vyberte 4: LinReg(ax+b) a stiskněte ENTER na TI-84 Plus a kalkulačka oznámí, že jste tam a na Xlist: L1
Jak vytvoříte doplnění pohybu ve Flashi 8?

Chcete-li vytvořit doplnění pohybu, můžete buď kliknout pravým tlačítkem na časovou osu a vybrat „Vytvořit MotionTween“, nebo jednoduše vybrat Vložit → Doplnění pohybu z pruhu nabídky. POZNÁMKA: Aby Flash vytvořil doplnění, možná budete muset převést objekt na asymbol
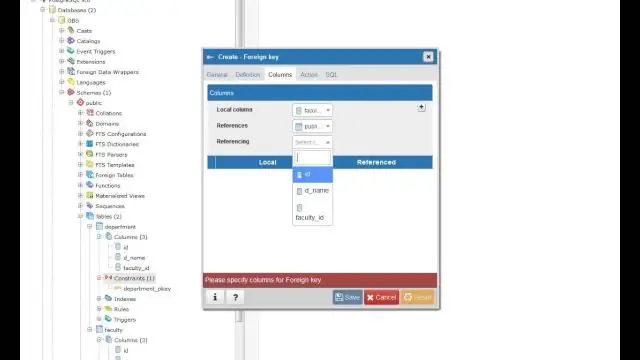
Jak vytvoříte tabulku v pgAdmin 4?

Otevřete nástroj pgAdmin. Rozbalte uzly v databázi a přejděte do uzlu Tabulky. Klikněte pravým tlačítkem na uzel Tabulka a vyberte Vytvořit->Tabulka. Zobrazí se okno Create-Table
Jak vytvoříte odkaz číst více v HTML?

Jak přidat 'Číst více' skokové přestávky v HTML Otevřete editovatelnou verzi HTML kódu nebo stránky, do které chcete vložit odkaz 'číst více'. Zadejte následující kód na místo, kam chcete, aby váš čtenář šel po kliknutí na odkaz „přečíst více“: Nahraďte „afterthejump“libovolným klíčovým slovem, které chcete
Jak vytvoříte nadpis v HTML?

Přidejte značku do sekce head (metadata). Ujistěte se, že jste značku uzavřeli pomocí. Tyto dva tagy mohou být na stejném řádku. Mezi počáteční a závěrečné značky názvu napište, co chcete, aby váš název řekl
