
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Dependency Injection v Angular 2 se skládá ze tří aspektů. Objekt injektoru se používá k vytvoření instance a závislost . Injektor je mechanismus, který poskytuje metodu, pomocí které a závislost je vytvořena instance. Chcete-li vytvořit a závislost , vstřikovač hledá poskytovatele.
Kromě toho, co je závislost vstřikování v úhlovém s příkladem?
Dependency Injection in Angular . Injekce závislosti (DI) je základním konceptem Hranatý 2+ a umožňuje příjem třídy závislosti z jiné třídy. Většinu času v Hranatý , injekce závislosti se provádí vložením třídy služby do třídy komponent nebo modulu.
Podobně, jaké je použití vstřikování závislosti v úhlovém? Injekce závislosti (DI), je důležité aplikace návrhový vzor. Hranatý má svůj vlastní rámec DI, což je obvykle použitý v designu Hranatý aplikací pro zvýšení jejich efektivity a modularity. Závislosti jsou služby nebo objekty, které třída potřebuje k plnění své funkce.
Co je v tomto ohledu závislostní injekce v úhlovém?
Injekce závislosti (DI) je návrhový vzor softwaru, který se zabývá tím, jak se komponenty dostanou do rukou závislosti . The AngularJS vstřikovací subsystém má na starosti vytváření komponent, řešení jejich závislosti a poskytnout je dalším komponentám podle potřeby.
Co je @inject v angular 2?
@ Injekce () je ruční mechanismus pro půjčování Hranatý vědět, že parametr musí být injekčně . Lze jej použít takto: import { Component, Injekce } z '@ hranatý /jádro'; import { ChatWidget } z '../components/chat-widget'; ?
Doporučuje:
Co je útok DLL injekce?

V počítačovém programování je vkládání DLL technika používaná pro spouštění kódu v adresovém prostoru jiného procesu tím, že jej nutí načíst dynamicky propojovanou knihovnu. DLL injection je často používán externími programy k ovlivnění chování jiného programu způsobem, který jeho autoři nepředpokládali nebo nezamýšleli
Proč jsou SQL injekce tak nebezpečné?

Útoky SQL injection umožňují útočníkům falšovat identitu, manipulovat s existujícími daty, způsobit problémy s odmítnutím, jako je zrušení transakcí nebo změna zůstatků, umožňují úplné zveřejnění všech dat v systému, ničí data nebo je jinak znepřístupňují a mohou se stát administrátory systému. databázový server
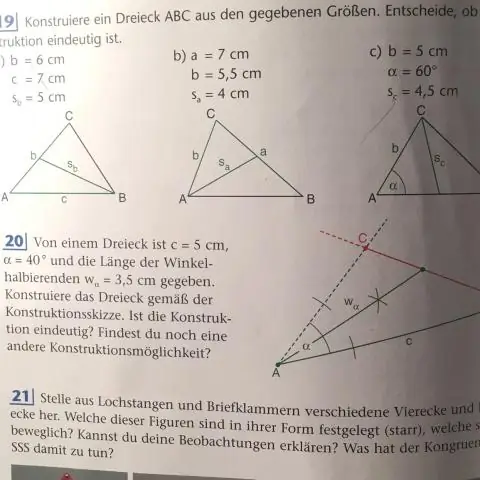
Jaký je bod souběžnosti pro úsečku úhlu?

Bod souběžnosti os úhlu se nazývá střed. Tři výšky trojúhelníku jsou souběžné. Bod souběhu se nazývá ortocentrum. Tři mediány trojúhelníku jsou souběžné
Jak nainstalujete zarážku úhlu záběru žraloka?

Nainstaloval jsem úhlovou zarážku Shark Bite za méně než 30 sekund. Vyčistíte otřepy a/nebo korozi z trubky (já jsem žádnou neměl) a vyznačte čáru 1' od uříznutého konce. Dále zatlačte na úhlovou zarážku až k této linii a jste připraveni nainstalovat pletenou šňůru spojující úhlovou zarážku s toaletou
Jsou úhlopříčky čtvercového úhlu osy?

Čtverec má následující vlastnosti: Platí všechny vlastnosti kosočtverce (tady, na kterých záleží, jsou rovnoběžné strany, úhlopříčky jsou na sebe kolmé osy a úhlopříčky půlí úhly). Platí všechny vlastnosti obdélníku (jediná na čem zde záleží je, že úhlopříčky jsou shodné)
