
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Efekt přechodu : Pop a pozadí animace. Efekt vznášení za produkt. Obrázek se vysune nahoru a dolů a pak se pozadí vysune a animuje.
Víte také, jak zajistíte, aby se text objevil, když se obrázek vznáší?
Jak zobrazit animovaný text přes obrázek při umístění kurzoru pouze pomocí CSS3
-
Vytvořit HTML¶ Přidejte svůj obrázek pomocí
tag a text. Nejprve byste měli přidat svůj obrázek pomocí
štítek.
- Create CSS¶ Set:hover selector. Efekt hover se nastavuje pomocí pseudotřídy:hover, která vybírá a styluje prvek.
Někdo se také může zeptat, jak používáte hover? Selektor:hover se používá k výběru prvků, když na ně najedete myší.
- Tip: Selektor:hover lze použít na všechny prvky, nejen na odkazy.
- Tip: Použijte selektor:link pro stylování odkazů na nenavštívené stránky,:visited selektor pro stylování odkazů na navštívené stránky a:active selektor pro stylování aktivního odkazu.
Zde, jak umístíte kurzor na obrázek v CSS?
Odpověď: Použijte vlastnost CSS background-image
- Změnit obrázek při najetí myší v CSS
- . Kartu {
- šířka: 130px;
- výška: 195px;
- pozadí: url("obrazky/zadna-karta.jpg") neopakovat;
- displej: inline-block;
- }
Jak se zbavím vznášení?
Chcete-li zakázat efekt vznesení, mám dva návrhy:
- pokud váš efekt přechodu spouští JavaScript, stačí použít $. unbind('hover');
- pokud váš styl přechodu spouští třída, pak stačí použít $. removeClass('hoverCssClass');
Doporučuje:
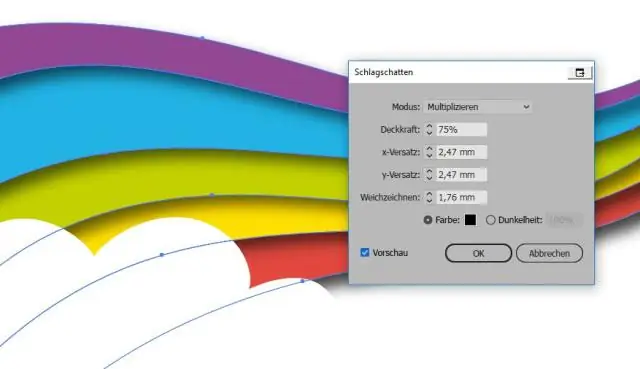
Jak aplikujete efekty v Illustratoru?

Pokud chcete použít efekt na určitý atribut objektu, jako je jeho výplň nebo tah, vyberte objekt a pak vyberte atribut na panelu Vzhled. Proveďte jeden z následujících úkonů: Vyberte příkaz z nabídky Efekt. Klepněte na Přidat nový efekt na panelu Vzhled a vyberte efekt
Jak děláte duhové efekty na Picsartu?

Jak vytvořit snový duhový efekt Stáhněte si editor fotografií PicsArt a tvůrce koláží pro iOS, Android nebo Windows. Otevřete svůj obrázek v editoru fotografií a klepněte na nálepku. Zvětšete nálepku a umístěte ji na fotografii. Klepněte na gumu v horní části obrazovky a přejeďte prstem po straně nálepky, abyste změkčili okraje
Co jsou kybernetické efekty?

Podle bezpečnostních expertů se kybernetický efekt obvykle týká hacknutí, narušení nebo jiného dopadu na síť protivníka
Co jsou speciální efekty v animaci?

Speciální efekty (často označované jako SFX, SPFX, F/X nebo jednoduše FX) jsou iluze nebo vizuální triky používané v divadle, filmu, televizi, videohrách a simulátorech k simulaci imaginárních událostí v příběhu nebo virtuálním světě
Kde jsou efekty výplně Word 2016?

Chcete-li zobrazit dostupné efekty, postupujte takto: Vyberte nakreslený objekt, který chcete upravit. Klepněte na šipku dolů vedle nástroje Barva výplně na panelu nástrojů Kreslení. Word zobrazí barevnou nabídku. V nabídce barev klikněte myší na Efekty výplně. Word zobrazí dialogové okno Efekty výplně. (Viz obrázek 1.)
