
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
: první typu .: první typu selektor v CSS vám umožňuje cílit na za prvé výskyt prvku v jeho kontejneru. Je definována ve specifikaci CSS Selectors Level 3 jako „strukturální pseudotřída“, což znamená, že je použitý stylovat obsah na základě jeho vztahu s nadřazeným a sourozeneckým obsahem.
Co je zde vybráno sekcí voliče P jako první typu?
: první typu pseudotřída vybere první prvek jeho typ (div, p , atd). Pomocí třídy volič (nebo a volič typu ) s tou pseudotřídou znamená to vybrat an živel pokud má danou třídu (nebo je dané typ ) a je za prvé jeho typ mezi svými sourozenci.
Víte také, jaký je rozdíl mezi selektory n-tého typu () a N-tého potomka ()? The n-tý typ() pseudotřída, jako n-té dítě() , se používá k přiřazení prvku na základě čísla. Toto číslo však představuje pozici prvku pouze v rámci těch jeho sourozenců, kteří jsou stejného typu prvku.
Podobně, jak vyberete prvního potomka v CSS?
Pokud chceš vybrat a styl za prvé odstavec uvnitř kontejneru, ať už se jedná nebo ne první dítě , můžete použít: za prvé -of-type selector, který, jak název napovídá, bude vyberte první prvek svého typu, bez ohledu na to, zda je či není první dítě svého rodiče.
Jak vyberete n-tý prvek v CSS?
CSS:nth-child() Selektor
-
U každého zadejte barvu pozadí
prvek, který je druhým potomkem svého rodiče: p:nth-child(2) {
- Lichá a sudá jsou klíčová slova, která lze použít ke shodě podřízených prvků, jejichž index je lichý nebo sudý (index prvního potomka je 1).
- Pomocí vzorce (an + b).
Doporučuje:
Jak se jmenuje první lineární střihač?

Lineární metoda úprav zahrnuje uspořádání obrázků a zvuků v pořadí. Na začátku to zahrnovalo použití nůžek ke spojení záběrů a následné použití pásky k jejich připevnění ve správném pořadí. Metody jako tato se používaly až do 20. let 20. století, kdy byl vynalezen první střihový stroj nazvaný Moviola
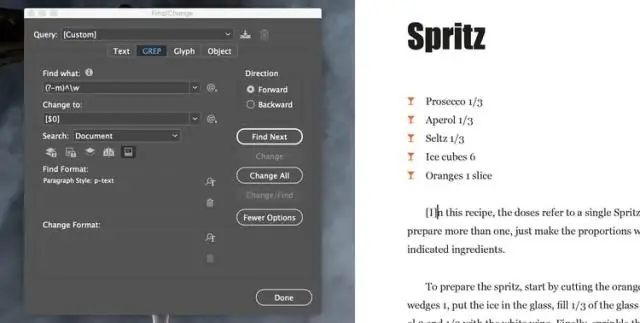
Jak uděláte první písmeno velké v InDesignu?

S otevřeným dokumentem aplikace InDesign byste měli nejprve připravit textový rámeček na rozvržení pomocí textového nástroje (T). Vyplňte rámeček odstavcem textu, ke kterému chcete přidat iniciálu. Zvýrazněte pomocí textového kurzoru první písmeno odstavce nebo jednoduše umístěte kurzor někam do odstavce
Jak přidáte ovladač z první osoby v jednotě?

Přejděte do části Assets>Import Package>Character Controller. Poté importujte vše nebo si vyberte, co chcete. Po jeho importu zkontrolujte na panelu projektu, musíte vidět složku s názvem standardní aktiva. Otevřete jej a přetáhněte ovládací prvek první osoby do vaší scény
Jak vytvořím první aplikaci AngularJS ve Visual Studiu?

Nastavení projektu AngularJS ve Visual Studiu Nejprve vytvořte nový projekt kliknutím na odkaz Nový projekt na úvodní stránce. Otevře se dialogové okno Nový projekt, jak je znázorněno níže. V levém podokně vyberte Web a ve středním podokně Webovou aplikaci ASP.NET a klikněte na OK
Jak vytvoříte první a druhý konec ve finále?

Klepněte na nástroj Opakovat.; poté kliknutím na první koncový takt jej zvýrazněte. Klepněte pravým tlačítkem na oblast, kterou jste právě zvýraznili, a vyberte Vytvořit první a druhý konec. Klepněte pravým tlačítkem myši na první takt opakované části a zvolte Vytvořit dopředné opakování
