
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Bootstrap je populární bezplatný rámec HTML, CSS a JavaScript pro vývoj responzivních webových stránek zaměřených na mobily. Dreamweaver vám umožní vytvořit Bootstrap dokumenty a také upravovat existující webové stránky vytvořené pomocí Bootstrap.
K čemu se tímto způsobem Adobe Dreamweaver používá?
Adobe Dreamweaver je jedním z mnoha HTML editorů - Seznam HTML editorů použitý k vytváření webových stránek. to je použitý upravovat HTML, PHP, Javascript, CSS a související soubory a také může být použitý nahrát je na svůj webový server.
Následně je otázkou, co jsou třídy v bootstrapu? Kompletní seznam všech Bootstrap tříd
| Třída | Popis |
|---|---|
| .btn-blok | Vytvoří tlačítko úrovně bloku, které se rozprostírá po celé šířce nadřazeného prvku |
| .btn-nebezpečí | Červené tlačítko. Označuje nebezpečí nebo negativní akci |
| .btn-default | Výchozí tlačítko. Bílé pozadí a šedý okraj |
| .btn-group | Seskupuje tlačítka na jednom řádku |
Otázkou také je, co je to bootstrap web?
Bootstrap je bezplatný a open-source rámec CSS zaměřený na responzivní front-end zaměřený na mobilní zařízení web rozvoj. Obsahuje šablony návrhu založené na CSS a (volitelně) založené na JavaScriptu pro typografii, formuláře, tlačítka, navigaci a další komponenty rozhraní.
Který software Adobe je nejlepší pro webdesign?
Níže je uveden seznam nejlépe doporučených programů Adobe web designsoftware, které v tomto příspěvku přezkoumáme
- Photoshop.
- Adobe Illustrator.
- Adobe Muse.
- Aplikace Lightroom Photoshop.
- Adobe Dreamweaver.
Doporučuje:
Jak přidám panel nabídek v aplikaci Dreamweaver?

Přidání nabídky V okně dokumentu klepněte na místo, kam chcete nabídku vložit. Klepněte na tlačítko Spry Menu Bar v kategorii Layout na panelu Insert (Obrázek 4-14). V závislosti na typu požadované nabídky vyberte přepínač Horizontální nebo Vertikální a klepněte na tlačítko OK
Jak změníte obrázek v aplikaci Dreamweaver?

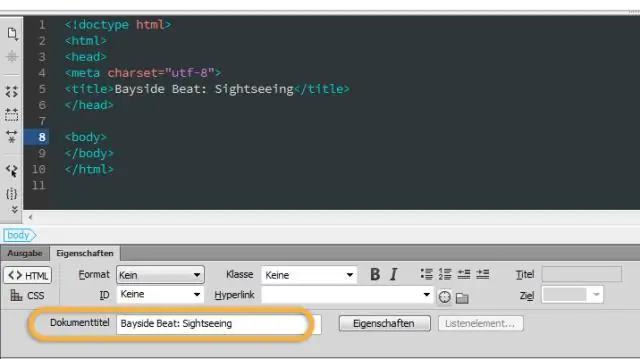
Změna velikosti obrazu pomocí Dreamweaveru Klepněte na obraz, jehož velikost chcete změnit. Klikněte na jednu z teček kolem okraje obrázku. Můžete také vybrat obrázek a na panelu Vlastnosti v dolní části obrazovky uvidíte dvě pole s čísly v a px. V horní nabídce klikněte na Upravit a klikněte na Obrázek
Jak změním rozdělené zobrazení v aplikaci Dreamweaver?

Zde je návod, jak změnit umístění zobrazení rozděleného kódu v Dreamweaveru: Vyberte Zobrazení > Kód a návrh. Chcete-li stránku zobrazit nahoře, vyberte Návrhové zobrazení nahoře z nabídky Možnosti zobrazení na panelu nástrojů Dokument. Chcete-li upravit velikost panelů v okně Dokument, přetáhněte rozdělovač do požadované polohy
Co je rozdělené zobrazení v aplikaci Dreamweaver?

Funkce vertikálního rozdělení zobrazení podporuje zobrazení vedle sebe na kód a návrh nebo režimy rozvržení kódu a kódu. Uživatelé s nastavením pracovní stanice se dvěma obrazovkami mohou tuto funkci použít k zobrazení kódu na jednom monitoru, zatímco druhý monitor používají k práci v zobrazení Návrh
Jak zobrazím čísla řádků v aplikaci Dreamweaver?

Ve výchozím nastavení zobrazuje Dreamweaver čísla řádků ve sloupci nalevo od zobrazení Kód. Pokud nejsou čísla řádků viditelná nebo je chcete vypnout, klikněte na ikonu Čísla řádků na panelu nástrojů Kódování. Alternativně zvolte Zobrazení > Možnosti zobrazení kódu > Čísla řádků a zapněte a vypněte je
