
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Chcete-li umístit položky na konec flex řádek, nastavte justify-content na flex -konec. Hodnotové centrum místa flex položky ve středu řádku se stejným množstvím prázdných prostor mezi počáteční hranou řádku a první položkou. Hodnota prostor -between zobrazí stejné mezery mezi flex položky.
Podobně, jak umístíte flexibilní položky?
souhrn
- Použijte displej: flex; k vytvoření flex kontejneru.
- Použijte justify-content k definování vodorovného zarovnání položek.
- Pomocí align-items definujte vertikální zarovnání položek.
- Pokud potřebujete sloupce místo řádků, použijte flex-direction.
- K převrácení pořadí položek použijte hodnoty pro obrácení řádku nebo obrácení sloupce.
Také, co je Flex fill? A flex kontejner rozšiřuje položky na vyplnit volné místo nebo je zmenšuje, aby se zabránilo přetečení. A co je nejdůležitější, rozvržení flexboxu je směrově agnostické na rozdíl od běžných rozvržení (blok, který je založen vertikálně a inline, který je založený na horizontále).
Jednoduše, mohu použít justify content space kolem?
" prostor -rovnoměrně" hodnota pro ospravedlnit - obsah majetek distribuuje prostor mezi položkami rovnoměrně. Je to podobné jako prostor - kolem ale poskytuje stejné místo poloviční velikosti prostor na okrajích. Umět být použitý v CSS flexboxu i mřížce.
Jaká je výchozí orientace v kontejneru Flex?
The výchozí uspořádání po aplikaci displeje: flex je pro položky, které mají být uspořádány podél hlavní osy zleva doprava. Animace níže ukazuje, co se stane, když flex - směr : sloupec je přidán k kontejner živel. Můžete také nastavit flex - směr na řádek-zpět a sloupec-obrátit.
Doporučuje:
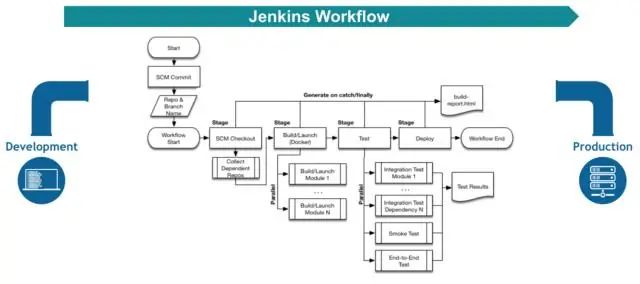
Jak vyčistím pracovní prostor Jenkins?

Existuje způsob, jak vyčistit pracovní prostor v Jenkins. Pracovní prostor můžete vyčistit před sestavením nebo po sestavení. Nejprve nainstalujte Workspace Cleanup Plugin. Jak vyčistit pracovní prostor před sestavením: V části Prostředí sestavení zaškrtněte políčko Před zahájením sestavení odstranit pracovní prostor
Jak dáváte uvozovky na Snapchat?

Chcete-li začít, otevřete konverzaci s přítelem, kterému chcete poslat rychlou odpověď. Poté klepněte a podržte zprávu, kterou chcete citovat a odpovědět na ni. V nabídce, která se zobrazí, vyberte možnost Snap Reply. Otevře se kamera Snapchat a zpráva, na kterou odpovídáte, se objeví na obrazovce jako nálepka
Jak vytvořím pracovní prostor pošťáka?

Uživatelé Postman Business a Enterprise mohou zaškrtnutím tohoto políčka omezit viditelnost tohoto pracovního prostoru pro pozvané členy a vytvořit tak soukromý pracovní prostor. Klepnutím na Vytvořit pracovní prostor dokončete vytváření pracovního prostoru. Můžete také vytvořit nový pracovní prostor v řídicím panelu Pracovní prostory
Kam dáváte inkoust do tiskárny?

Zvedněte víko tiskárny a odkryjte vozík kazety. Otevřete víko tiskárny, nejen horní víko, kde je skener. Ujistěte se, že je tiskárna zapojena a zapnutá. Chcete-li získat přístup k vozíku inkoustu, začněte na domovské obrazovce vaší tiskárny. Inkoustové kazety se posunou na pravou stranu vašeho otevřeného zásobníku
Jak získám reklamní prostor na svém webu?

Níže naleznete tři nejoblíbenější způsoby prodeje reklamních ploch vydavateli. Affiliate marketing. Nejrychlejším a možná nejsnadnějším způsobem, jak začít vydělávat peníze pomocí svých webových stránek, je stát se přidruženým vydavatelem tím, že se zapojíte do přidruženého programu. Programatická reklama. Přímý prodej reklamního prostoru
