
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2024-02-01 12:47.
- Naposledy změněno 2025-01-22 17:21.
Použití tabulek
-
A stůl je definován pomocí < stůl > prvek a obsahuje řadu stůl buňky
, pro " stůl data“), které jsou uspořádány do stůl řádky
). -
Stůl buňky, které fungují jako záhlaví sloupců nebo záhlaví řádků, by měly používat
( stůl záhlaví) prvek.
Navíc, jak děláte tabulky v HTML?
Vytvořit tabulka v HTML , použijte < stůl > tag. A stůl sestávají z řádků a sloupců, které lze nastavit pomocí jednoho nebo více
Stejně tak mohu použít zobrazovací tabulku? Zobrazit : stůl -buňka je naprosto v pořádku použití , jen s jednou nevýhodou.. Pokud nepotřebujete podporovat IE7, pak klidně použití to. IE7 má stále nějaké využití, ale měli byste zkontrolovat svůj Analytics a pak se rozhodnout. Vy mohl udělat něco takového.
Podobně se můžete ptát, jak zobrazujete a v HTML?
Ampersand (někdy označovaný jako symbol „a“) je speciální znak, který při použití na webu nebo blogu vyžaduje speciální kódování. Na Zobrazit symbol ampersand, můžete použít buď HTML číslo entity nebo název entity.
HTML Číslo entity.
| Zdrojový kód | Výsledek |
|---|---|
| & | & |
Jak třídíte data v tabulce v HTML?
Základní proces je:
- přidat obslužný program kliknutí do každého záhlaví tabulky.
- obslužný program kliknutí zaznamená index sloupce, který má být seřazen.
- tabulka je převedena na pole polí (řádky a buňky)
- toto pole je tříděno pomocí funkce řazení javascriptu.
- data z setříděného pole se vloží zpět do HTML tabulky.
Doporučuje:
Jak zobrazíte všechny změny v Dokumentech Google?

Chcete-li provést sledované úpravy v Dokumentech Google, otevřete nabídku „Úpravy“v pravém horním rohu dokumentu. Váš dokument Google nyní funguje přesně jako dokument aplikace Word, když zapnete „Sledování změn“Můžete vidět, kdo provedl změnu, kdy ji provedl a jaká změna byla, stejně jako ve Wordu
Jak zobrazíte technické názvy v SAP?

Technické názvy SAP jsou kódy transakcí, které se používají pro přímý přístup k transakci, buď z uživatelské nabídky SAP, nebo přímo z transakce. Chcete-li získat technické názvy zobrazení SAP, jednoduše aktivujte odpovídající možnost zobrazení kódu transakce v nabídce SAP, která je přístupná pomocí SHIFT+F9
Jak v aplikaci Outlook zobrazíte nezveřejněné příjemce?

Jak odeslat e-mail nezveřejněným příjemcům v aplikaci Outlook Vytvořte novou e-mailovou zprávu v aplikaci Outlook. Do pole Komu zadejte Neznámí příjemci. Při psaní Outlook zobrazuje seznam návrhů. Vyberte Skrytá kopie. Zvýrazněte adresy, kterým chcete poslat e-mail, a vyberte možnost Skrytá kopie. Vyberte OK. Napište zprávu. Vyberte Odeslat
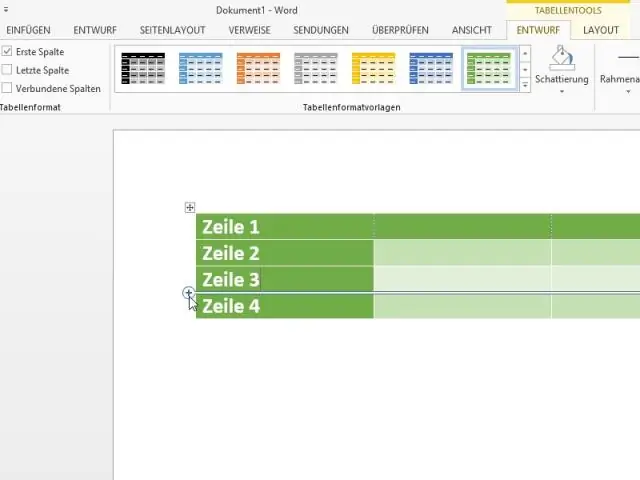
Jak v Publisheru zobrazíte řádky tabulky?

Z hlavní nabídky vyberte Formát tabulky. Zobrazí se dialogové okno FormatTable. Vyberte kartu Barvy a čáry. In Line: Vyberte barvu čáry. Vyberte tloušťku čáry. Klepnutím na různé ikony čar zobrazíte nebo skryjete čáry v tabulce. Můžete také vybrat jednu z předvoleb
Jak zobrazíte panel Vzhled v aplikaci Illustrator?

Přehled panelu Vzhled Panel Vzhled (Okna > Vzhled) se používá k zobrazení a úpravě atributů vzhledu pro objekt, skupinu nebo vrstvu. Výplně a tahy jsou uvedeny v pořadí překrývání; shora dolů v panelu koreluje se zepředu dozadu v kresbě
