
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Od té doby uspořádáváme prvky na webu jako řádky a sloupce použitý tabulky pro rozložení. Oba flexbox a mřížka jsou založeny na tomto konceptu. Flexbox je nejlepší pro uspořádání prvků buď do jednoho řádku, nebo do jednoho sloupce. Mřížka je nejlepší pro uspořádání prvků do více řádků a sloupců.
Následně se lze také zeptat, zda lze Flexbox a mřížku používat společně?
Většinou Ne. Mřížka je mnohem novější než Flexbox a má o něco menší podporu prohlížeče. Ony umět práce spolu : a mřížka položka umět být flexbox kontejner. A flex položka umět být mřížka kontejner.
Stejně tak je mřížka CSS lepší než Flexbox? CSS mřížky jsou pro 2D rozvržení. Pracuje s řádky i sloupci. Flexbox funguje lepší pouze v jednom rozměru (oba řady NEBO sloupce). Bude to více šetří čas a je užitečné, pokud používáte obojí současně.
Co je tedy mřížka Flexbox?
Flexbox je vyroben pro jednorozměrné rozvržení a Mřížka je vyroben pro dvourozměrné rozložení. To znamená, že pokud rozkládáte položky jedním směrem (například tři tlačítka uvnitř záhlaví), měli byste použít Flexbox : Poskytne vám větší flexibilitu než CSS Mřížka.
Kdy byste neměli používat Flexbox?
Kdy nepoužívat flexbox
- Pro rozvržení stránky nepoužívejte flexbox. Základní mřížkový systém využívající procenta, maximální šířky a dotazy na média je mnohem bezpečnější přístup k vytváření responzivních rozvržení stránek.
- Nepřidávejte display:flex; do každého jednotlivého kontejneru div.
- Nepoužívejte flexbox, pokud máte velký provoz z IE8 a IE9.
Doporučuje:
Jak tisknete mřížku v Illustratoru?

Přejděte do nabídky „Soubor“, klikněte na „otevřít“a vyberte obrázek s mřížkou, který chcete použít. Poté přejděte do nabídky „Soubor“a vyberte „Tisk“. V zobrazeném okně možností tisku stiskněte 'Tisk'
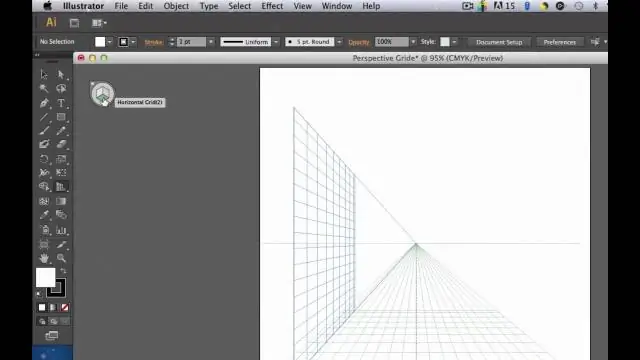
Jak používáte perspektivní mřížku v aplikaci Illustrator CC?

Klepněte na Zobrazit > Perspektivní mřížka > Zobrazit mřížku. Stisknutím Ctrl+Shift+I (v systému Windows) nebo Cmd+Shift+I (v systému Mac) zobrazíte perspektivní mřížku. Stejnou klávesovou zkratkou lze skrýt viditelnou mřížku. Klepněte na nástroj perspektivní mřížka z panelu nástrojů
Jak vytisknu mřížku v aplikaci Publisher 2016?

Na kartě Návrh klikněte na spouštěcí dialogové okno Nastavení stránky. Dialogové okno Vzhled stránky můžete také otevřít kliknutím pravým tlačítkem na kartu stránky a následným klepnutím na položku Vzhled stránky. Na kartě Nastavení tisku v části Tisk zaškrtněte políčko Mřížka. Klepněte na tlačítko OK
Jak vyměníte okenní mřížku?

Obsah Úvod. Krok 1: Ořízněte materiál obrazovky. Krok 2: Otočte obrazovku. Krok 3: Přilepte obrazovku páskou. Krok 4: Zatlačte obrazovku do kanálu. Krok 5: Zatlačte drážku do kanálu. Krok 6: Odstřihněte přebytečný materiál obrazovky
Mám použít mřížku nebo Flexbox?

Na tomto konceptu jsou založeny jak flexbox, tak grid. Flexbox je nejlepší pro uspořádání prvků buď do jednoho řádku, nebo do jednoho sloupce. Mřížka je nejlepší pro uspořádání prvků do více řádků a sloupců. Vlastnost justify-content určuje, jak je prostor navíc v flex-kontejneru distribuován do flex-items
