
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Na změna text písmo v HTML , použijte atribut style. Atribut style určuje vložený styl pro prvek. Atribut se používá s HTML
štítek , s vlastností CSS písmo -rodina, písmo -velikost, písmo -style atd. HTML5 nepodporuje < písmo > štítek , takže je zvyklý styl CSS změnit písmo.
Jednoduše tedy, jak změním písmo v HTML CSS?
Jak změnit písmo pomocí CSS
- Najděte text, kde chcete změnit písmo. Jako příklad použijeme toto:
- Obklopte text prvkem SPAN:
- Přidejte atribut do značky span:
- V rámci atributu style změňte písmo pomocí stylu rodiny písem.
- Uložte změny, abyste viděli efekty.
Také víte, jaké fonty mohu použít v HTML?
- Cursive (např. Zapf-Chancery) Písma v rodině Cursive napodobují lidský rukopis.
- Fantasy (např. Star Wars)
- Serif (např. Times New Roman)
- Bezpatkové (např. Helvetica)
- Monospace (např. Courier)
- Arial.
- Times New Roman.
- Helvetica.
Někdo se může také zeptat, jak zvětšíte text v HTML?
v HTML , můžete změnit velikost text se značkou pomocí atributu size. Atribut size určuje, jak velké písmo bude zobrazeno v relativním nebo absolutním vyjádření. Zavřete štítek pomocí pro návrat do normálního stavu text velikost.
Jak změníte barvu písma?
Můžete změnit barvu textu ve vašem Worddocumentu
- Vyberte text, který chcete změnit.
- Na kartě Domů ve skupině Písmo vyberte šipku vedle Barva písma a pak vyberte barvu. Pro rychlé formátování textu můžete také použít možnosti formátování na minipanelu nástrojů.
Doporučuje:
Jak získám písmo online?

Pokud jste si ještě nestáhli nové písmo, na internetu jsou k dispozici tisíce písem. Zobrazení dostupných písem Otevřete Ovládací panely. Vyberte Vzhled a přizpůsobení a poté Písma. V okně Písma můžete zobrazit nebo odstranit každé z písem aktuálně nainstalovaných v systému Windows
Jak změníte barvu pozadí na krajtě želvě?

Použijte želvu. bgcolor(*args). Zní to, jako byste nastavili barvu pro svou želvu, nikoli pro obrazovku. Obrazovka se objeví, i když si ji nenastavíte, ale pak není definována, takže si ji nemůžete přizpůsobit
Jak změníte písmo na plátně?

Breaking Canvas: Type & Font HTML zvýrazněte řádek nebo blok textu, který chcete změnit. vyberte jinou velikost písma, než je výchozí 12pt. zadejte zobrazení HTML. vyhledejte blok textu (CTRL + F) změňte například velikost písma; pokud jste vytvořili řádek textu 18pt. font, bude vypadat takto: Pokud chcete, aby se zobrazil v 16pt
Jaké jsou značky spojené s různými úrovněmi nadpisů?

HTML definuje šest úrovní nadpisů. Prvek nadpisu zahrnuje všechny změny písma, zalomení odstavců před a po a jakékoli prázdné místo potřebné k vykreslení nadpisu. Prvky nadpisu jsou H1, H2, H3, H4, H5 a H6, přičemž H1 je nejvyšší (nebo nejdůležitější) úroveň a H6 je nejnižší
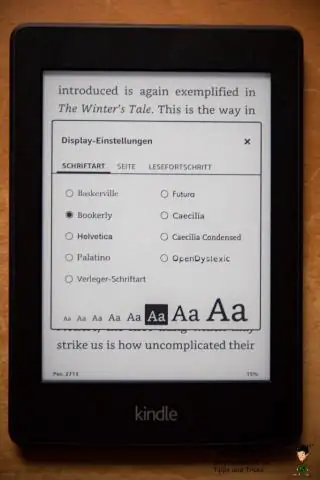
Jak změníte písmo na Kindle?

Originální způsob změny velikosti písma Zapněte svůj Kindle. Přejetím prstem odemknete. Klepněte na horní část obrazovky. Vyberte grafiku „Aa“. Upravte text na požadovanou velikost nebo úplně přepněte písma (Caecilia je o něco větší a lépe čitelná než například Futura a Helvetica je tučnější)
