
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-06-01 05:07.
Odkaz na směrnici AngularJS klíč definuje funkce odkazu pro směrnice . Přesněji řečeno pomocí funkce odkazu , můžeme definovat směrnice API & funkcí které pak lze použít směrnice vytvořit nějakou obchodní logiku. The funkce odkazu je také zodpovědný za registraci posluchačů DOM a také za aktualizaci DOM.
Jak tedy směrnice funguje v AngularJS?
Direktivy AngularJS jsou rozšířené atributy HTML s předponou ng-. Aplikace ng směrnice inicializuje an AngularJS aplikace. ng-init směrnice inicializuje data aplikace. Model ng směrnice váže hodnotu ovládacích prvků HTML (vstup, výběr, textová oblast) s daty aplikace.
Následně je otázkou, kolik typů propojovacích funkcí existuje v AngularJS? V životním cyklu směrnice existují čtyři různé funkcí které lze spustit, pokud jsou definovány. Každý umožňuje vývojáři ovládat a přizpůsobovat direktivu na odlišný body životního cyklu. Čtyři funkcí jsou: kompilace, kontrolér, předběžná odkaz a po- Odkaz.
Podobně se lidé ptají, jaký je rozdíl mezi kompilací a funkcí propojení v AngularJS?
Kompilovat - Prochází DOM a shromažďuje všechny direktivy. Výsledkem je a funkce propojení . Odkaz - Kombinuje směrnice s rozsah a vytváří živý náhled. Nějaké změny v model rozsahu se odráží v zobrazení a zohlední se veškeré interakce uživatele s tímto zobrazením v model rozsahu.
Jak používáte směrnici?
Hranatý směrnice se používají k rozšíření výkonu HTML tím, že mu dávají novou syntaxi. Každý směrnice má název - buď jeden z předdefinovaného Angular jako ng-repeat, nebo vlastní název, který lze nazvat jakkoli. A každý směrnice určuje, kde může být použit: v prvku, atributu, třídě nebo komentáři.
Doporučuje:
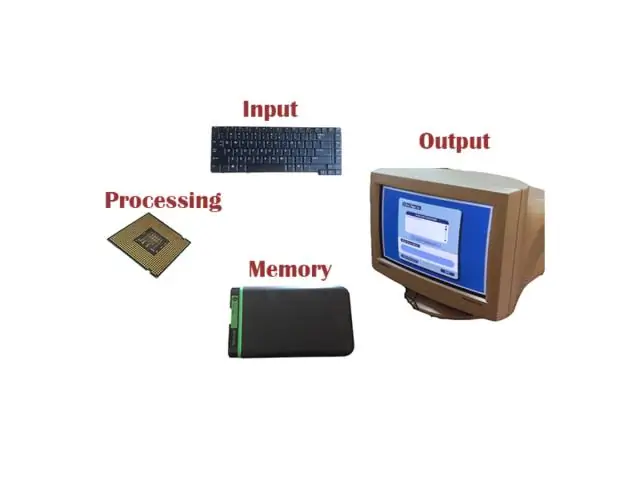
Jaké jsou čtyři hlavní funkce počítače?

Všechny počítače plní čtyři základní funkce. Jedná se o vstup, zpracování, výstup a ukládání dat
Jaká je funkce systémového analytika?

Systémový analytik je osoba, která používá techniky analýzy a návrhu k řešení obchodních problémů pomocí informačních technologií. Systémoví analytici mohou sloužit jako agenti změn, kteří identifikují potřebná organizační zlepšení, navrhují systémy k implementaci těchto změn a školí a motivují ostatní, aby systémy používali
Může funkce vrátit pole?

Návrat pole z funkce v jazyce C. Programování v jazyce C neumožňuje vrátit celé pole jako argument funkce. Můžete však vrátit ukazatel na pole zadáním názvu pole bez indexu
Jaká je funkce funkce refaktorování sady Visual Studio 2012?

Tato možnost refaktoringu vám umožňuje odstranit další parametry z metody a aktualizovat odkazy všude tam, kde byly použity. Obecně tuto funkci potřebujete k odstranění nepoužívaných parametrů z metod
Jaká je funkce služby $anchorScroll v AngularJS?

YOffset lze zadat různými způsoby: počet: Pevný počet pixelů, které mají být použity jako offset. function: Funkce získávání volaná pokaždé, když se provede $anchorScroll(). Musí vrátit číslo představující posun (v pixelech). jqLite: Prvek jqLite/jQuery, který se má použít pro určení offsetu
