
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Šablony jsou definovány v dekorátoru @Component. Jste schopni definovat inline HTML šablony stejně jako vnější šablony v souborech HTML. Můžete také zobrazit data definovaná v rámci komponenty pomocí interpolace a také používat různé podmínky v rámci komponenty šablona.
Co je tímto způsobem šablona v úhlovém?
Šablony v AngularJS jsou jednoduše soubor HTML vyplněný nebo obohacený AngularJS věci jako atributy a direktivy. Direktiva je značkovací prvek, který se používá k cílení na konkrétní atribut nebo třídu, aby se jejich chování vykreslilo podle potřeb.
Navíc, co jsou dekoratéři v Angular 4? Dekoratéři jsou návrhovým vzorem, který se používá k oddělení úprav nebo zdobení třídy bez úpravy původního zdrojového kódu. v AngularJS , dekoratéři jsou funkce, které umožňují upravit službu, direktivu nebo filtr před jejich použitím.
Když to vezmeme v úvahu, jaké jsou součásti v Angular 4?
Komponenty jsou jako základní stavební kámen v an Hranatý aplikace. Komponenty jsou definovány pomocí dekorátoru @component. Komponenta má selektor, šablonu, styl a další vlastnosti, pomocí kterých určuje metadata potřebná ke zpracování komponenty.
Co je strukturální směrnice v úhlovém?
Strukturální směrnice jsou zodpovědní za rozvržení HTML. Formují nebo přetvářejí DOM struktura obvykle přidáváním, odebíráním nebo manipulací s prvky. Stejně jako u jiných směrnice , použijete a strukturální směrnice k hostitelskému prvku. Každý strukturální směrnice dělá s tou šablonou něco jiného.
Doporučuje:
Existuje v Dokumentech Google šablona obálky?

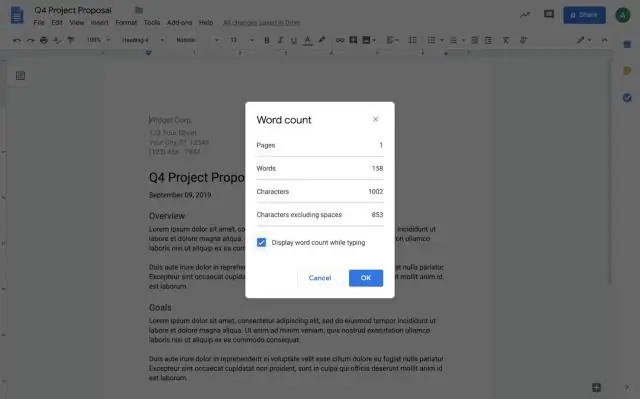
Dokumenty Google poskytují šablony obálek, ale jsou trochu skryté. Vyberte nabídku Soubor, klikněte na Nový a poté na „Ze šablony“. Otevře se nová karta prohlížeče s galerií šablon. Nakonec zužte vyhledávání. Chcete-li prozkoumat všechny dostupné šablony, vyberte možnost „Veřejné šablony“a chcete-li vrátit šablony pro Dokumenty Google, vyberte možnost „Dokumenty“
Co je šablona případu použití?

Use Case Document je obchodní dokument, který poskytuje příběh o tom, jak bude systém a jeho aktéři využíváni k dosažení konkrétního cíle. Tato šablona Use Case vám poskytuje vše, co potřebujete k vývoji vašeho dokumentu Use Case
Co je vložená šablona stylů v HTML?

Inline CSS umožňuje aplikovat jedinečný styl na jeden HTML prvek najednou. CSS přiřadíte ke konkrétnímu prvku HTML pomocí atributu style s libovolnými vlastnostmi CSS, které jsou v něm definovány. V následujícím příkladu můžete vidět, jak popsat vlastnosti stylu CSS pro prvek HTML na stejném řádku kódu
Co je tekutá šablona?

Liquid je open-source šablonový jazyk vytvořený Shopify a napsaný v Ruby. Je páteří motivů Shopify a používá se k načítání dynamického obsahu do obchodů. Liquid se v Shopify produkčně používá od roku 2006 a nyní jej používá mnoho dalších hostovaných webových aplikací
K čemu slouží šablona Wordu?

Šablona je typ dokumentu, který při otevření vytvoří vlastní kopii. Například obchodní plán je běžný dokument napsaný ve Wordu. Místo vytváření struktury obchodního plánu od začátku můžete použít šablonu s předdefinovaným rozložením stránky, fonty, okraji a styly
