
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Otevřete Visual Studio Kód a poté přejděte na rozšíření. Vyhledejte „ otevřeno v prohlížeč.
kroky:
- Použijte ctrl + shift + p ( nebo F1) až otevřeno CommandPalette.
- Zadejte úkoly: Konfigurace úkolu nebo na starších verzíchNakonfigurujte Task Runner.
- Uložte soubor.
Pokud jde o to, jak otevřu kód Visual Studio v prohlížeči?
Metoda Windows Stiskněte Ctrl+Shift+P otevřeno paletu příkazů. Zadejte „ctr“a vyberte příkaz Konfigurovat spouštěče úloh otevřeno task.json. Chcete-li to otestovat, otevřeno do souboru HTML Kód Visual Studio a stiskněte Ctrl+Shift+B. Mělo by otevřeno v prohlížeči Chrome.
Podobně, jak spustím kód v kódu VS? Chcete-li spustit kód:
- použijte zkratku Ctrl+Alt+N.
- nebo stiskněte F1 a poté vyberte/zadejte Run Code,
- nebo klikněte pravým tlačítkem na Textový editor a poté klikněte na kontextovou nabídku Spustit editor kódu.
- nebo klikněte na tlačítko Spustit kód v nabídce názvu editoru.
- nebo klikněte na tlačítko Spustit kód v kontextové nabídce průzkumníka souborů.
jak otevřu HTML v prohlížeči?
HTML editory
- Krok 1: Otevřete Poznámkový blok (PC) Windows 8 nebo novější:
- Krok 1: Otevřete TextEdit (Mac) Otevřete Finder > Aplikace > TextEdit.
- Krok 2: Napište nějaké HTML. Napište nebo zkopírujte nějaké HTML do poznámkového bloku.
- Krok 3: Uložte stránku HTML. Uložte soubor do svého počítače.
- Krok 4: Zobrazte stránku HTML ve svém prohlížeči.
Jak nastavím výchozí prohlížeč jako Chrome v kódu sady Visual Studio?
Přejděte na soubor-> předvolby -> uživatelská nastavení -> vyhledejte "Podle Výchozí otevře se vám výchozí oblíbený prohlížeč " soubor vaše prohlížeč.
Doporučuje:
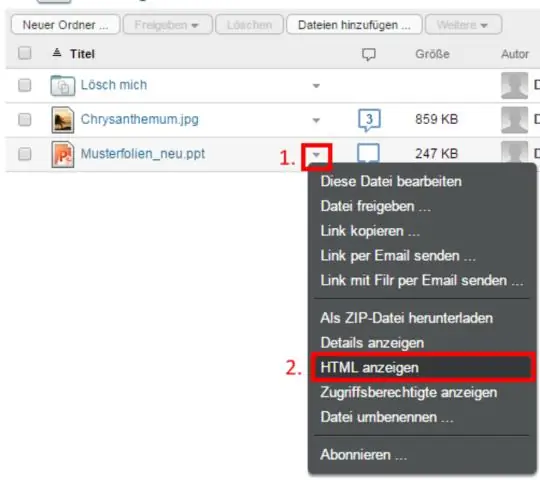
Jak zobrazím soubory WSDL v prohlížeči?

Zde jsou kroky pro zobrazení dokumentu: Otevřete třídu Web Service, v tomto případě SOAPTutorial.SOAPService, v aplikaci Studio. Na panelu nabídek aplikace Studio klikněte na Zobrazit -> Webová stránka. Tím se v prohlížeči otevře stránka katalogu. Klepněte na odkaz Popis služby. Tím se otevře WSDL v prohlížeči
Jak najdu ikonu klíče v prohlížeči Google Chrome?

V GoogleChrome již není ikona klíče. V pravém horním rohu okna prohlížeče Chrome je ikona „pružina“(3 vodorovné čáry, které napůl vypadají jako pružina). Pružina je nový klíč
Jak mohu otevřít WhatsApp Web v mobilním prohlížeči?

Otevřete web.whatsapp.com na vašem počítači pomocí webového prohlížeče (Chrome, Firefox, Opera, Safari nebo Edge jsou kompatibilní) Otevřete aplikaci WhatsApp v telefonu klepnutím na ni. Přejděte do Menu a poté WhatsApp Web. Na obrazovce počítače bude QR kód (vypadá jako zašifrovaný čárový kód)
Jak nastavím živou tapetu v prohlížeči Chrome?

Přejděte dolů na odkaz Získat další rozšíření a otevřete obchod Google Chrome. Do vyhledávacího pole zadejte dotaz „Živá úvodní stránka“. Ve výsledcích vyhledávání musíte vybrat rozšíření „Live Start Page –livingwallpapers“a kliknout na „AddtoChrome“
Jak deaktivuji vývojářský režim v prohlížeči Chrome?

Zakázat upozornění na rozšíření režimu pro vývojáře v Chrome Otevřete Editor zásad skupiny v systému Windows: klepněte na klávesu Windows a zadejte gpedit. Přejděte na Konfigurace uživatele > Šablony pro správu > Šablony pro správu > Google Chrome > Rozšíření. Dvakrát klikněte na zásadu 'Configure extension installationwhitelist'
