
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Pojďme si projít transpilaci jednoduchého programu TypeScript Hello World
- Krok 1: Vytvořte jednoduchý TS soubor. Otevřeno VS Kód na prázdnou složku a vytvořit helloworld.
- Krok 2: Spusťte Sestavení TypeScript .
- Krok 3: Vytvořte Sestavení TypeScript výchozí.
- Krok 4: Kontrola stavět problémy.
Jak také automaticky zkompiluji TypeScript?
Dej svůj TypeScript soubor, na kterém právě pracujete, v levém panelu a vygenerovaný soubor JavaScript v pravém panelu. Všimněte si, že pokud provedete změnu v TypeScript soubor JavaScript se neaktualizuje. K tomu budete muset stisknout CMD-Shift-B kompilovat soubor. KAŽDÝ.
Navíc, jak spustím kompilátor TypeScript? Chcete-li nainstalovat Kompilátor TypeScript , použijete npm a zadejte npm install -g strojopis . Tím se stáhne a nainstaluje kompilátor . Jakmile to uděláte, můžete to vyzkoušet tsc -v, takže Kompilátor TypeScript verzi a vytiskne číslo verze.
Někdo se může také zeptat, jak zkompiluji soubor TS ve Visual Studiu 2017?
Použití TypeScriptu ve Visual Studiu 2017
- Krok 1: Vytvořte nový projekt Asp. Net Core.
- Krok 2: Přidejte Microsoft. AspNetCore. StaticFiles přes NuGet.
- Krok 3: Přidejte složku skriptů pro TypeScript.
- Krok 4: Nakonfigurujte kompilátor TypeScript.
- Krok 5: Nastavte NPM.
- Krok 6: Nastavte gulp.
- Krok 7: Napište HTML stránku.
- Krok 8: Spusťte projekt.
K čemu se ESLint používá?
ESLint je open source nástroj pro linting JavaScript původně vytvořený Nicholasem C. Zakasem v červnu 2013. Code linting je typ statické analýzy, která je často použitý najít problematické vzory nebo kód, který nedodržuje určité pokyny pro styl.
Doporučuje:
Jak zkompiluji Javu?

Jak spustit java program Otevřete okno příkazového řádku a přejděte do adresáře, do kterého jste uložili java program (MyFirstJavaProgram. java). Zadejte 'javac MyFirstJavaProgram. java' a stisknutím klávesy Enter zkompilujte svůj kód. Nyní zadejte ' java MyFirstJavaProgram ' pro spuštění programu. Výsledek uvidíte vytištěný na okně
Jak zkompiluji OpenSSL?

Krok za krokem Stáhněte a připravte. Stáhněte a rozbalte balíček NDK do adresáře: https://developer.android.com/ndk/downloads/index.html. Najděte toolchain pro váš stavební stroj. Nakonfigurujte prostředí OpenSSL. Vytvořte soubor make. Stavět. Zkopírujte výstupy
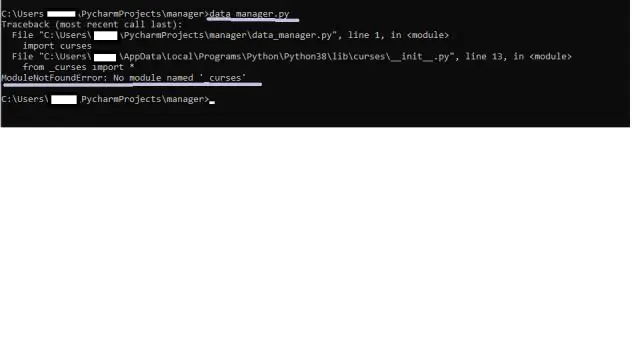
Jak zkompiluji python skript?

Python je interpretovaný jazyk, takže nemusíte kompilovat své skripty, aby se spustily. Nejjednodušší způsob, jak jej spustit, je přejít do jeho složky v terminálu a spustit 'python somefile.py
Jak mohu použít TypeScript ve Visual Studiu?

Pojďme si projít transpilaci jednoduchého programu TypeScript Hello World. Krok 1: Vytvořte jednoduchý soubor TS. Otevřete VS Code v prázdné složce a vytvořte helloworld. Krok 2: Spusťte sestavení TypeScript. Krok 3: Nastavte TypeScript Build jako výchozí. Krok 4: Kontrola problémů se sestavením
Jak zkompiluji program v Eclipse?

Kroky Začněte vytvořením nového projektu Java. Existuje několik různých způsobů, jak toho dosáhnout. Zadejte název projektu. Spusťte novou třídu Java. Zadejte název vaší třídy. Zadejte svůj kód Java. Dejte si pozor na chyby v kódu. Ujistěte se, že celý váš program neobsahuje chyby. Zkompilujte svůj program
