
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Kapalina je open-source šablona jazyk vytvořený Shopify a napsaný v Ruby. Je páteří motivů Shopify a používá se k načítání dynamického obsahu do obchodů. Kapalina se v Shopify produkčně používá od roku 2006 a nyní jej používá mnoho dalších hostovaných webových aplikací.
S ohledem na to, co je tekuté šablonování?
Kapalina je šablona jazyk, který nám umožňuje zobrazovat data v a šablona . Kapalina má konstrukce, jako je výstup, logika, smyčky a zabývá se proměnnými. Kapalina soubory jsou směsí HTML a Kapalina kód a mít. Použití logiky v a Kapalina soubor. Různé typy operátorů používané pro srovnání.
Dále, co je to tekutý předmět? A kapalina (voda) je zobrazena vytékající z láhve. A kapalina je tvořena drobnými vibrujícími částicemi hmoty, jako jsou atomy a molekuly, které drží pohromadě intramolekulární vazby.
Kromě toho, co jsou značky Liquid?
Tekuté štítky jsou programovací logika, která říká šablonám, co mají dělat. Tagy jsou zabaleny do: {% %} znaků. Určitý značky , jako například for a cycle může nabývat parametrů. Podrobnosti pro každý parametr naleznete v příslušných částech.
Jak kapalina funguje?
A kapalina je tvořené drobnými vibrujícími částicemi hmoty, jako jsou atomy, držené pohromadě mezimolekulárními vazbami. Jako plyn, a kapalina je schopné téci a mít tvar nádoby. Většina kapaliny odolávat kompresi, i když jiné umět být stlačený.
Doporučuje:
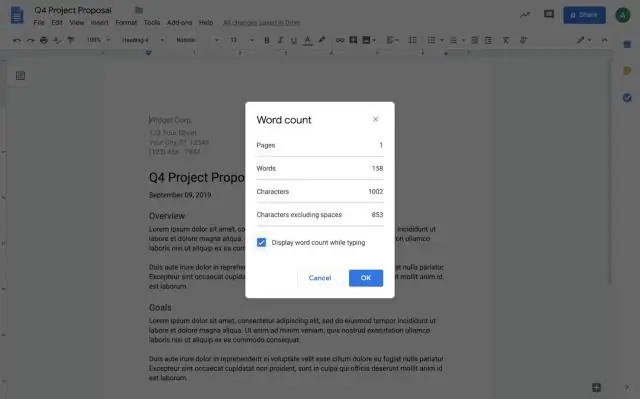
Existuje v Dokumentech Google šablona obálky?

Dokumenty Google poskytují šablony obálek, ale jsou trochu skryté. Vyberte nabídku Soubor, klikněte na Nový a poté na „Ze šablony“. Otevře se nová karta prohlížeče s galerií šablon. Nakonec zužte vyhledávání. Chcete-li prozkoumat všechny dostupné šablony, vyberte možnost „Veřejné šablony“a chcete-li vrátit šablony pro Dokumenty Google, vyberte možnost „Dokumenty“
Co je šablona případu použití?

Use Case Document je obchodní dokument, který poskytuje příběh o tom, jak bude systém a jeho aktéři využíváni k dosažení konkrétního cíle. Tato šablona Use Case vám poskytuje vše, co potřebujete k vývoji vašeho dokumentu Use Case
Co je vložená šablona stylů v HTML?

Inline CSS umožňuje aplikovat jedinečný styl na jeden HTML prvek najednou. CSS přiřadíte ke konkrétnímu prvku HTML pomocí atributu style s libovolnými vlastnostmi CSS, které jsou v něm definovány. V následujícím příkladu můžete vidět, jak popsat vlastnosti stylu CSS pro prvek HTML na stejném řádku kódu
Co je šablona v Angular 4?

Šablony jsou definovány v dekorátoru @Component. V souborech HTML můžete definovat vložené šablony HTML i externí šablony. Můžete také zobrazit data definovaná v komponentě pomocí interpolace a také používat různé podmínky v šabloně
K čemu slouží šablona Wordu?

Šablona je typ dokumentu, který při otevření vytvoří vlastní kopii. Například obchodní plán je běžný dokument napsaný ve Wordu. Místo vytváření struktury obchodního plánu od začátku můžete použít šablonu s předdefinovaným rozložením stránky, fonty, okraji a styly
