
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:22.
- Naposledy změněno 2025-01-22 17:21.
Kroky k nastavení nasazení GitHubu
- Jděte do svého projektu Stránka Kód a nasazení na stránce Úložiště tab.
- Klikněte na PŘIPOJIT K GITHUB tlačítko pro připojení vašeho projekt s GitHub .
- Připojte se k jednomu z vašich GitHub úložišť.
- Nakonfigurujte nasadit možnosti.
- Nasadit vaše projekt .
Jak tedy nasadím Jekyll na GitHub?
Přidejte drahokam github pages
- V terminálu přejděte do adresáře projektu Jekyll.
- Napište bundle init.
- Napište open gemfile.
- Spusťte instalaci balíčku.
- Přidejte nové soubory jekyll do git: git add --all.
- Odevzdejte soubory: git commit -m "potvrzení mého tématu jekyll".
- Přesuňte soubory do svého úložiště github: git push.
Kromě výše uvedeného, jak nasadím aplikaci pro reakci na GitHub? Postup
- Vytvořte prázdné úložiště na GitHubu. (2 minuty)
- Vytvořte si na počítači novou aplikaci React. (5 minut)
- Nainstalujte balíček gh-pages jako "dev-dependency" aplikace. (
- Vytvořte úložiště git ve složce aplikace. (
- Volitelně odevzdejte svůj zdrojový kód do větve „master“a odevzdejte svůj odevzdání na GitHub. (
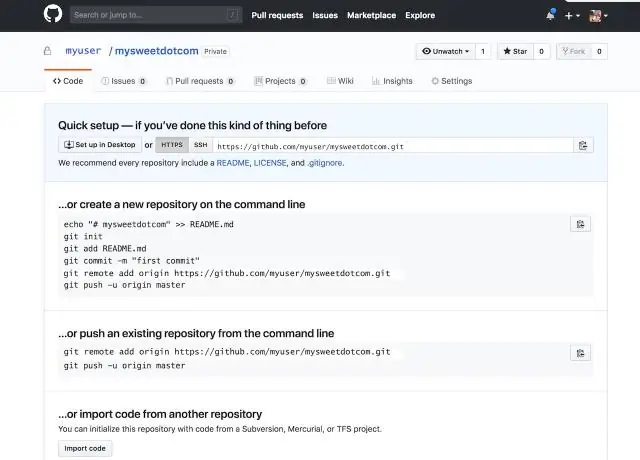
Jak tedy mohu nahrát soubory na GitHub?
Na GitHub , přejděte na hlavní stránku úložiště. Pod názvem svého úložiště klikněte na nahrát soubory. Přetáhněte soubor nebo složku, kterou chcete nahrát do vašeho úložiště do stromu souborů. V dolní části stránky napište krátkou smysluplnou zprávu o potvrzení, která popisuje změnu, kterou jste v souboru provedli.
Jak mám začít s Jekyllem?
Instrukce
- Nainstalujte plné vývojové prostředí Ruby.
- Nainstalujte drahokamy Jekyll a bundler. gem install jekyll bundler.
- Vytvořte nový web Jekyll na adrese./myblog. jekyll nový můj blog.
- Přejděte do svého nového adresáře. cd myblog.
- Vytvořte web a zpřístupněte jej na místním serveru. svazek exec jekyll sloužit.
Doporučuje:
Jak nasadím vlastní metadata v Salesforce?

Nasazení vlastních záznamů typu metadat Přidejte komponentu 'Custom Metadata Type' do sady změn. Všimněte si, že typ komponenty je Custom Metadata Type v rozevíracím seznamu a vyberte 'Konstanty'. Zde přidáváte objekt. Přidejte vlastní pole. Nyní přidejte pole s názvem Hodnota z objektu konstant. Zde je další krok. Přidejte data
Jak nasadím službu Google App Engine?

Než začnete Vytvořte cloudový projekt pomocí aplikace App Engine. Napište uzel. js webový server připravený k nasazení na App Engine. Nainstalujte Cloud SDK, který poskytuje nástroj příkazového řádku gcloud. Ujistěte se, že je gcloud nakonfigurován tak, aby používal projekt Google Cloud, do kterého chcete implementovat
Jak nasadím aplikaci Express do Azure?

Vytvoření a nasazení webové aplikace Express v Azure v několika krocích Krok 1: Vytvoření webové aplikace v Express. Abychom vytvořili expresní kostru aplikace, musíme nainstalovat expresní generátor z npm: Při vytváření expresní aplikace zkontrolujte dostupnou možnost: Krok 2: Nechte nás nastavit náš Web App Server v Azure: Přihlaste se k Azure Portal. Přejděte na službu webové aplikace, jak je uvedeno níže:
Jak nasadím soubor WAR v systému Windows Server?

Jak nasadit soubor WAR na Apache Tomcat (Windows) Nejprve budete muset vytvořit základní webovou stránku vytvořením adresáře a jednoduchého JSP (Java Server Page). Otevřete příkazový řádek a přejděte na c:/DemoWebsite. Zkopírujte soubor WAR, který jste právě vytvořili, do CATALINA_HOME/webapps, např. c:/Tomcat8/webapps. Spusťte server Tomcat
Jak nasadím virtuální počítač do AWS?

Nasazení kódu do virtuálního počítače Krok 1: Vytvořte pár klíčů. Krok 2: Vstupte do konzoly CodeDeploy. Krok 3: Spusťte virtuální počítač. Krok 4: Pojmenujte svou aplikaci a zkontrolujte svou revizi aplikace. Krok 5: Vytvořte skupinu nasazení. Krok 6: Vytvořte roli služby. Krok 7: Nasaďte svou aplikaci. Krok 8: Vyčistěte své instance
