
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Zahrnout Písma Google
Náš Reagovat . js aplikace používá jeden soubor HTML. Pokračujte a upravte public/index. html a přidat následující řádek v sekci HTML pro zahrnutí dvou typů písma.
Dále, jak přidám písma, abych reagoval?
Stáhněte si písmo z Google do počítače a otevřete soubor zip, který to byl staženo in. Vytvořit ' fonty ' složku v kořenovém nebo src adresáři create- reagovat - projekt aplikace. Zkopírujte fonty chcete použít (např. FiraSans. ttf) do ' fonty ' adresář.
Jsou také písma Google zdarma pro komerční použití? Ano, Písma Google jsou všechny licencovány komerční použití pod SIL Open Písmo Licence, která umožňuje komukoli použití je -- pro osobní AND komerční projekty -- volný, uvolnit a jasné.
Pokud jde o toto, jak importuji písmo do reagovat JS?
Ve vašem Reagovat projekt, vytvořte složku ve vaší složce src a pojmenujte ji ' fonty '. V této složce vytvořte soubor, který zavoláte fonty . js - to bude obsahovat importy pro váš fonty a později je zpřístupní zbytku vaší aplikace.
Jak propojím stažená písma s HTML?
Níže vysvětlené pravidlo CSS @font-face je nejběžnějším přístupem k přidávání vlastních písem na web
- Krok 1: Stáhněte si písmo.
- Krok 2: Vytvořte sadu WebFont pro křížové procházení.
- Krok 3: Nahrajte soubory písem na svůj web.
- Krok 4: Aktualizujte a nahrajte svůj soubor CSS.
- Krok 5: Použijte vlastní písmo v deklaracích CSS.
Doporučuje:
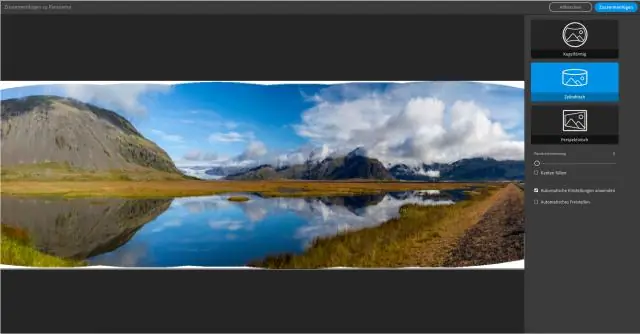
Potřebuji Photoshop, abych mohl používat Lightroom?

Pokročilá manipulace s obrázky Pokud potřebujete zkombinovat fotografie, spojit fotografie dohromady nebo provést jakoukoli náročnou práci s obrázky, budete muset zamířit do Photoshopu. Lightroom funguje dobře pro globální úpravy obrázků, ale pro úpravy na úrovni pixelů potřebujete Photoshop
Potřebuji titul, abych se stal datovým vědcem?

Chcete-li se stát datovým vědcem, můžete získat bakalářský titul v oboru počítačových věd, společenských věd, fyzikálních věd a statistiky. Pravdou je, že většina datových vědců má magisterský titul nebo Ph. D a absolvují také online školení, aby se naučili speciální dovednosti, jako je použití Hadoop nebo dotazování na velká data
Jak připojím Firebase, abych reagoval nativní?

Přejděte na https://firebase.google.com a klikněte na „Přejít do konzole“vpravo nahoře. Ujistěte se, že používáte nejnovější verzi Firebase a ne https://www.firebaseio.com. Dále přejděte na kartu „Auth“> karta „Metoda přihlášení“a aktivujte „E-mail/Heslo“jako poskytovatele přihlášení. a to je vše
Jak přidám písma do photoshop cs5 mac?

Jak přidat písma do Photoshopu na Macu Krok 1: Ukončete Photoshop. Toto je velmi důležitý krok. Pokud nejprve neukončíte Photoshop, vaše nová písma se nezobrazí ani poté, co si je stáhnete. Krok 2: Stáhněte si písma. Stáhněte si požadovaná písma. Krok 3: Nainstalujte písmo do Knihy písem. Dvakrát klikněte na soubor TTF a měla by se objevit vaše kniha písem
Jak přidám bezplatná písma do Cricut?

Kliknutím na složku zip soubor rozbalíte. Poté vyberte tři fonty a ctrl+kliknutím vyvolejte nabídku. Poté vyberte Otevřít v > Kniha písem. Zobrazí se okno, ve kterém můžete nainstalovat písma (pokud se rozhodnete nainstalovat všechna písma ve svazku najednou, objeví se spousta polí, jedno pro každé písmo!)
