
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
: aktivní selektor se používá k výběru a stylu aktivní odkaz. Vznikne odkaz aktivní když na něj kliknete. Tip: Použijte selektor:link pro stylování odkazů na nenavštívené stránky,:visited selektor pro stylování odkazů na navštívené stránky a: vznášet se selektor pro stylování odkazů, když na ně najedete myší.
Dále, co je aktivní v CSS?
: aktivní je CSS pseudotřída. Určuje a vybírá prvek na základě stavu aktivní state-a používá se k aplikaci stylů na prvek, pokud odpovídá danému stavu.: aktivní pseudotřída je dynamická třída, která se používá, když je prvek aktivován uživatelem.
Za druhé, jaké je použití hoveru v CSS? Selektor:hover je pseudotřída, která umožňuje zacílit na prvek, na který kurzor resp myš ukazatel se vznáší nad. Na dotykových zařízeních je obtížné použít volič:hover. Počínaje IE4 bylo možné selektor:hover používat pouze se značkami. Od IE7 lze volič:hover použít se všemi prvky.
Podobně se můžete ptát, co znamená hover CSS?
Definice a použití: vznášet se selektor se používá k výběru prvků, když na ně najedete myší. Tip: vznášet se selektor lze použít na všechny prvky, nejen na odkazy.
Jak přepíšete barvy odkazů v CSS?
Použití CSS změnit Barvy odkazu S tím CSS , některé prohlížeče změní všechny aspekty odkaz (výchozí, aktivní, sledované a najetí myší) na černou, zatímco ostatní změní pouze výchozí barva . Ke změně použijte pseudotřídu s dvojtečkou před názvem třídy Odkazy v konkrétních státech. Čtyři pseudotřídy ovlivňují Odkazy.
Doporučuje:
Jak zajistíte automatický přechod snímků v Keynote?

Nejprve vyberte všechny snímky najednou. Přejděte do plovoucího okna „Inspector“a vyberte ikonu vlevo nahoře, druhou zleva (je to ikona zaobleného obdélníku). Změňte „Start Transition“z „onclick“na „automaticky“a poté nastavte zpoždění na 15 sekund. Budeme používat Dissolvetransition
Funguje přechod na aplikaci pro iOS?

Aplikace pro Android od společnosti Apple. Move toiOS přenese kontakty, Gmail, fotografie a další data vašeho zařízení Android v několika relativně jednoduchých krocích. Funguje na jakémkoli zařízení Android se systémem 4.0 (Ice Cream Sandwich) nebo vyšším a přesune data na jakýkoli iPhone nebo iPad
Co znamenají vysoké náklady na přechod?

Náklady na přechod jsou ty jednorázové nepříjemnosti nebo výdaje, které zákazník vynaloží při přechodu z jednoho produktu na druhý, a mohou vytvořit velmi silný vodní příkop. Společnosti se snaží vytvářet vysoké náklady na přechod, aby „uzamkli“zákazníky
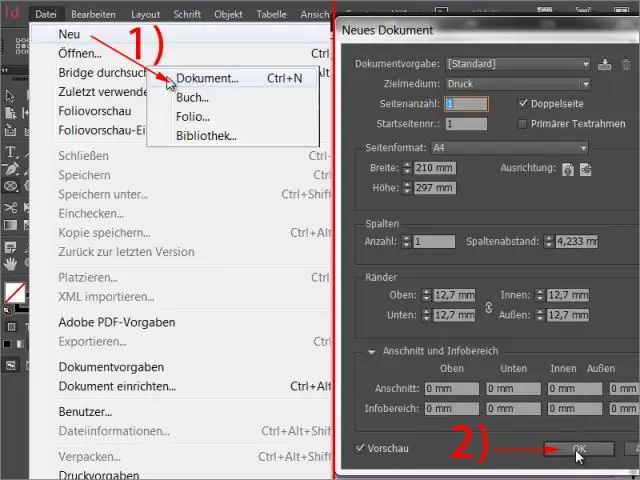
Jak vytvoříte v InDesignu vodorovný přechod?

Vyberte objekt nebo objekty, které chcete změnit. Klepněte na pole Výplň nebo Tah v panelu Vzorník nebo v panelu nástrojů. (Pokud pole Přechodová výplň není vidět, zvolte Zobrazit volby v nabídce panelu Přechod.) Chcete-li otevřít panel Přechod, zvolte Okna > Barva > Přechod nebo poklepejte na nástroj Přechod v paletě nástrojů
Jak zastavím přechod monitoru do režimu spánku?

Zakázání automatického spánku: Otevřete Možnosti napájení v Ovládacích panelech. Ve Windows 10 se tam dostanete kliknutím pravým tlačítkem na nabídku Start a přechodem na Možnosti napájení. Klikněte na změnit nastavení plánu vedle aktuálního plánu napájení. Změňte možnost „Uspat počítač“na nikdy. Klikněte na 'Uložit změny'
