
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Průhledná : oba způsobí, že prvek klesne pod všechny plovoucí prvky, které mu v dokumentu předcházejí. Můžete také použít Průhledná :vlevo nebo Průhledná :right, aby klesl pod pouze ty prvky, které byly plovoucí vlevo nebo vpravo.
Co je tedy jasné v CSS?
V tomto případě, Průhledná : oba ; byla použita k zajištění toho, aby zápatí vymazalo minulé prvky, které jsou plovoucí v obou směrech. Ale můžete také Průhledná buď doleva nebo doprava, v takovém případě se prvek posune pod prvky, které jsou v tomto směru plovoucí, ale nikoli pod prvky, které jsou v tomto směru.
Navíc, která jasná vlastnost není povolena? The čistý majetek určuje, na kterých stranách prvku jsou plovoucí prvky nepovoleno vznášet se.
Definice a použití.
| Výchozí hodnota: | žádný |
|---|---|
| Animovatelné: | Ne. Přečtěte si o tématu Animable |
| Verze: | CSS1 |
| Syntaxe JavaScriptu: | object.style.clear="both" Zkuste to |
Stejně tak se lidé ptají, jaká je vlastnost clear v CSS?
CSS | clear Property . The čistý majetek se používá k určení, která strana plovoucích prvků se nesmí vznášet. Nastavuje nebo vrací polohu prvku vzhledem k plovoucím objektům. Pokud se prvek vejde vodorovně do prostoru vedle jiného prvku, který je plovoucí, vejde se to.
Jak vymažete float v CSS?
Nejběžnější způsob použití Průhledná vlastnost je poté, co jste použili a plovák vlastnost na prvku. Když čištění plováků , měli byste odpovídat Průhledná k plovák : Pokud je prvek plovoucí doleva, měli byste Průhledná doleva.
Doporučuje:
Jak vytvořím nový styl ve Photoshopu?

Vytvoření nového přednastaveného stylu Klepněte na prázdnou oblast panelu Styly. Klepněte na tlačítko Vytvořit nový styl v dolní části panelu Styly. Zvolte Nový styl z nabídky panelu Styly. Zvolte Vrstva > Styl vrstvy > Možnosti prolnutí a klikněte na Nový styl v dialogovém okně Styl vrstvy
Jak vložím styl tabulky do InDesignu?

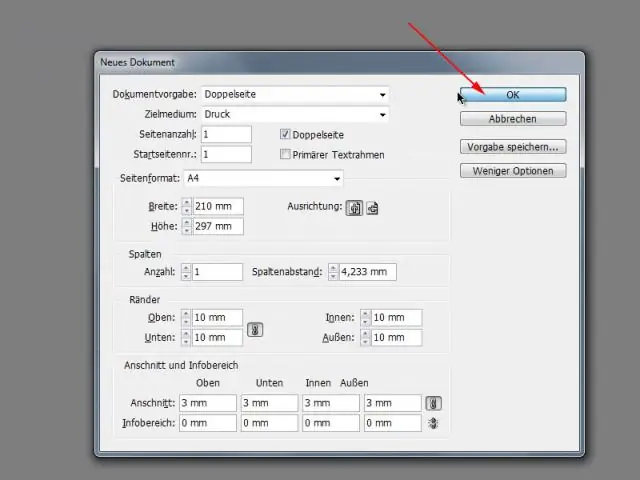
Vytváření stylů tabulek aplikace InDesign CS5 Vytvořte, aby tabulka vypadala tak, jak chcete. Vyberte tabulku. Vyberte Okno → Typ a tabulky → Styly tabulek. Podržte klávesu Alt (Windows) nebo Option (Mac) a klepněte na tlačítko Vytvořit nový styl v dolní části panelu Styly tabulek. Pojmenujte styl a klikněte na OK
Jak změním styl Sparkline v Excelu?

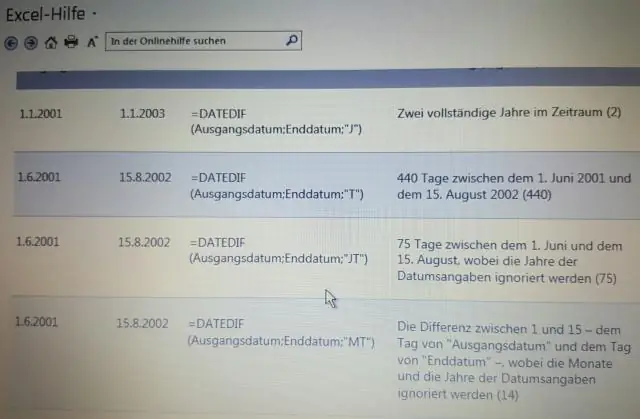
Změna stylu křivky: Vyberte křivku(y), kterou chcete změnit. Na kartě Návrh klikněte na šipku rozevírací nabídky Více. Kliknutím na šipku rozevírací nabídky Více. Z rozbalovací nabídky vyberte požadovaný styl. Výběr sparkline stylu. Jiskra(y) se aktualizují a zobrazí vybraný styl. Nový sparkline styl
Jak upravím styl písma v CSS?

Jak změnit písmo pomocí CSS Najděte text, kde chcete změnit písmo. Použijeme to jako příklad: Obklopte text prvkem SPAN: Přidejte atribut do značky span: V rámci atributu style změňte písmo pomocí stylu font-family. Uložte změny, abyste viděli efekty
Jaký je výchozí styl textu poznámky pod čarou?

Výchozí písmo poznámky pod čarou. Moje výchozí nastavení je Times New Roman, ale Word někdy vkládá poznámky pod čarou do Calibri
