
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Hodnoty vlastností
| Hodnota | Popis |
|---|---|
| proti- stín | Požadované. Poloha vertikály stín . Záporný hodnoty jsou povoleny |
| poloměr rozostření | Volitelný. Poloměr rozostření. Výchozí hodnota je 0 |
| barva | Volitelný. Barva stín . Podívat se na CSS Barva Hodnoty pro úplný seznam možných barev hodnoty |
| žádný | Výchozí hodnota. Ne stín |
Když to vezmete v úvahu, jak umístíte stín na text v CSS?
Odpovědět: Použití a CSS text - stín vlastnost Můžete jednoduše použití a CSS text - stín majetek do aplikovat a stín efekt (jako Photoshop upustit - stín styl) na text elementy. Můžete také aplikovat víc než jeden stín (aplikováno zepředu dozadu) poskytnutím seznamu oddělených čárkami stíny.
Také víte, jak umístíte stín na text? Přidejte k textu vržený stín
- Vyberte text WordArt, ke kterému chcete přidat stín. Tip: V PowerPointu můžete také vybrat text, který není WordArt, a použít na něj vržený stín.
- Na kartě Nástroje kreslení Formát klikněte na Textové efekty > Stín a potom vyberte požadovaný stín.
Jaký je správný způsob, jak přidat stín do textu v css3?
text - stín . Použití kladných čísel jako prvních dvou hodnot končí umístěním stín k že jo z text vodorovně (první hodnota) a umístěním stín pod text vertikálně (druhá hodnota). Třetí hodnota, poloměr rozostření, je volitelná hodnota, kterou lze zadat, ale nemusí.
Jaké jsou první tři hodnoty stínu textu v pořadí?
- Odpovědět:
- Vysvětlení:
- h-shadow je vyžadován hlavně proto, že je povolena poloha horizontálního stínu a záporné hodnoty.
- V-shadow have Pozice vertikálního stínu a záporné hodnoty jsou povoleny. Poloměr rozostření je volitelný a poloměr rozostření. Výchozí hodnota je 0.
Doporučuje:
Jaké jsou odlehlé hodnoty v analýze dat?

Ve statistice je odlehlá hodnota datový bod, který se výrazně liší od ostatních pozorování. Anoutlier může být způsoben variabilitou měření nebo může indikovat experimentální chybu; ty jsou někdy ze souboru dat vyloučeny. Odlehlá hodnota může způsobit vážné problémy ve statistických analýzách
Přijímá Amazon bitcoiny 2018?

Od roku 2018 mohou online nakupující nakupovat vysoce kvalitní bavlněná trička s nápisem „I AcceptBitcoin“na Amazon.com Inc. (NASDAQ: AMZN), ale stále jim není dovoleno platit za tričko skutečnými bitcoiny
Jaké jsou základní hodnoty Delta Sigma Theta?

S využitím našeho pětibodového programového tahu – ekonomický rozvoj, rozvoj vzdělávání, mezinárodní povědomí a zapojení, fyzické a duševní zdraví a politické povědomí a zapojení – se ženy z Delta Sigma Theta Sorority, Inc. snaží ovlivnit a zlepšit naše komunity
Jak zvedáte stín ve Photoshopu?

Úprava stínů a světel obrazu Zvolte Obraz > Přizpůsobení > Stín/Zvýraznění. Upravte míru korekce osvětlení posunutím jezdce Amounts nebo zadáním hodnoty do pole Shadows nebo Highlightspercentage. Pro jemnější ovládání vyberte Zobrazit další možnosti a proveďte další úpravy
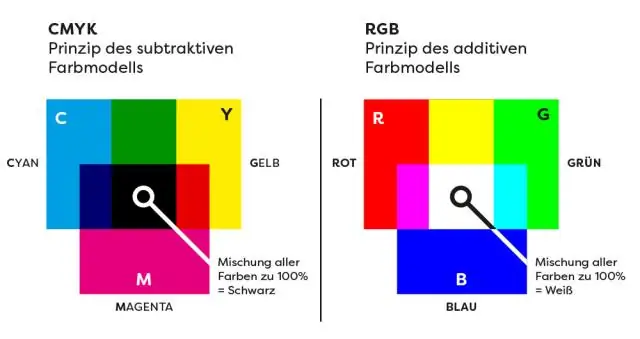
Jaké jsou hodnoty RGB v nátěru?

RGB (který má hodnoty mezi 0-255 pro červenou, zelenou a modrou) HEX (stejné červené, zelené a modré hodnoty, kromě hexadecimálních čísel) CMYK (hodnoty mezi 0-255 pro azurovou, purpurovou, žlutou a černou) HSB ( což znamená odstín, sytost a jas)
