
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Komponenty jsou opakovaně použitelné Vue instance s názvem: v tomto případě. Můžeme to použít komponent jako vlastní prvek uvnitř kořene Vue instance vytvořená s novým Vue :
Jak tedy mohu použít svou komponentu Vue v jiné komponentě?
Pokud jste si trochu hráli s komponentami Vue Single File Components, pravděpodobně víte, jak „zavolat“komponentu z jiné:
- importovat podřízenou komponentu.
- Zaregistrujte jej v objektu komponenty nadřazené komponenty.
- Přidejte komponentu do funkce šablony/rendrování.
Kromě výše uvedeného, je komponenta Vue založena? Průvodce pro začátečníky k práci s Komponenty v Vue . Jedna ze skvělých věcí na práci s Vue je jeho komponent - na základě přístup k vytváření uživatelských rozhraní. To vám umožní rozdělit vaši aplikaci na menší, opakovaně použitelné části ( komponenty ), které pak můžete použít k sestavení složitější struktury.
Dále, jak pojmenuji své komponenty Vue?
Názvy komponent Vue musí být také: V souladu se specifikací vlastního prvku: zahrňte pomlčku, nepoužívejte vyhrazené jména.
Název každé součásti musí být:
- Smysluplné: není příliš konkrétní, není příliš abstraktní.
- Krátké: 2 nebo 3 slova.
- Vyslovitelné: chceme o nich umět mluvit.
K čemu se používá VUE?
Vue . js pluginy jsou výkonný, ale jednoduchý způsob, jak do aplikace přidat globální funkce. Mají různé využití, od distribuce komponent pro celou aplikaci až po přidání dalších funkcí, jako je směrování a neměnná úložiště dat do vaší aplikace.
Doporučuje:
Jak nastavím Vue?

Jak nastavit Vue. js projekt v 5 snadných krocích pomocí vue-cli Krok 1 npm install -g vue-cli. Tento příkaz nainstaluje vue-cli globálně. Krok 2 Syntaxe: příklad vue init: vue init webpack-simple new-project. Krok 3 cd nový projekt. Změňte adresář na složku projektu. Krok 4 instalace npm. Krok 5 npm run dev
Co je komponenta zobrazení v MVC?

View Component je nově zavedená funkce v ASP.NET Core MVC. Je velmi podobný částečnému zobrazení, ale ve srovnání s ním je velmi silný. Nevyužívá modelovou vazbu, ale pracuje pouze s daty, která poskytneme při volání do ní. Komponenta View má následující funkce
Která komponenta s největší pravděpodobností umožní fyzickým a virtuálním strojům vzájemnou komunikaci?

Která komponenta s největší pravděpodobností umožní fyzickým a virtuálním strojům vzájemnou komunikaci? -Virtuální přepínače umožňují více virtuálním serverům a/nebo desktopům komunikovat na segmentu virtuální sítě a/nebo fyzické síti. Virtuální přepínače jsou často konfigurovány v hypervisoru
Co je komponenta URI?

Uniform Resource Identifier (URI) je řetězec znaků, který jednoznačně identifikuje konkrétní zdroj. Aby byla zaručena jednotnost, všechny URI se řídí předdefinovanou sadou pravidel syntaxe, ale také si zachovávají rozšiřitelnost prostřednictvím samostatně definovaného hierarchického schématu pojmenování (např
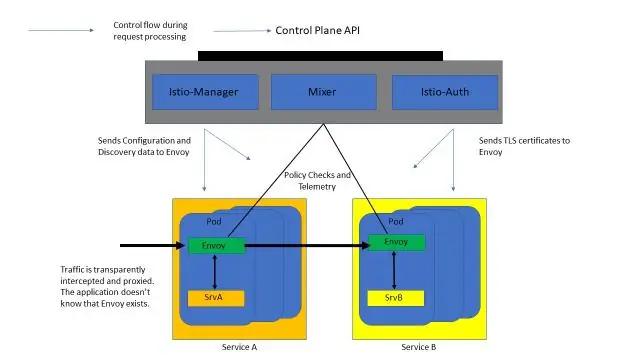
Která komponenta Istio je součástí datové roviny sítě služeb Istio?

Síť služeb Istio je logicky rozdělena na datovou rovinu a řídicí rovinu. Datová rovina se skládá ze sady inteligentních proxy (Envoy) nasazených jako postranní vozíky. Tyto proxy zprostředkovávají a řídí veškerou síťovou komunikaci mezi mikroslužbami spolu s Mixerem, univerzální politikou a telemetrickým centrem
