
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:20.
Procenta : The vycpávka velikost je relativní k šířce oblasti obsahu tohoto prvku (tj. šířce uvnitř a bez vycpávka , okraj a okraj prvku). Pokud je tedy váš #wrapper široký 940 pixelů, 5 % vycpávka = 0,05 × 940 pixelů = 47 pixelů.
Může tedy být výplň procentuální?
Procenta : The vycpávka velikost je relativní k šířce oblasti obsahu tohoto prvku (tj. šířce uvnitř a bez vycpávka , okraj a okraj prvku). Pokud je tedy váš #wrapper široký 940 pixelů, 5 % vycpávka = 0,05 × 940 pixelů = 47 pixelů.
Za druhé, co je to CSS padding? The vycpávka majetek v CSS definuje nejvnitřnější část modelu krabice a vytváří prostor kolem obsahu prvku, uvnitř jakýchkoli definovaných okrajů a/nebo ohraničení. Vycpávka hodnoty jsou nastaveny pomocí délek nebo procent a nelze přijmout záporné hodnoty. Počáteční nebo výchozí hodnota pro všechny vycpávka vlastnosti je 0.
Dále, jak se počítá výplň?
To znamená vycpávka je vypočítané podle šířky nadřazeného prvku (stojí za zmínku, že v rozložení bez flexboxu, vycpávka horní a dolní část jsou také relativní k šířce obsahujícího bloku).
Proč výplň ovlivňuje šířku?
Nyní, kvůli způsobu, jakým funguje velikost krabice v CSS, přidáním vycpávka ke svému živlu vůle přidat k jeho rozměry , protože šířka z vycpávka plocha vůle být přidán k šířka oblasti obsahu, a tedy celkem šířka (a výška) prvku vůle zvýšit.
Doporučuje:
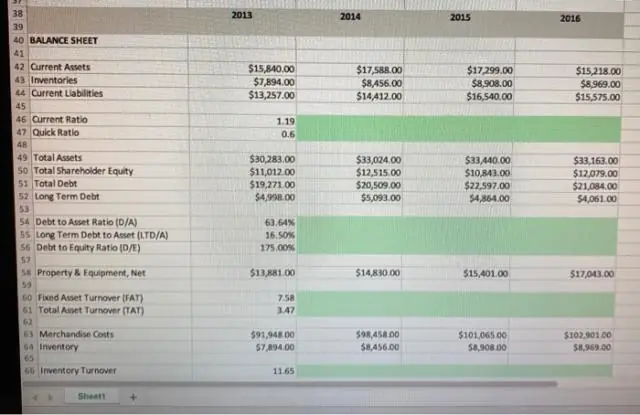
Jak mohu použít zelenou výplň s tmavě zeleným textem v aplikaci Excel?

Z rozevírací nabídky vyberte styl formátování. V našem příkladu vybereme Zelenou výplň s tmavě zeleným textem a poté klikneme na OK. Podmíněné formátování bude použito na vybrané buňky
Jak přidáte výplň do obrázku?

Použití HTML k přidání odsazení Klikněte na Upravit. Přepněte do HTML editoru. Najděte HTML kód pro obrázky, které chcete upravit. Najděte atribut stylu obrázku; pokud obrázek žádný nemá, můžete jej přidat zadáním za img. Do uvozovek přidejte výplň: 10px;
Co je výplň v SQL?

Odsazení čísel Odsazení čísel je běžný úkol při formátování číselných hodnot pro zobrazení. Obvykle se nalevo od hodnoty přidávají úvodní nuly, aby se dosáhlo požadované délky řetězce. Například přidáním nul k celočíselné hodnotě „1“získáte formátovaný výstupní řetězec „00001“
Jaké jsou různé typy dat při dolování dat?

Pojďme diskutovat o tom, jaký typ dat lze těžit: Ploché soubory. Relační databáze. Datový sklad. Transakční databáze. Multimediální databáze. Prostorové databáze. Databáze časových řad. World Wide Web (WWW)
Proč úložiště dat orientované na sloupce umožňuje rychlejší přístup k datům na discích než úložiště dat orientované na řádky?

Sloupcově orientované databáze (neboli sloupcové databáze) jsou vhodnější pro analytické úlohy, protože datový formát (sloupcový formát) se hodí pro rychlejší zpracování dotazů - skenování, agregace atd. Na druhou stranu řádkově orientované databáze ukládají jeden řádek (a všechny jeho sloupce) souvisle
