
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Na přepnout div viditelnost v jQuery , použití a přepnout () metoda. Kontroluje to div prvek pro viditelnost, tj. metoda show() if div je skrytý. A hide() id div prvek je viditelný. To nakonec vytvoří a přepnout účinek.
Jednoduše tedy, jak funguje přepínání v jQuery?
The přepnout () metoda připojuje dvě nebo více funkcí přepnout mezi pro událost kliknutí pro vybrané prvky. Při kliknutí na prvek se spustí první určená funkce, při opětovném kliknutí se spustí druhá funkce atd. Poznámka: Existuje také a jQuery Metoda efektů tzv přepnout ().
Navíc, jak přepínáte? Rychle stiskněte "Alt-Tab". přepnout mezi aktuálním a naposledy zobrazeným oknem. Opakovaným stisknutím zástupce vyberte jinou kartu; po uvolnění kláves Windows zobrazí vybrané okno. Stiskněte "Ctrl-Alt-Tab" pro zobrazení překryvné obrazovky s okny programu.
Jednoduše, jak mohu přepnout zobrazení v JavaScriptu?
Kroky
- Zabalte obsah, se kterým chcete přepínat zobrazení, do kontejneru. Toto je obsah.
- Chcete-li změnit zobrazení, vložte kód JavaScript.
- Ke spuštění funkce použijte obslužnou rutinu události.
Jak mohu skrýt prvek v HTML?
Skrýt nebo ukázat elementy v HTML pomocí vlastnosti zobrazení. Vlastnost zobrazení stylu se používá skrýt a ukázat obsah HTML DOM přístupem k DOM živel pomocí JavaScript/jQuery. Na skrýt an živel , nastavte vlastnost zobrazení stylu na „none“.
Doporučuje:
Jak přepnu svůj televizor Toshiba na HDMI?

Zapojte kabel HDMI do jednoho z portů „HDMIIN“na televizoru Toshiba REGZA Link. Poznamenejte si, který port HDMI používáte. Zasuňte druhou stranu kabelu do portu „HDMI“na straně vašeho Toshiba Satellite. Zapněte televizor Toshiba a tiskněte tlačítko „Input“, dokud se na televizoru nezobrazí obraz z počítače
Jak přepnu aplikace na Chromebooku?

Stačí stisknout a podržet tlačítko Maximalizovat a poté šipku doleva nebo doprava. Okno můžete přesunout doprava také pomocí klávesové zkratky Alt +]. Nebo Alt + [přesuňte jej do levé části obrazovky Chromebooku
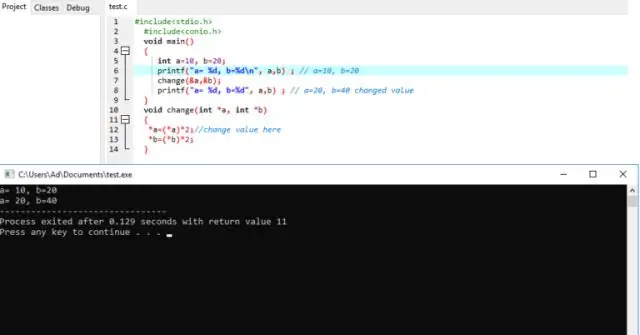
Co je volání pomocí reference vysvětlit pomocí programu?

Reklamy. Volání pomocí referenční metody předávání argumentů funkci zkopíruje adresu argumentu do formálního parametru. Uvnitř funkce se adresa používá pro přístup ke skutečnému argumentu použitému ve volání. Znamená to, že změny provedené v parametru ovlivní předaný argument
Jak přepnu svůj Outlook z nouzového režimu?

Zkontrolujte, zda je aplikace Outlook v nouzovém režimu. Přejděte na Soubor > Možnosti > klikněte na Doplňky. Otevřete rozevírací nabídku vedle položky Spravovat > vyberte COMAdd-ins > a pokračujte. Poznamenejte si tento seznam doplňků a uložte jej. Zakázat každou položku > OK. Zavřete Outlook > znovu jej otevřete. Nyní ukončete aplikaci Outlook a znovu ji restartujte
Jak přepnu počítač do režimu veřejného terminálu?

Chcete-li nakonfigurovat režim veřejného terminálu, proveďte následující: Otevřete Nastavení. Klikněte na Účty. Klikněte na Rodina a další uživatelé. V části „Nastavit kiosk“klikněte na tlačítko Přiřazený přístup. Klikněte na tlačítko Začínáme. Zadejte krátký, ale popisný název účtu kiosku. Klepněte na tlačítko Další. Vyberte aplikaci Microsoft Store ze seznamu
