
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
7 Odpovědi. Jedním ze způsobů, jak toho dosáhnout, je vložit všechny vaše značky div do jiného prvku div s obalem třídy. Poté můžete přidat text CSS- zarovnat: střed ; na vaší třídě obalů a to bude zarovnání na střed vaše hlavička. To je ukázáno v této housli.
Podobně je položena otázka, jak zarovnat textové pole v HTML CSS?
Kroky k zarovnat textové pole a označte Krok 1: Vycentrujte div pomocí značky okraj jako „0 auto“. Krok 2: Zarovnat štítek doprava a plovoucí doleva. Krok 3: Zarovnat a Textové pole doleva t a nechat plavat doprava. Krok 4: Vytvořte štítek i Textové pole do inline-bloku.
Navíc, jak vycentrujete vše v HTML? Na centrum pomocí textu HTML , můžete použít < centrum > tag nebo použijte vlastnost CSS. Chcete-li pokračovat, vyberte požadovanou možnost a postupujte podle pokynů. Pomocí < centrum ></ centrum > tagy. Použití vlastnosti šablony stylů.
Jak potom vycentruji tělo v CSS?
Metoda zarovnání textu
- Uzavřete prvek div, který chcete vycentrovat, nadřazeným prvkem (běžně známým jako obal nebo kontejner)
- Nastavte „zarovnání textu: na střed“na nadřazený prvek.
- Poté nastavte vnitřní div na „display: inline-block“
Jak vycentruji div vodorovně?
Podívejme se na vystředění a ve vodorovném směru krok za krokem:
- Nastavte šířku vnějšího prvku (tj. 100 % pokrývá celou čáru).
- Chcete-li prvek na stránce horizontálně vycentrovat, nastavte vlastnost margin na auto.
- Nastavte preferované barvy pro vnější a vnitřní prvky div pomocí vlastnosti background-color.
Doporučuje:
Jak opravím zaseknuté logo Samsung?

Oprava loga Samsung č. 1: Vynucený restart Stiskněte a podržte tlačítka Napájení + Snížení hlasitosti po dobu přibližně 12 sekund nebo dokud se zařízení nevypne. Na obrazovce Maintenance Boot Mode vyberte NormalBoot. Pokud se obrazovka Maintenance Boot Mode nezobrazí, vaše zařízení ji nemá
Jak najdete střed binárního vyhledávání?

Vzhledem k seřazenému poli najdeme prvek nejvíce uprostřed a zkontrolujeme prvek pomocí klíče. Pokud je nejprostřednější prvek roven klíči, našli jsme klíč. Pokud je prostřední prvek větší než klíč, hledáme v levé polovině prostředního prvku, jinak hledáme v pravé polovině
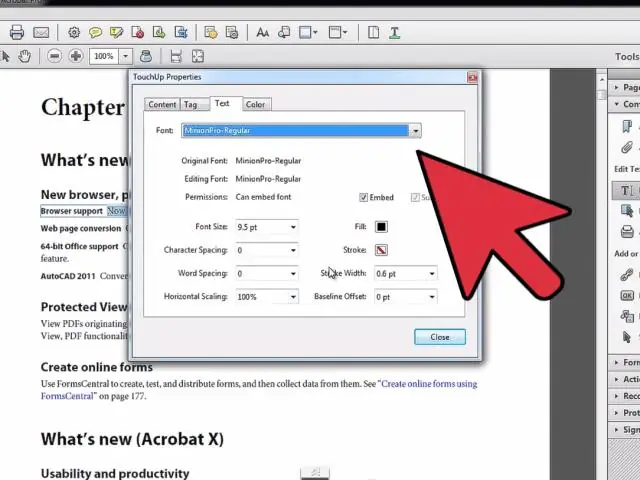
Jak zarovnám text v aplikaci Adobe Acrobat Pro DC?

Poté můžete použít nástroj 'Vybrat objekt' (černá šipka směřující do levého horního rohu) k výběru několika textových komentářů, klepněte pravým tlačítkem a vyberte 'Zarovnat > Dolů' nebo cokoli chcete. To, na které kliknete pravým tlačítkem, bude to, ke kterému se ostatní pole zarovnají
Jak mohu změnit své logo z černé na bílou?

Pokud je černá na průhledné, můžete ji jednoduše převrátit. V AI to můžete udělat tak, že vyberete svůj objekt a poté přejdete na Úpravy > Upravit barvy > Invertovat barvy. Ve Photoshopu je to Obraz > Úpravy > Invertovat nebo Ctr+I
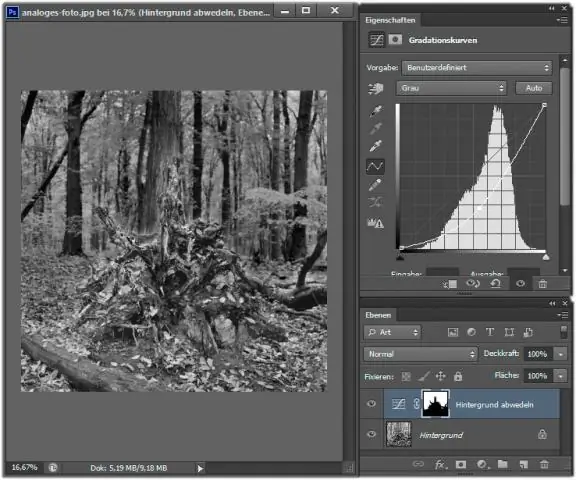
Jak vyříznete střed obrázku ve Photoshopu?

4 Odpovědi Pomocí nástroje Ohraničení vyberte střední část, kterou chcete odstranit. Vyberte > Inverzní, chcete-li vybrat vše kromě této prostřední části. Kopírování a vkládání. Vyberte pravou polovinu a pomocí nástroje Přesunout ji přesuňte tak, aby byly dvě poloviny zarovnány. Skrýt vrstvu pozadí/původní obrázek
