
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2024-02-01 12:47.
- Naposledy změněno 2025-01-22 17:20.
Shrnutí kapitoly
-
Použijte HTML
živel definovatneuspořádané seznam.
- Použijte CSS seznam -style-type vlastnost k definování položka seznamu popisovač.
-
Použijte HTML
živel definovatařazeno seznam.
- Použijte HTML atribut type pro definování typu číslování.
- Použijte HTML
- živel definovat položka seznamu .
Podobně se můžete ptát, co je seznam v HTML a jeho typy?
Tam jsou tři typy seznamů v HTML :neuspořádané seznam - používá se k seskupení sady souvisejících položek v žádném konkrétním pořadí. objednal seznam -používá se k seskupení položek souvisejících položek v konkrétní objednávce.popis seznam - používá se k zobrazení párů název/hodnota, jako jsou termíny a definice.
Která značka se také používá pro položky seznamu? HTML
- štítek představuje a listitem v uspořádaném i neuspořádaném seznamy . The
-
štítek je umístěn uvnitř buď a
štítek nebo a
zastupovat každého jednotlivce položka v rámci toho seznam . Může také být použitý s štítek pro dokumenty HTML 5.1 a HTML LivingStandard.
Následně se lze také zeptat, co je to uspořádaný seznam v HTML?
An objednaný seznam typicky je a číslovaný seznam položek. HTML 3.0 vám dává možnost ovládat pořadové číslo - pokračovat tam, kde bylo předchozí seznam přerušit, nebo začít na konkrétním čísle.
Jaké jsou typy HTML?
Existují tři kategorie HTML :přechodná, přísná a sada rámců. Nejběžnější je přechodný typ HTML zatímco přísný typ HTML je určen k návratu pravidel HTML a udělejte to spolehlivější. Frameset umožňuje webovým vývojářům vytvářet mozaiku HTML dokumenty a systém menu.
Doporučuje:
Jak archivuji označené položky v Outlooku 2016?

Jak ručně archivovat v Outlooku (e-mail, kalendář, úkoly a další složky) V Outlooku 2016 přejděte na kartu Soubor a klikněte na Nástroje > Vyčistit staré položky. V dialogovém okně Archiv vyberte možnost Archivovat tuto složku a všechny podsložky a poté vyberte složku, kterou chcete archivovat
Jak upravíte kontingenční tabulku tak, aby byly odstraněny položky dovolené?

Klepněte na šipku rozevíracího seznamu Název úkolu. Klepněte na zaškrtávací políčko Dovolená. Klepněte na tlačítko OK
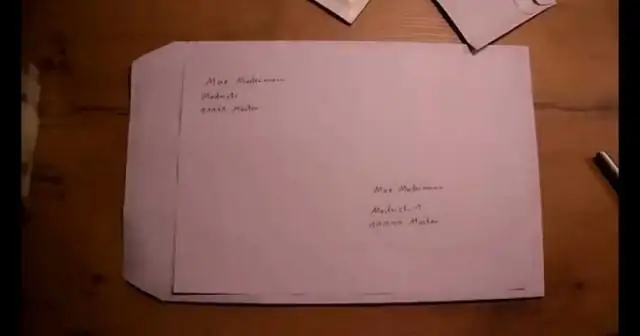
Uvádíte v adrese ulice velkými písmeny?

Pouze avenue, boulevard a street zkraťte jako Ave., Blvd. a St. na číslované adrese: Main Street Center je na 103 Main St. Vyhláskujte a pište velkými písmeny slova jako ulička, cesta, silnice, cesta a terasa, když jsou součástí adresy nebo jména: Pracoval na Burton Road Northwest a bydlel na adrese 200 Burton Road NW
Jak otevřu oblíbené položky na Googlu?

Metoda 1: Otevřete seznam záložek.) a potom vyberte Záložky. Otevře se seznam záložek, jak je uvedeno níže. Chcete-li otevřít konkrétní záložku, stačí na ni kliknout a stránka označená záložkou se otevře v prohlížeči Chrome
Jak uvádíte kontejnery?

Seznam kontejnerů Docker Jak můžete vidět, obrázek výše ukazuje, že nejsou spuštěny žádné kontejnery. Chcete-li zobrazit kontejnery podle jejich ID, použijte –aq (tichý): docker ps –aq. Chcete-li zobrazit celkovou velikost souboru každého kontejneru, použijte –s (velikost): docker ps –s. Příkaz ps poskytuje několik sloupců informací:
