
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
V podstatě tyto kroky jsou: Stáhněte a nainstalujte editor JavaScript kód. Vytvořit nebo upravit a Web formulář, který obsahuje jeden nebo více prvků textarea.
Instalace CKEditoru
- Stáhněte si CKEditor.
- Zahrňte do své aplikace kód aplikace CKEditor Web formulář.
- Převeďte prvek textarea formuláře na instanci CKEditor.
Jak tímto způsobem přidám textový editor na svůj web?
webová stránka .com Text nástroj Najdete Text nástroj v levém menu na vašem webová stránka .com editor , pod Přidat > Text . Text se přidává přetažením. To znamená, že jakmile kliknete na přidej text bude k vašemu tlačítku přidáno zástupné textové pole web strana.
Následně je otázkou, jak upravujete text v HTML? HTML editory
- Krok 1: Otevřete Poznámkový blok (PC) Windows 8 nebo novější:
- Krok 1: Otevřete TextEdit (Mac) Otevřete Finder > Aplikace > TextEdit.
- Krok 2: Napište nějaké HTML. Napište nebo zkopírujte nějaké HTML do poznámkového bloku.
- Krok 3: Uložte stránku HTML. Uložte soubor do počítače.
- Krok 4: Zobrazte stránku HTML ve svém prohlížeči.
Jaký je tedy nejlepší Wysiwyg HTML editor?
Co je to Nejlepší WYSIWYG HTML editor . Kód Recenze redaktora : Vznešený text.
4 Online IDE pro webového vývojáře On-The-Go
- Compilr. Compilr podporuje HTML, CSS, JavaScript, Node.
- ShiftEdit.
- Cloud9 IDE.
- Cloudové IDE.
Co je Wysiwyg HTML editor?
A WYSIWYG (vyslovuje se "wiz-ee-wig") editor nebo program je takový, který umožňuje vývojáři vidět, jak bude konečný výsledek vypadat, když se vytváří rozhraní nebo dokument. Jedním z kompromisů však je, že an HTML WYSIWYG editor někdy vloží značkovací kód, o kterém si myslí, že je potřeba sám o sobě.
Doporučuje:
Jak přidám https na svůj web?

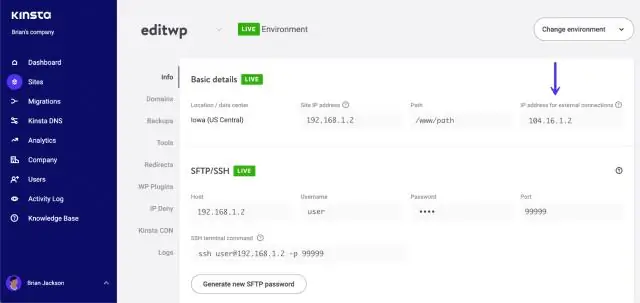
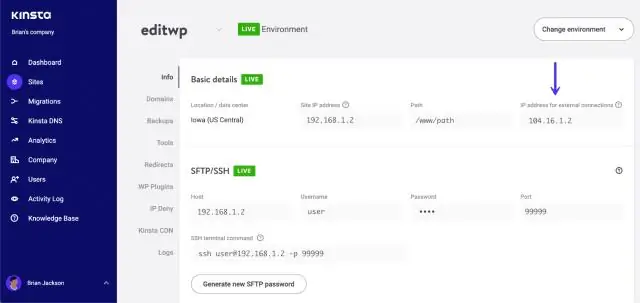
Nastavení HTTPS na vašem webu je velmi snadné, stačí dodržet těchto 5 jednoduchých kroků: Hostit s vyhrazenou IP adresou. Kupte si certifikát. Aktivujte certifikát. Nainstalujte certifikát. Aktualizujte svůj web, aby používal HTTPS
Jak přidám účet na svůj web?

VIDEO Jak si tedy vytvořím účet pro svůj web? V horní nabídce klikněte na „Obsah“. V nabídce vlevo klikněte na „Uživatelé webu“. V nabídce vlevo klikněte na „Uživatelská nastavení“. Změňte rozbalovací nabídku s názvem „Povolit návštěvníkům vytvářet účty:
Jak přidám Street View na svůj web?

Spusťte webový prohlížeč a otevřete webovou stránku Map Google. Do vyhledávacího pole v horní části obrazovky zadejte umístění, které chcete na svém webu zobrazit, a stiskněte klávesu „Enter“. Klikněte na místo na mapě nebo v seznamu výsledků hledání v levém panelu. Klikněte na „Street View“ve vyskakovacím okně umístění
Jak přidám doménu a hostitele na svůj web DigitalOcean?

Chcete-li přidat doménu z ovládacího panelu, otevřete nabídku Vytvořit a klikněte na Domény/DNS. Tím se dostanete na kartu Domény v části Síť. Do pole Zadejte doménu zadejte svou doménu a poté klikněte na Přidat doménu
Jak přidám kalendář na svůj web Google?

Přejděte na stránku na svém webu Google, kterou chcete „vložit“(Upravit stránku), a umístěte kurzor na místo, kam chcete kalendář umístit. Přejděte do nabídky Vložit a vyberte Kalendář. Měl by se objevit seznam vašich kalendářů. Umístěte √ u Kalendáře, který chcete vložit na své stránky > poté klikněte na Vybrat
