
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Můžeš vytvořit A poskakující obrázek v HTML pomocí značek. Můžeš udělat vaše odskok obrazu do stran nebo nahoru a dolů. Můžete použít jakýkoli obraz - fotografie, animované gify, ikony atd. Poznámka: The štítek je nestandardní HTML (není součástí oficiálního HTML Specifikace).
V souladu s tím, jak zajistím, aby se text v HTML pohyboval nahoru a dolů?
Poskakující text HTML
- Ze strany na stranu. Chcete-li, aby váš text poskakoval tam a zpět, použijte behavior="alternate".
- Nahoru & Dolů. Můžete také nechat svůj text poskakovat nahoru a dolů.
- Změna rychlosti. Poskakující text můžete zrychlit - nebo jej zpomalit, chcete-li.
- Více Marquee Codes.
- Generátor markýz.
- Marquee Použitelnost.
Víte také, jak vytvoříte markýz v HTML? Můžete také použít < stan > štítek na vytvořit markýzu . Text/obrázky můžete posouvat zprava doleva, zleva doprava, shora dolů nebo zdola nahoru.
Kromě toho, jak udělám posuvný text v HTML?
Můžete tvořit skluzavka -v text - nebo přiblížit text - v HTML pomocí značek. Můžete si vytvořit svůj textový snímek dovnitř zleva, zprava, shora nebo zdola. Poznámka: Vzhledem k povaze skluzavka -v text , možná budete muset tuto stránku několikrát obnovit, abyste zachytili všechny příklady.
Jak přemístím obrázek v HTML?
Rozhýbejte text a obrázky
- velikost posuvu zpomalí (="1") nebo zrychlí pohyb (="100" nebo více)
- směr vede nahoru, dolů, doleva nebo doprava.
- chování způsobí, že se pohyb ubírá: v jednom směru, poté se zastavte (="slide") v jednom směru a poté znovu začněte (="scroll") v obou směrech nepřetržitě (="alternate")
Doporučuje:
Jak udělám, aby obrázek vypadal jako hledaný plakát?

Krok 1: Vhoďte dřevěné pozadí. Krok 2: Vytvořte „hledané“pozadí plakátu. Krok 3: Intenzifikujte spálené okraje. Krok 4: Přidejte první blok textu. Krok 5: Přidejte „hledaný“text. Krok 6: Přidání dalšího textu. Krok 7: Přidejte fotku gangu Wild Bunch Gang. Krok 8: Přidejte Bounty
Jak dosáhnu toho, aby moje tiskárna tiskla ze zásobníku na fotografie?

Tisk z fotozásobníku Přejděte na Ovládací panely – Zařízení a tiskárna. Klepněte pravým tlačítkem myši na tiskárnu Envy a vyberte 'Vlastnosti tiskárny'. Přejděte na „Nastavení zařízení“a ujistěte se, že je „PhotoTray“vybrán jako „Instalováno“
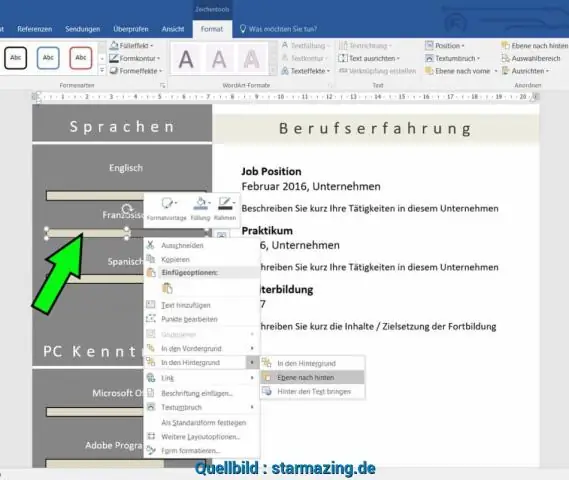
Jak uděláte, aby obrázek ve Wordu zářil?

Chcete-li přidat nebo změnit odraz, přejděte na položku Odraz a potom klikněte na požadovanou variantu odrazu. Chcete-li upravit odraz, klikněte na Možnosti odrazu a potom upravte požadované možnosti. Chcete-li přidat nebo změnit záři, ukažte na položku Záře a potom klikněte na požadovanou variantu záře
Jak docílím toho, aby tlačítka bootstrapu měla stejnou velikost?

Jak dostanu tlačítka bootstrapu na stejnou velikost nebo šířku? Použijte btn-block (další volitelné prvky níže jsou: btn-lg pro velká a btn-primary pro modrá primární tlačítka. Použijte col-sm-4 pro úzká a col-sm-12 nebo celý řádek pro tlačítka plné délky. Totéž
Jak docílím, aby se mé okno lesklo?

Vše, co potřebujete, je čistá lahvička s rozprašovačem, voda z kohoutku, bílý ocet a čerstvý citron. Nejprve naplňte lahvičku s rozprašovačem stejným dílem vody a bílého octa, poté vezměte polovinu čerstvého citronu a vymačkejte do směsi, nasaďte vršek zpět a protřepejte, nastříkejte na okna nebo zrcadla
